マリオ風アクション「超玉ねぎBros.」今回はUE5.4だけでアニメーションまで可能なキャラクターモデリングをしてみます。
主題はUE5.3で導入されたプラグインSkeltal Mesh Editing Toolsの使い方解説です。
モデリング
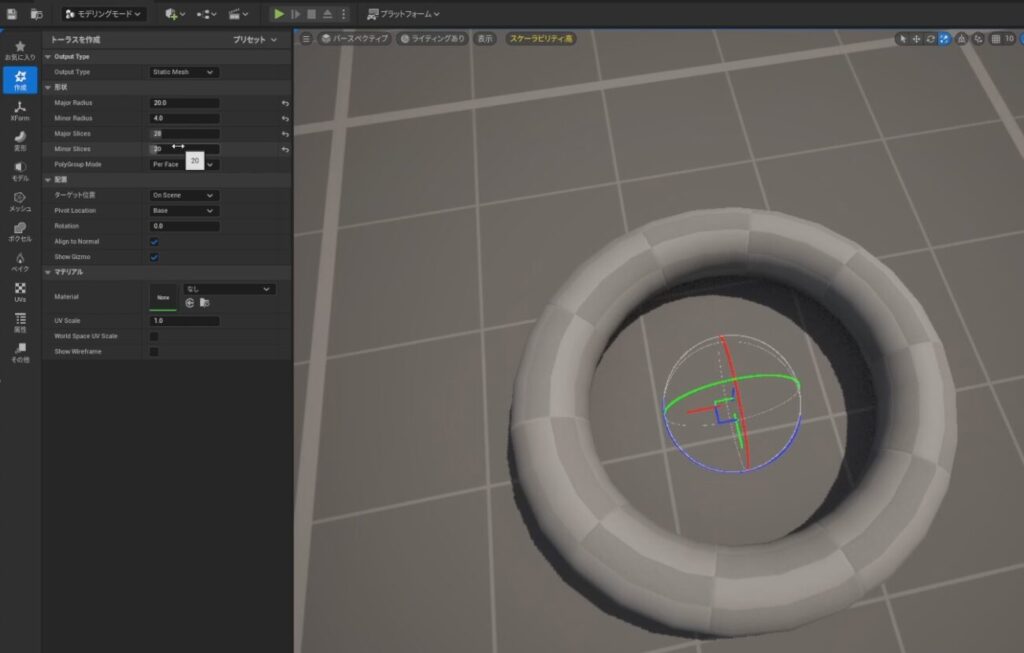
モデリングモードの 作成 から トーラス を作ります
甲羅とウラ面の境目にします
Radius で大きさと太さを決めて、Slices で頂点の数 つまり滑らかさを調整します

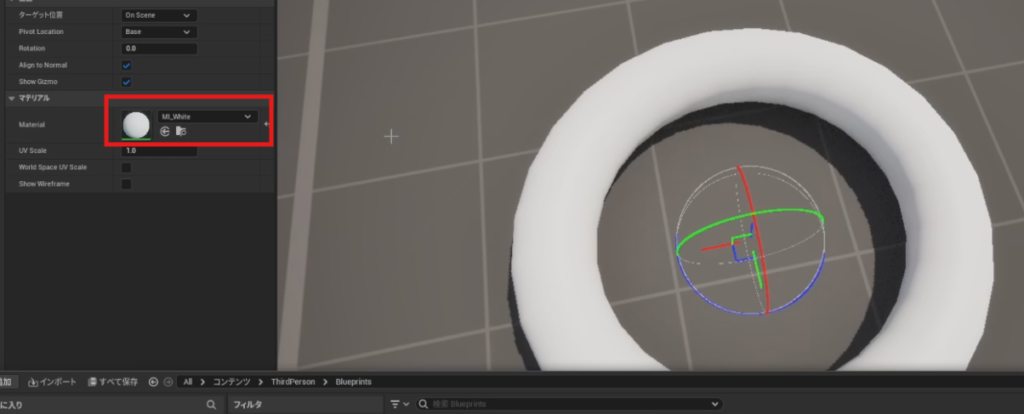
マテリアルで白い色だけのマテリアルをセットします
白い浮き輪ができました

承諾 して確定させます
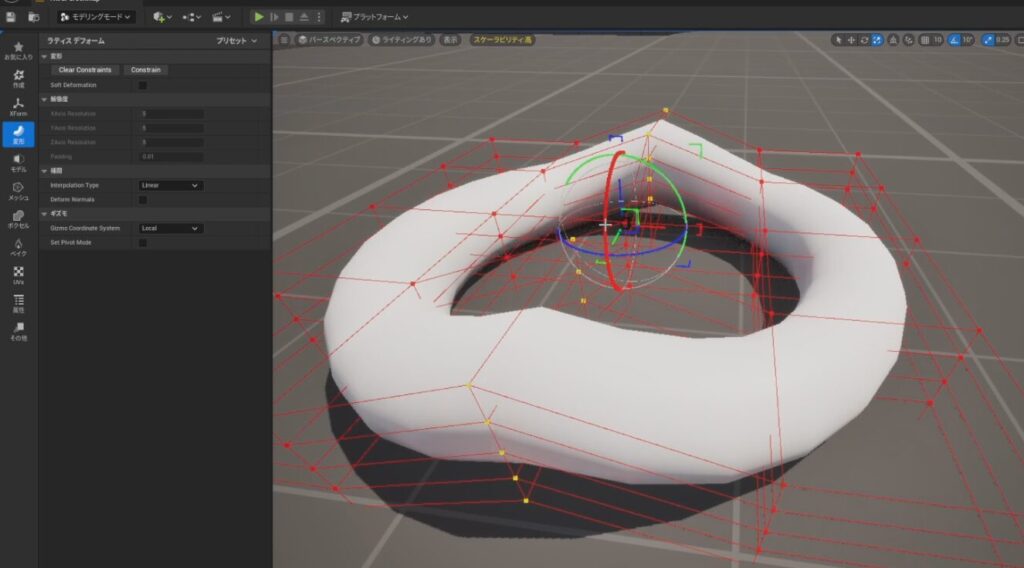
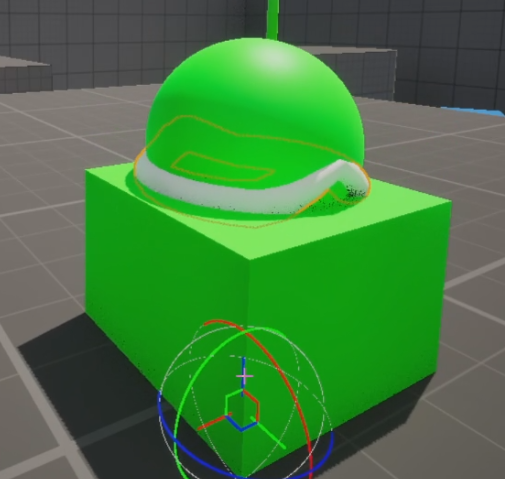
頭としっぽが出る部分を少しめくり上げたいので
「変形」/「ラティス」で頂点をつまんで編集します


他にも編集方法は色々あるので触ってみてください
次は甲羅用に「作成」/「スフィア」を置きます


この時点でマテリアルを変えておくと、合体させるときにもそのまま別スロットになるので楽です。
甲羅もどきができました。
というほど、亀っぽくないですね。
次は下にはみ出てる部分を消します。
これも色々方法はありますが、以前覚えたブーリアン演算を使います
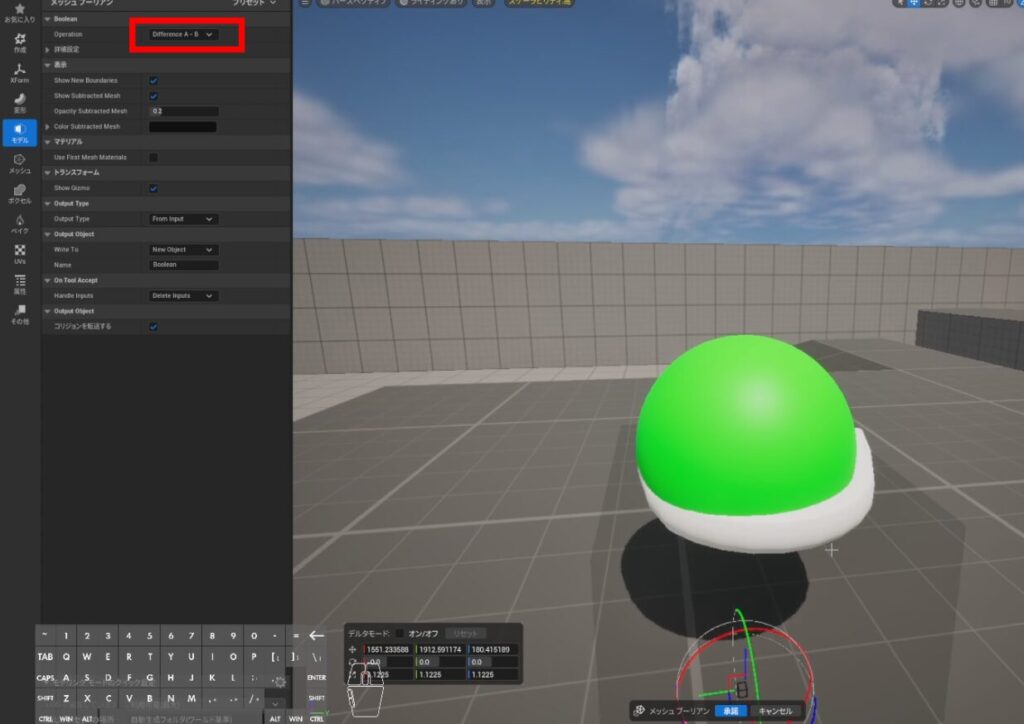
同じ緑色のマテリアルで四角い箱を消したい位置に重ねて

スフィア(球)→ボックス(箱)の順番(が重要)にクリックで選択して、
「モデル」/「Boolean」/「Operation」/「Difference A-B」 で、
承諾すると、球から箱と重なっている部分が削り取られます。


球の下側を消すのとは違って境界は四角と重なった部分に平らな面ができますね。
ホントはそれもいらないので消してもいい面ですが。
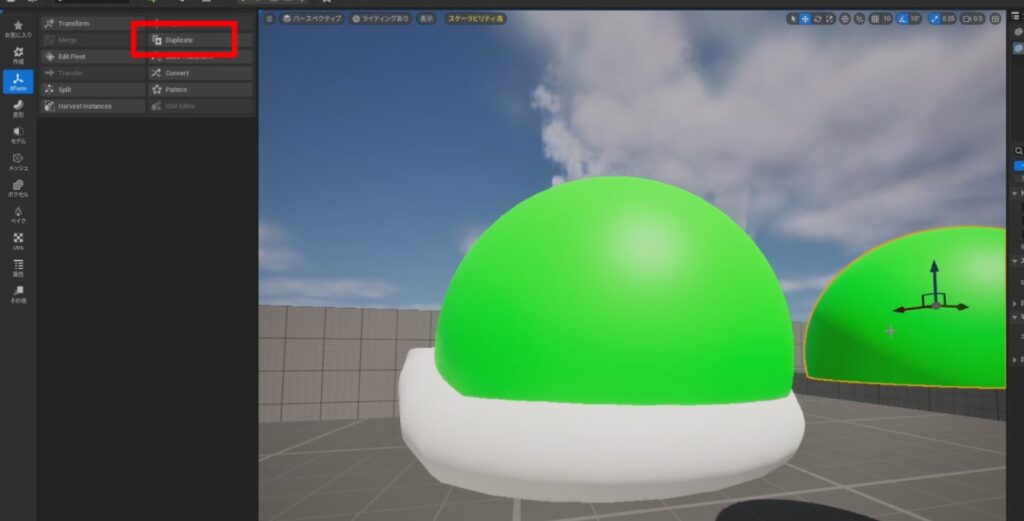
次に甲羅を複製してウラ面を作ります
「XForm」/「Duplicate」で別なオブジェクト化できますが、
先にコピペでインスタンスを増やして(下図右の半球)から
「Duplicate」 で甲羅と別のアセット扱いとします。

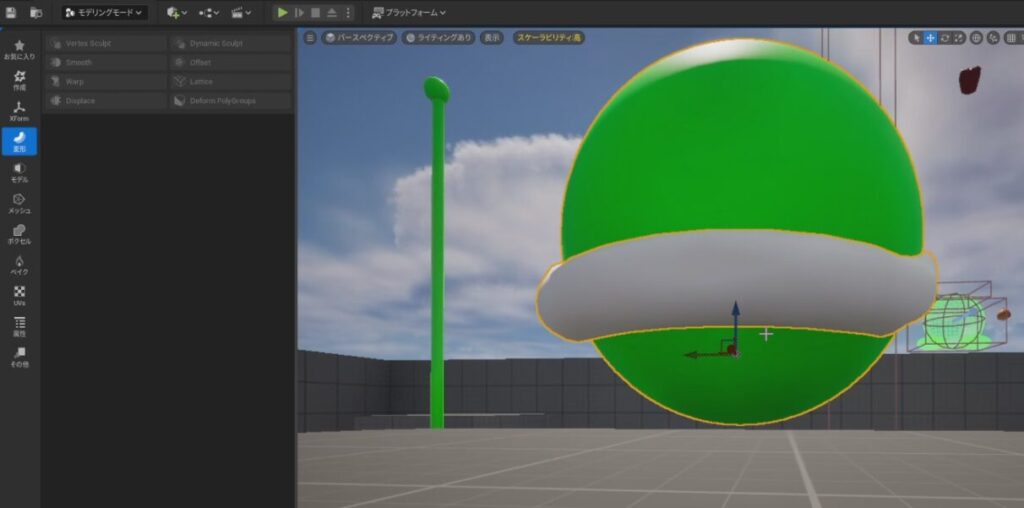
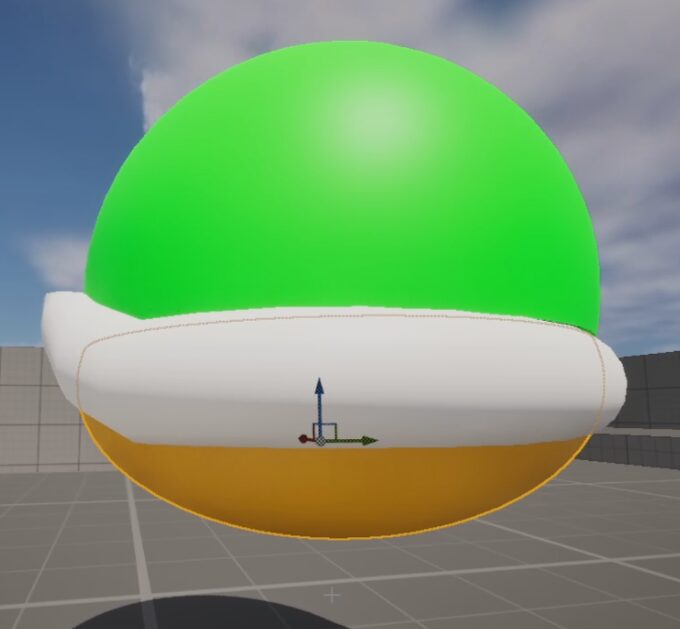
それを反転させてスケールを縦につぶして、色も変更すれば、
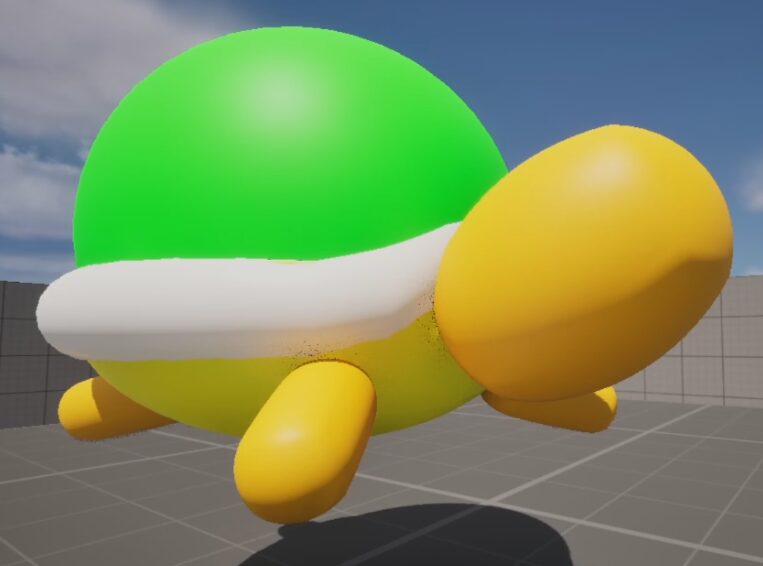
こんな感じで亀の前面というか下面?それっぽいものができました

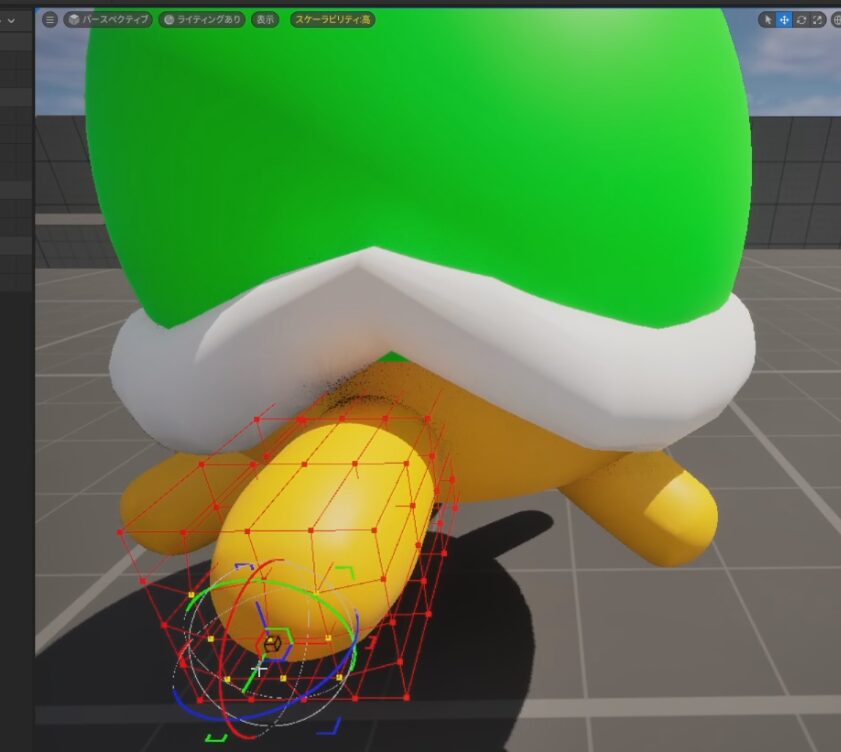
スフィアを引き伸ばして顔を作り
同様に手足としっぽもつけました



位置合わせが適当で左右バランスが悪いとあとあと困ります(ましたw)
あとで再度きちんと左右の位置と回転をそろえました
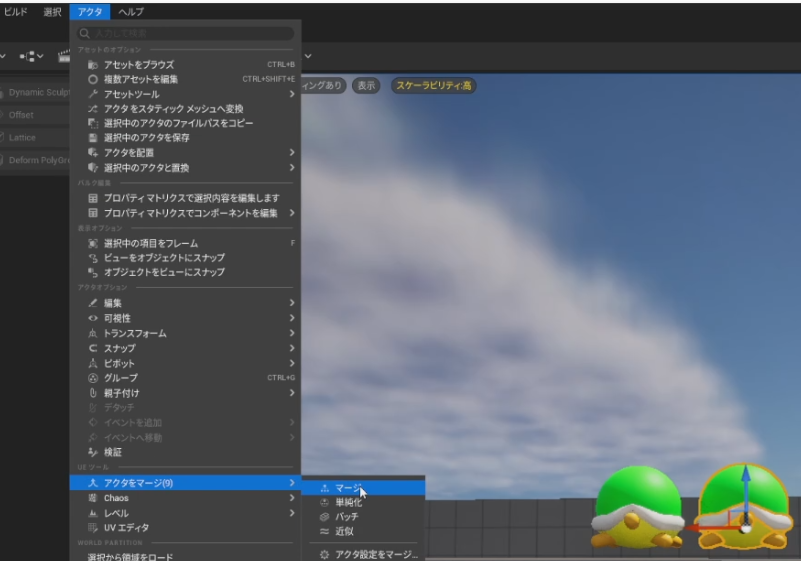
今回作ったものをすべて選択して
UE5本体メニュー「アクタ」/ 「アクタをマージ」/「マージ」で名前を付けて保存します

パーツが合体した状態の1つのスタティックメッシュアセットができました。
リグ付け
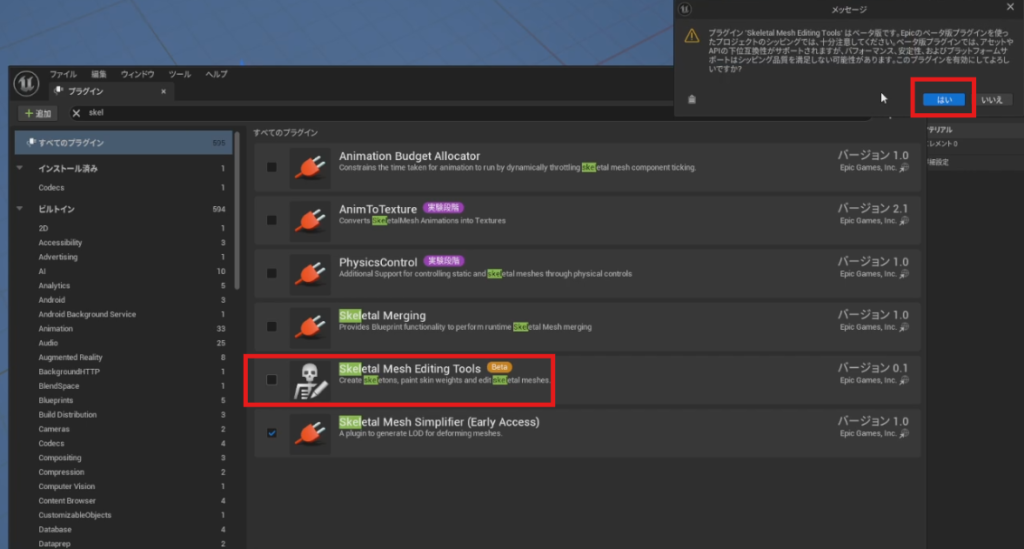
プラグイン有効化
「編集」/「プラグイン」から
UE5.3で導入されたプラグイン「Skeltal Mesh Editing Tools」 を有効化し、再起動します


UE5.4でもまだベータ版の機能なのでご注意ください
スタティックメッシュからスケルタルメッシュに
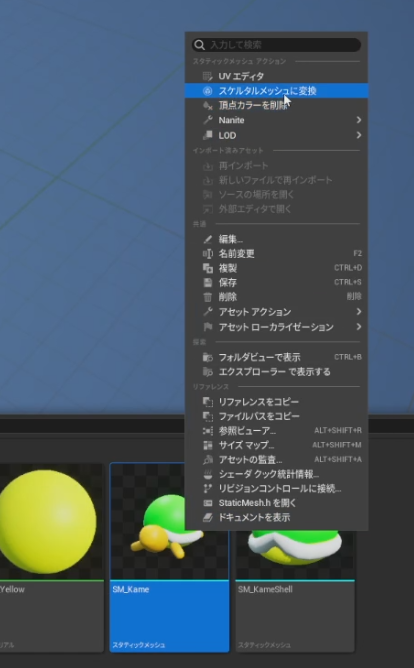
するとスタティックメッシュの右クリックメニューに、「スケルタルメッシュに変換」 が追加されています

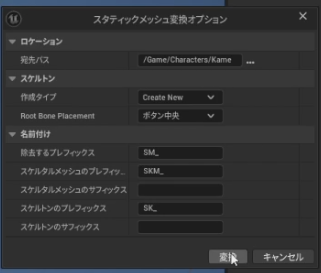
骨をイチから作る場合は 「Create New」とします。
(もし人型のキャラクターを作る場合は、マニーなどのスケルトンを再利用するとアニメーションのリターゲットなどが楽です。)
ルートボーンの位置はあとで調整可能なのでなんでもよいかと
※ボタン中央というのは誤訳かと思います(ボタンて何?)

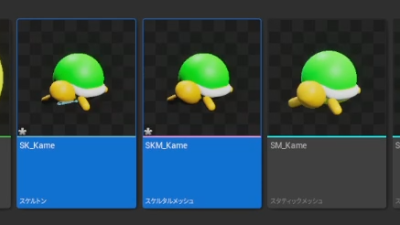
「変換」でスケルトンとスケルタルメッシュができました

骨付け
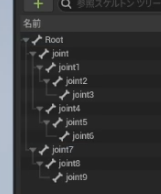
新規だとルートしか骨がありません。スケルタルメッシュのほうに骨を作る機能があります
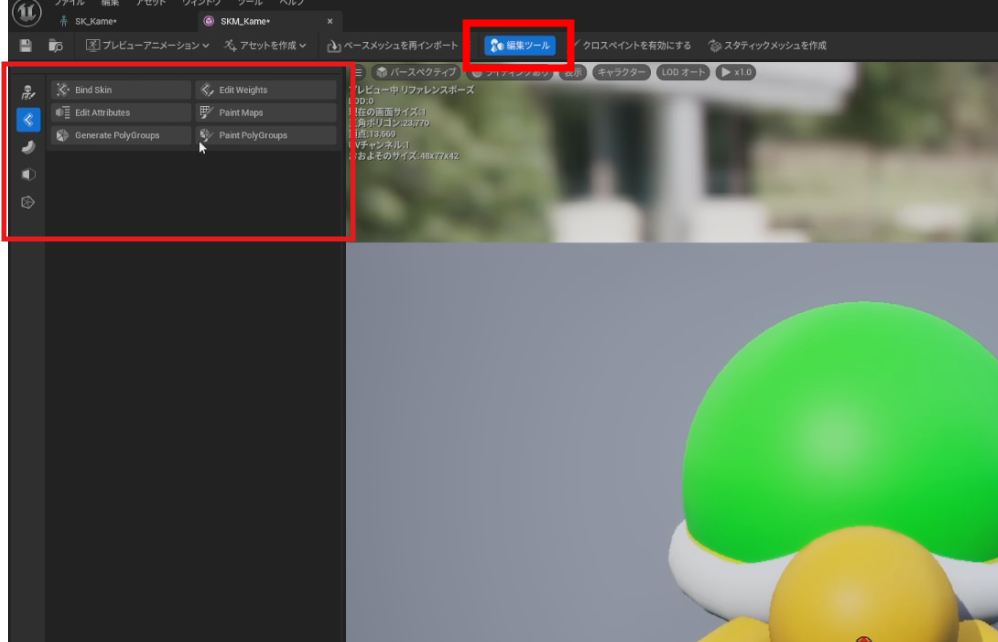
上の 「編集ツール」 をクリックすると

このようなサイドメニューが出ます。
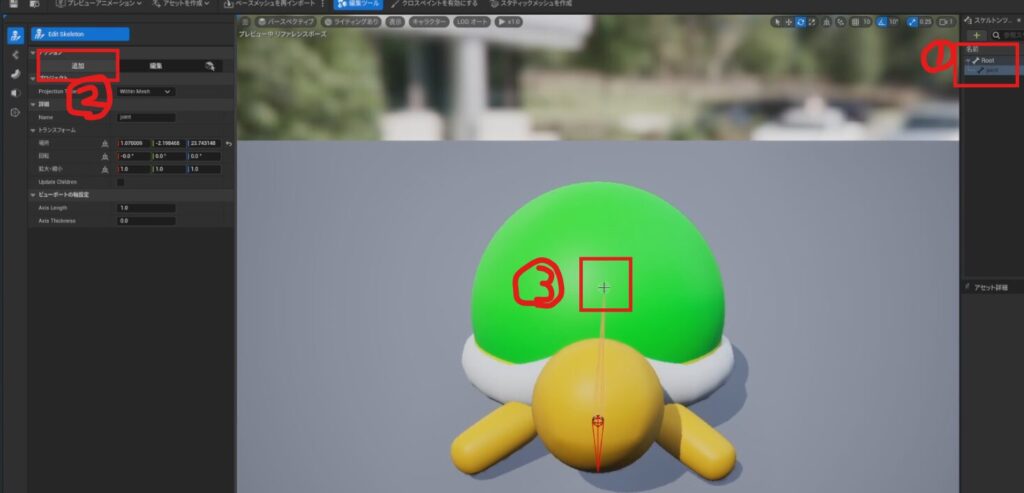
ガイコツのアイコンから「Edit Skelton」でリグ(いわゆる骨)を編集します
- 最初にルートの骨を選んで
- 「追加」で骨を追加するモードにして
- プレビュー画面上でクリックすると
「Root」の下に新しい骨ができます

そしてその骨が選択状態になっているので
位置などを調整しましょう
あとは親骨を選択して
ないところをクリックで子の骨が追加できます
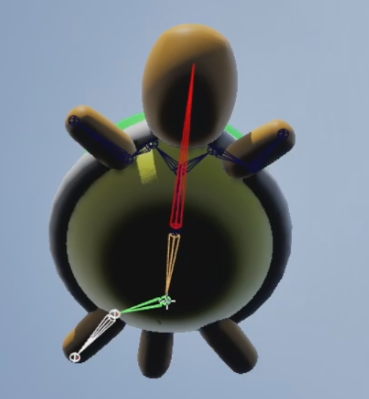
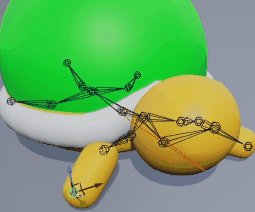
あとはマニーなどのスケルトンを参考に
動かしたい部分に骨を付けます
解剖学的な骨にする必要はないので
大体でいいと思います



ミラーツールもありますが、私はうまくいかなかったのであきらめました
骨と皮の結びつけ
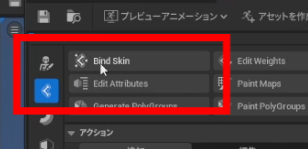
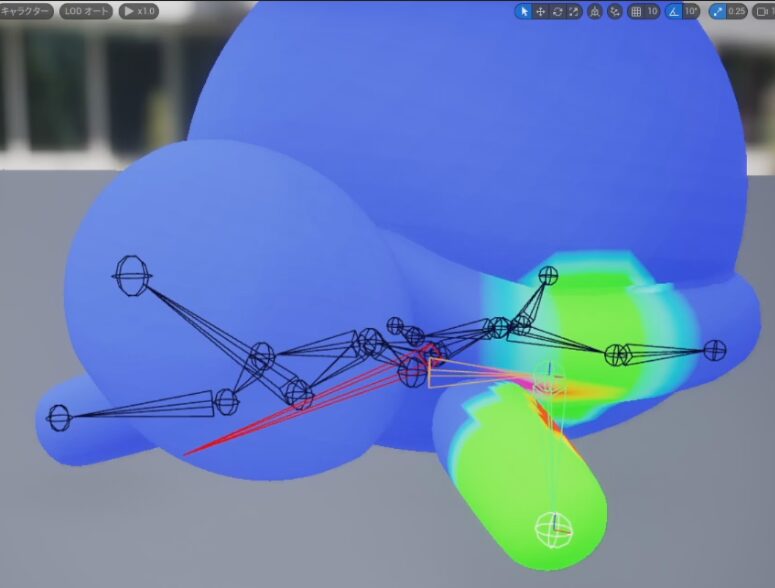
次は2番目のスキンウェイト バインドスキンです

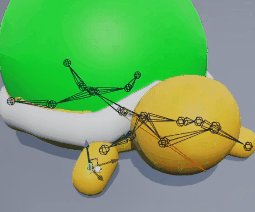
サーモグラフィの見た目になり
近い骨と肉がくっつきます

適当に骨を選択すると
その骨と結びつきの強さを色で表現してくれているわけです
これは上腕なのに脇腹らへんと強めにつながってしまっています
(骨の位置が明らかに悪かったので、骨の編集に戻って位置調整をしました)

ちなみにこの後の調整をしてからバインドスキンしなおすと、
苦労が水の泡なので慎重に
適宜同意して保存しながらやりましょう「同意」で紐づけが一旦確定します
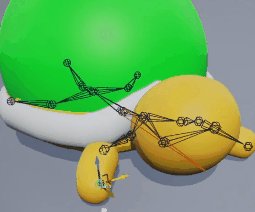
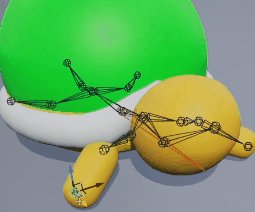
するとこのように骨を動かすとメッシュがついてきます

骨の位置をなるべく正確にしたあとは細かい調整作業となります
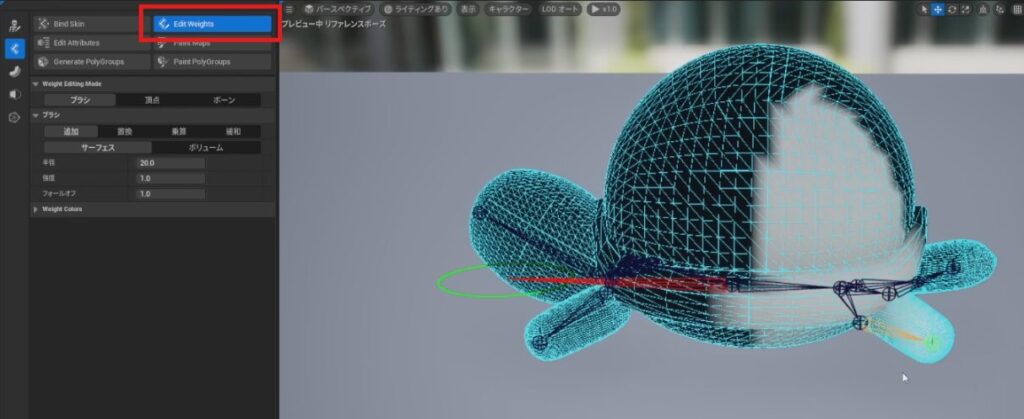
「Edit Weight」エディットウェイトで今度は白黒の表示になります
(ここ色変える意味ありますかね?)

足先の骨に甲羅が紐づいているのを、
「ブラシ」で
- 「Ctrl」押しながらドラッグで消しゴム
- 「Ctrl」押さないでドラッグで塗ります
ここでブラシの大きさや塗りの強さを変えられます
あとはこの作業をひたすら繰り返します
ハマりポイントとしては、
このスキンウェイトはすべての骨の合計値が1になるように
勝手に調整されるので、完全に黒くしたつもりでも0.01でも残っていると
他の骨を調整しているうちに影響度強くなったりします。
あと、入り組んだ形状だと表面から塗れないっていう、内側に貼った面が仇となる問題がおきました
(モデルの中にカメラを入り込んでできるのかもしれませんが)

関係ないメッシュを非表示にできるDCCツールのほうが
このへんはまだ楽なんだろうと思います
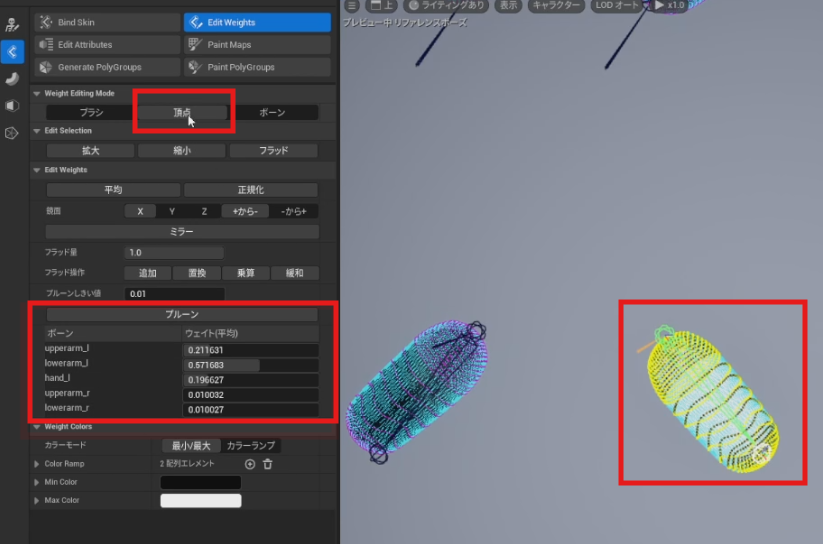
「頂点モード」はメッシュの点を選択して選んだ点群に対するウェイトを調整するモードです
下図のように選択して黄色くなった点たちに対する各ボーンへのウェイトが、バーで表示されます

合計1になっていてここに欲しくない骨がいたらそのウェイトを0にしてあげると消えます
※これは動画16分あたりでやっているバラバラ作戦の場合ですが、いま選んでいるのは左手なので、左手の骨の動きにつられて右手の皮が動くのはおかしいので0にして関係を解消しましょう

複数の骨の影響をなくす処理はブラシより頂点のほうがやりやすい気がします
頭・しっぽと手足だけが骨に連動して動けばいいかなと思います。甲羅は別アセットにしたほうが楽かもしれません。
アニメーション作成
レベルシーケンスを作ってコマ割りアニメを作って、それをアニメーションシーケンスにベイクするという手順でキャラクターの動きを作ることができます
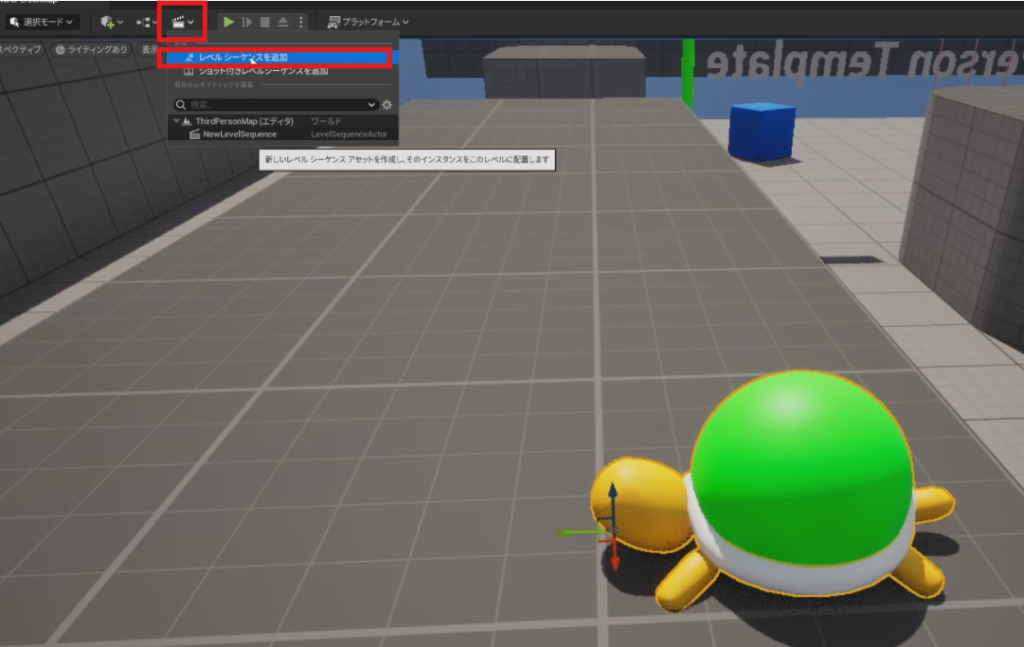
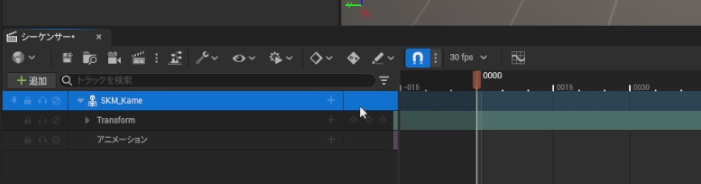
適当な(ゲーム本編とは別がよいかと)レベルで、「レベルシーケンスを追加」します

レベル上に置いたスケルタルメッシュを選択して
アウトライナーからドラッグしてトラックに追加します

その横のプラスボタンから
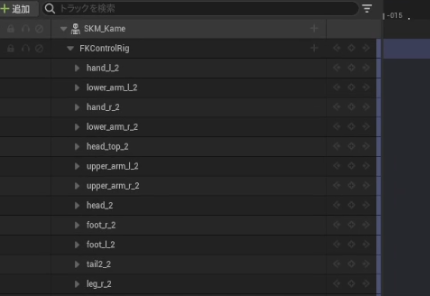
「コントロールリグ」/「リグクラス」/「FKコントロールリグ」 をクリックして
骨を動かせるトラックを追加します


ここでIK使いたい場合はコントロールリグの準備がもう1段必要です。本記事では割愛。
これで手足を動かすアニメーションがつくれるようになりました
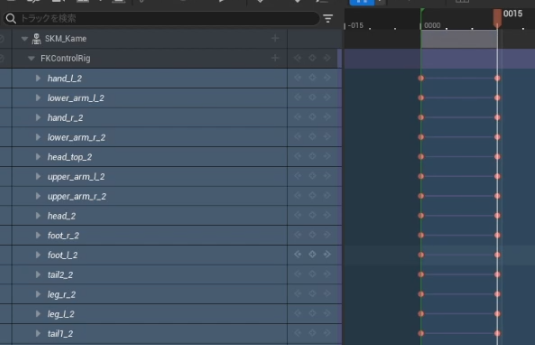
一旦すべての骨を選択して、Sキーで0フレームにキーを打ちます
歩くアニメを作るので、終わりの(今回は15)フレームにも同じ姿勢のままキーを打っておきます


こうするとループしたときに違和感なくつながります
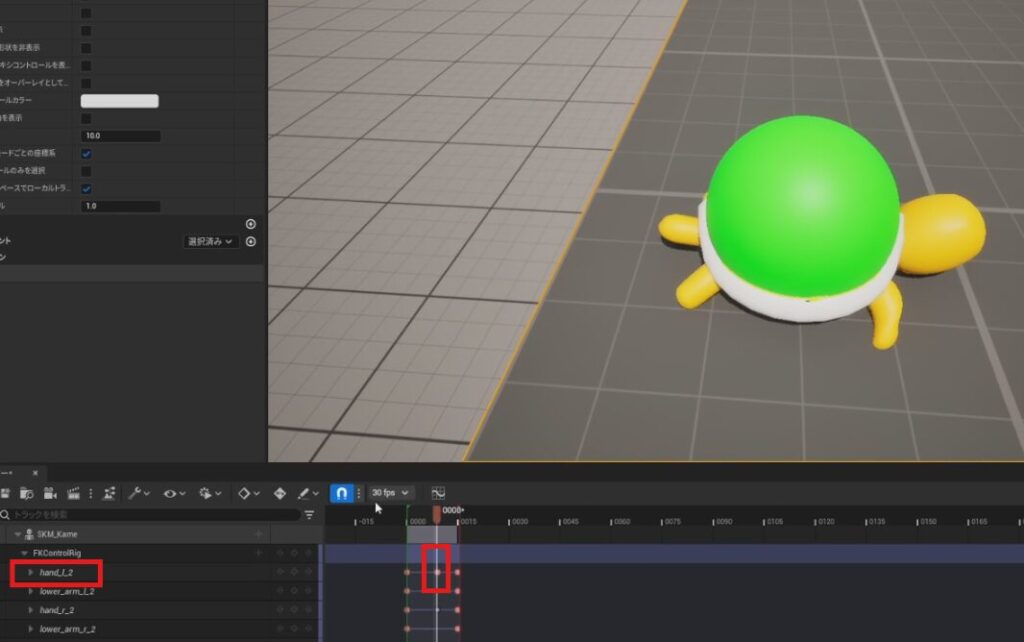
あとは重要なフレームに移動させて
骨を動かして姿勢を変えてキーを打つ作業です
シーケンサーか Animアウトライナーか レベル上 で骨を選択して
回転や移動で骨を動かします
動かしたらSキーでキーを打ちましょう

キーを打つ前にフレームを変えるとリセットされちゃいます
※変形はいいけどフレーム間違えたって場合は赤い点を動かせます
左手の変形をコピペで右手を調整しています

骨格やスキンウェイトも左右揃えておかないと目立ちます
再生範囲を狭めてループ再生にすると
このように可愛らしく手を動かすアニメーションができました

足にも同様に動きを付けて歩く動作が完成したら
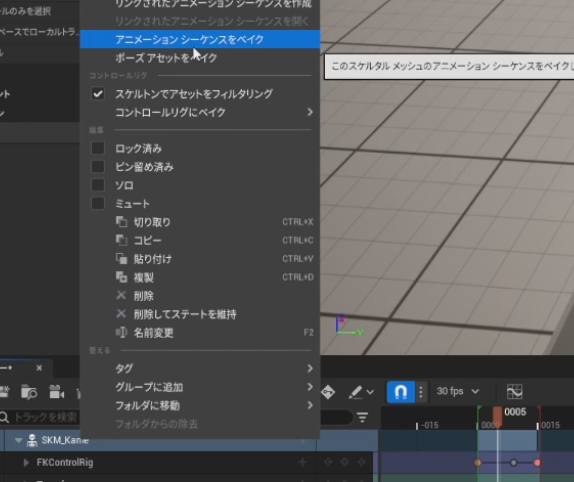
このレベル以外でもこのアニメーションを使えるように、「アニメーションシーケンスをベイク」をします

保存のダイアログで名前を付けて保存しましょう
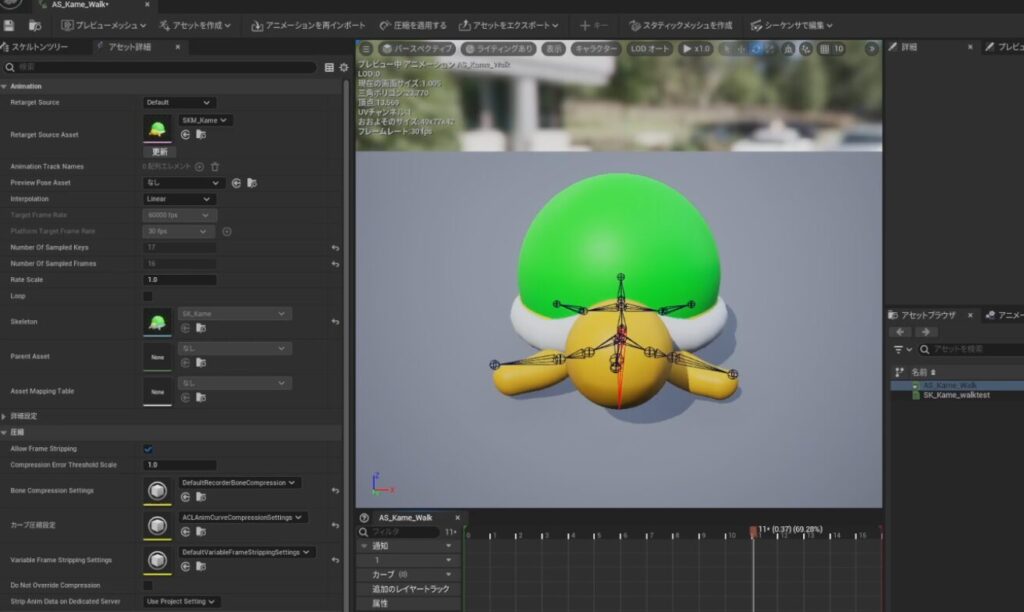
できたファイルをダブルクリックで編集画面に行くと
このようによく見る画面になるかと思います

手順は以上です

補足として
レベルシーケンスのツリーでBPアクターを入れて、その子コンポーネントのスケルタルメッシュを選ぶことでも、同様の手順でスケルタルメッシュにアニメーションシーケンスをベイクできます。
同様に、手足が甲羅の中に引っ込んで甲羅だけになるアニメーションも作成しましょう。

ひっくり返った状態とか、手足をジタバタさせる状態とかのアニメも欲しいですね
BPアクター化
ブループリントキャラクター化します
今回は行動が似ているクリボーを親クラスに作ります
新規でキャラクタークラスをベースに作ってもいいし
AI入門のときのようにプレイヤーBPの複製からでも構いません
クリボーはスタティックメッシュを追加しているだけでしたが
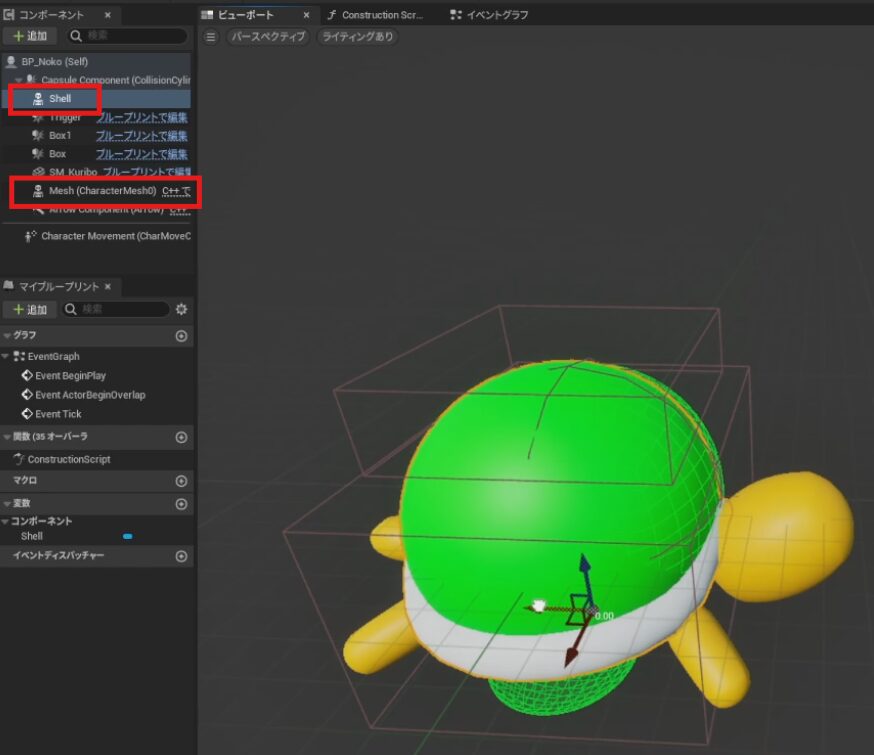
今回はスケルタルメッシュがあるので、素直にメッシュに設定すればOKかと

甲羅を別なスケルタルメッシュにした場合はそれ(Shell)も追加します
スケールや位置調整などをしてから
要らなくなった「SM_Kuribo」クリボーを削除すればコンポーネント構成は準備完了です
そのままゲームに使うと、クリボーと同じ動き設定なので
まっすぐ移動してぶつかったら移動方向が反転します
ただし体の向きが反転しません(前向いたまま後ろに下がっていきます)
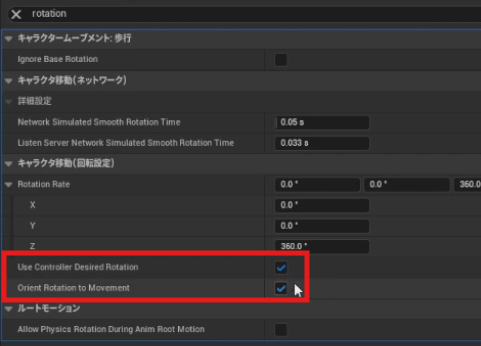
キャラクタームーブメントコンポーネントの
「Use Controller Desired Rotation」とその下の「Orient Rotation to Movement」で進行方向向くオプションを有効化します

これで壁にぶつかると振り返って(ヨー軸180度回転して)進んでいくようになります。
設定がクリボーなので踏んだら消えます
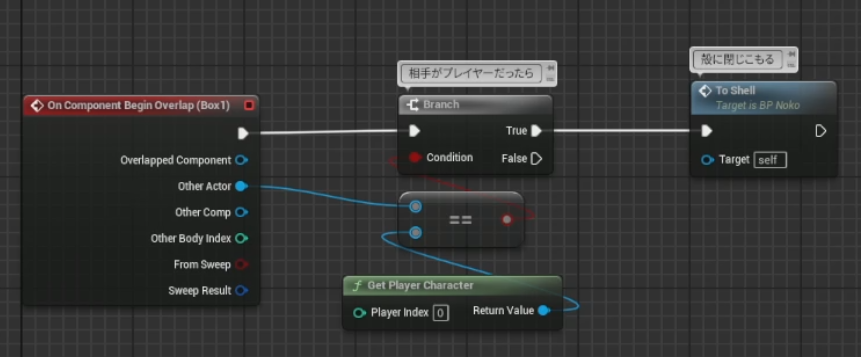
頭を踏まれた時のイベントをコピペで改造して、ToShell(殻に閉じこもる)イベントを作成し、これを呼び出すようにしました

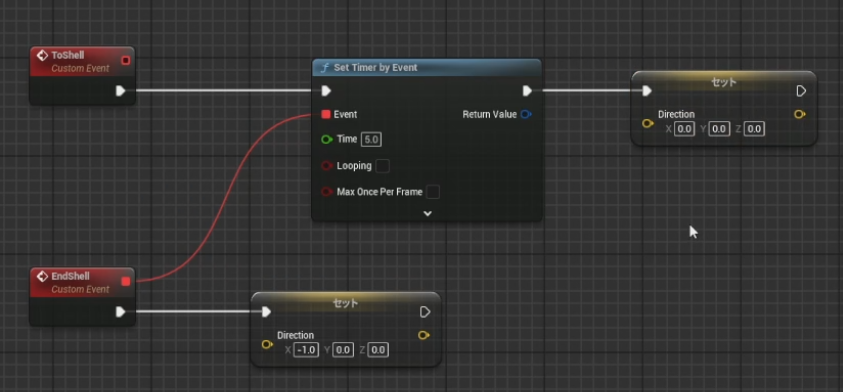
踏まれても数秒後にまた歩き出すようにEndShell(戻る)イベントも用意して
セットタイマーでデリゲートします

これは前回使ったので説明は割愛します
Direction(向き)変数の向きに進む設定なので、Directionを0にすれば止まります
これで1回踏まれると止まって5秒後に動き出す処理が完成です
しかし親クラスのイベントが勝つようでうまく動かなかったので、クリボーをエネミークラスに変えて
クリボーもその子クラスにして、もとの踏まれた処理は子クラスのクリボーBPに移動しました
つまりクリボーと亀が兄弟になり、踏まれた処理は個別に実装です。
エネミークラスからは消します。
これで亀を踏むと止まって、玉ねぎちゃんがやられちゃいますが、5秒後に再び移動を開始するようになりました。

コリジョンなどの戦闘の細かい件は次の記事で改めて。
アニメーション
ではアニメーションBPを作り仕上げましょう
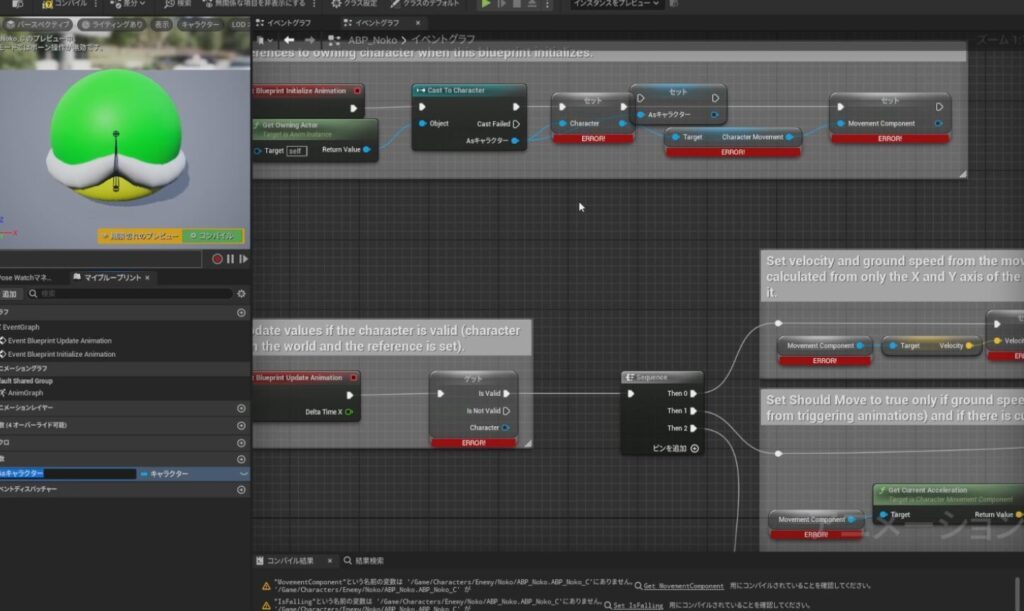
キャラクターの状態に応じてアニメーションを変化させたいので、ABP_Mannyのイベントグラフから丸っとコピペして変数定義エラーなどを解消しました
シーケンスより後ろは一旦いらないので削除しました

キャラクターBPに戻り
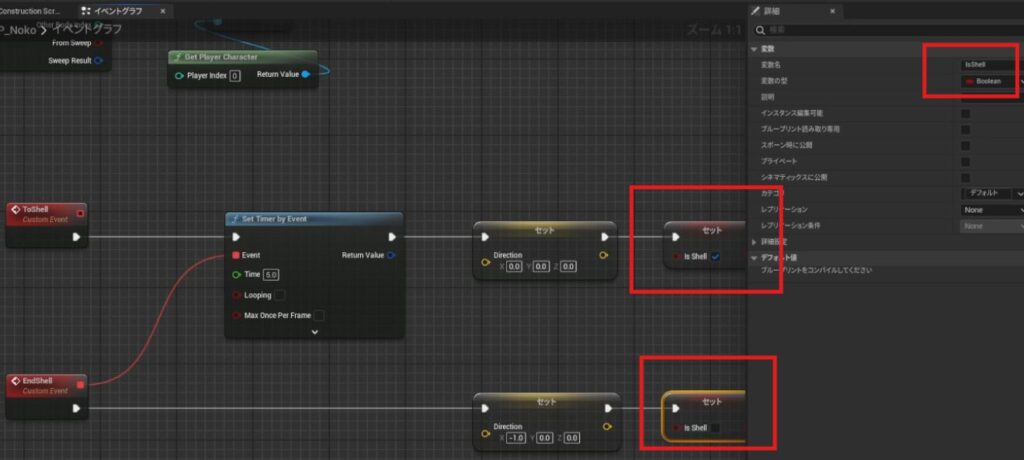
アニメーション側に伝えたい情報を変数化します
ひとまず殻に収まっているかのフラグを作りました

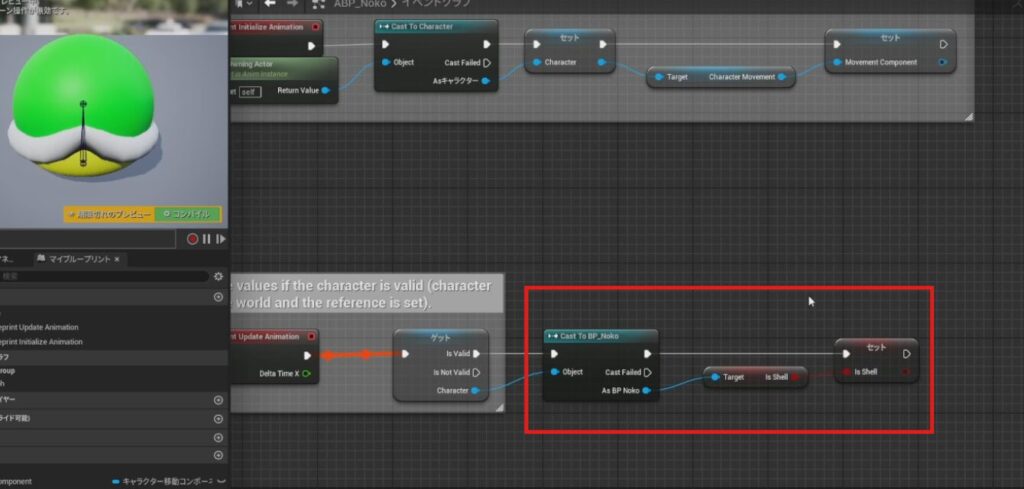
アニメーション側にもどり、これを受け取ります
まずキャラクタークラスじゃなくて、ノコに作った変数なのでキャストして
ゲットして変数に昇格です

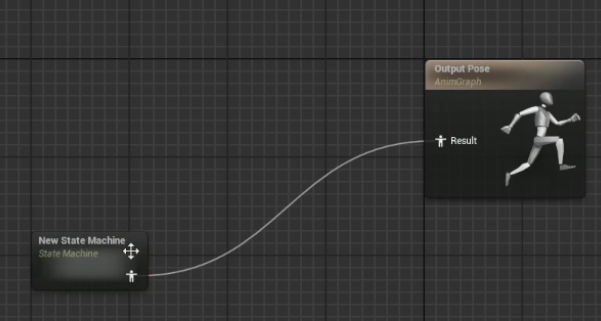
これで情報は受け取れたので、アニムグラフに行き
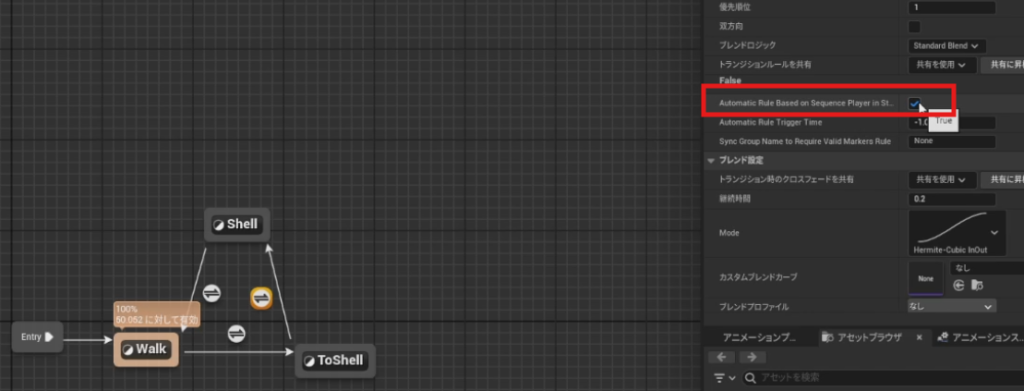
ステートマシンを作ります

UE5.4以降ならチューザーテーブルでもいいかもしれませんね
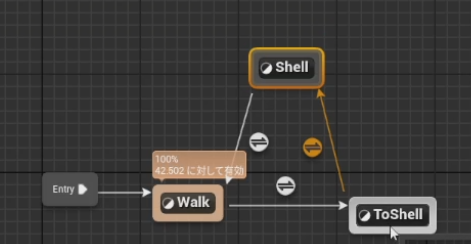
ステートとして 歩き・殻・殻に収まる動作 も作ってみます


これだけだと状態遷移する条件がなく動かないので
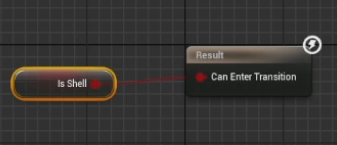
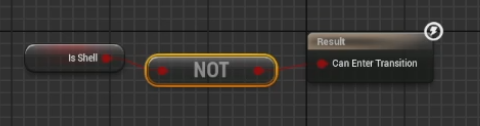
遷移条件の処理にさきほど受け取った殻状態を使います
歩きモードのときに殻になったら殻に収まる状態に遷移させます

殻から歩き出すのは逆にフラグがオフになったときですね
ノットイコールではなく
ブーリアンのほう 反転させたらTrue です

そして殻に収まったあと殻状態に遷移するのは
アニメーションの再生が終わり次第 とします
ここにチェックを付けます

※アニメーションシーケンスをループ設定にしていると遷移しないかもです
逆に歩くアニメはループさせましょう
できましたね
つづく
- 第1回:やることリスト
- 第2回:サイトマップ 構成要素一覧
- 第3回:走る・跳ぶ(Blender→UE5)
- 第4回:Bダッシュ
- 第5回:ダッシュ中は高く跳べる
- 第6回:ミニとノーマルサイズの変化
- 第7回:敵に当たったらダメージ
- 第8回:ステージ作りステップ1
- 第9回:ステージ作りステップ2
- 第10回:跳ねる壊れるレンガブロック
- 第11回:ハテナブロック+コイン
- 第12回:パワーアップキノコ(たまねぎ)
- 第13回:ファイヤーフラワー(赤ピーマン)
- 第14回:ファイヤーボールで攻撃
- 第15回:踏みつけ攻撃
- 第16回:ブロック越しに攻撃
- 第17回:スターで無敵
- 第18回:亀キャラを作る
- 第19回:亀キャラの動作
- 第20回:プレイヤー専用コリジョンでファイヤーバグ対策







コメント