前回に引き続き、今回でマリオの1ー1のステージの大道具小道具の主にみためは準備完了します。
Megascansのリアル系マテリアルから四角い岩やレンガブロックを作ったり、マテリアルの機能を使って色付けや旗の揺れの演出をする方法を学べます。色の変え方もわからなかった私に届け~
『スーパー玉ねぎBros. #7 でかすぎる箱と不思議な旗』
動画もぜひ見てください。
マテリアルとマテリアルインスタンス
マテリアルとは、ここでは「生地」的な意味です。
UE5などの3D系のモデルはざっくり、骨(リグ)と肉の形(メッシュ)とその表面に貼り付ける皮膚(マテリアル)で表現されます。
Megascansのモデルにはマテリアルという設計図ではなく
マテリアルインスタンスというパラメタ調整だけで使えるものが設定されています
プログラマよりに言い直すと、親子というより「アプリ」と「設定ファイル」というイメージがわかりやすいかと思います。
マテリアルは、専用の色々なノードで計算するプログラムでありつつ、プログラマじゃない人でも簡単に一部のパラメタを調整できるようなGUI機能を提供することができるプチアプリも兼ねているもの。
マテリアルインスタンスは、親のプチアプリ上で設定変更した情報を保存したとても軽量なもの。みたいな。
で、アプリ側を変更すると、それをもとにしたマテリアルインスタンスすべてに影響を与えるし、逆に、インスタンス側で変えればもとのマテリアル自体やそれを参照するほかのマテリアルインスタンスはそのまま影響受けずに、色だけ違うものや凹凸感だけ違うものなどのちょっとした派生品をたくさん軽量に作れるということです。
んで、使うときはマテリアルでもマテリアルインスタンスでもメッシュの専用スロットに参照設定して同じ扱いで利用できると。
(便利なような、かえって構造わかりにくくしている原因のような気も)
土管の色を緑にしてみよう
Megascansのコンクリート製の土管は白っぽいコンクリの色って感じのものですね。

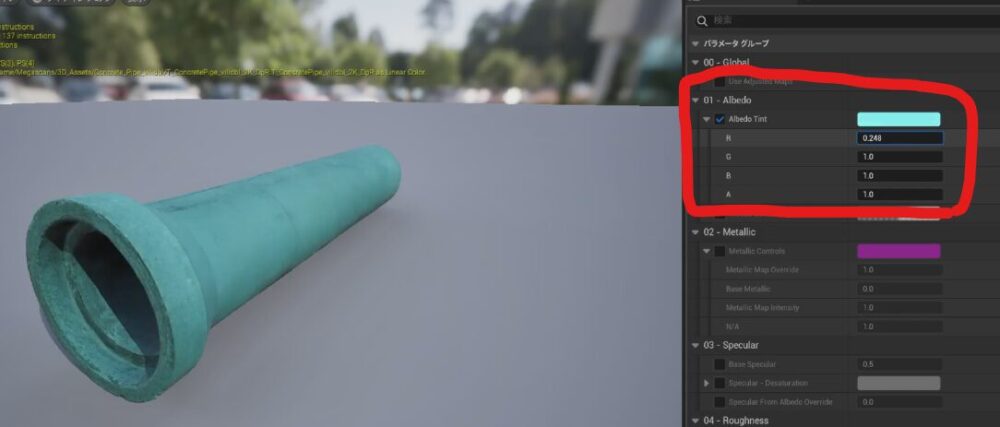
もとの色情報とは別途、その上からかけるフィルターみたいなもので全体の色味を調整できます。

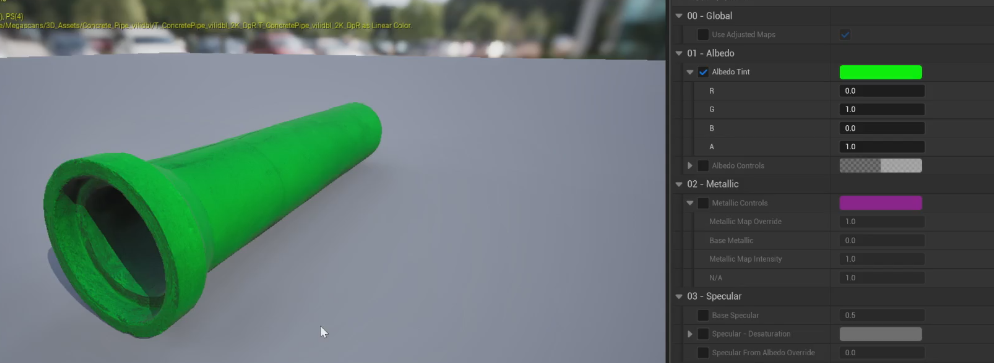
調整してたら結局シンプル緑になりました
アレっぽいイメージになりましたね(ΦωΦ)フフフ…

ステージ上の土管も確認しましょう

赤系のものだらけだったので緑が映えます
マテリアルから地面のブロック作り
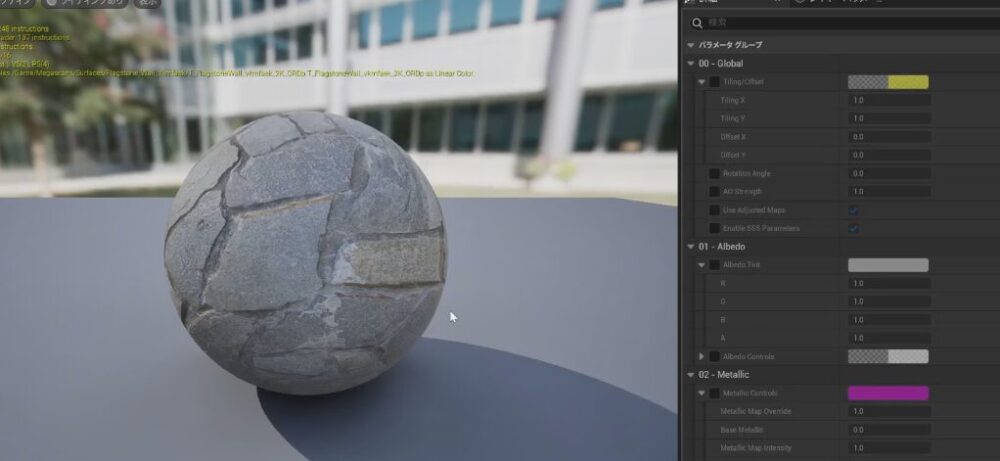
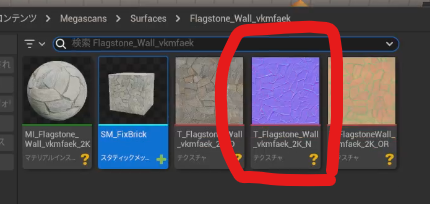
前回Megascansで拾ってきたのはこのマテリアルです

形の情報はない地面や壁用途かと思いますが、真四角な箱にこれを割り当ててブロックを作りたいと思います
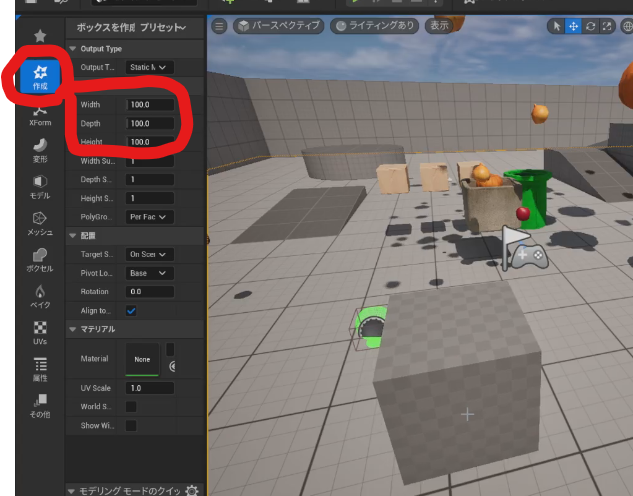
モデリングモードに切り替え、作成のBoxで箱を作ります。
真四角なイメージなので、サイズは100x100x100のようにキリのいいサイズに。
これだとステージ作りの際に100単位でずらしていくだけでどんどん設置できて便利です。自キャラのサイズ感とも合わせましょう。

これを基準にほかのもののサイズを決めていこうと思います
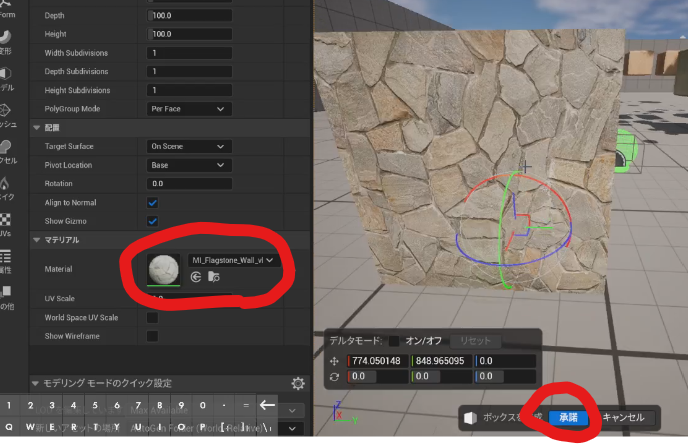
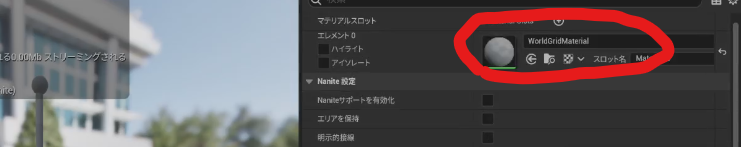
承諾するとデフォルトの線がついたコンクリ系?のマテリアルがついた状態になりますが、
マテリアルかそのインスタンスをここに設定すると作成時点で見た目を確認できます

承諾押してモデルを確定しましょう
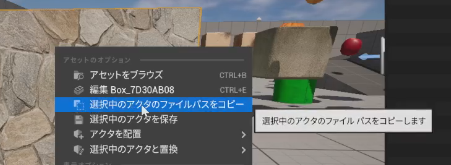
自動生成されたものは自分のアカウント名のフォルダに置かれちゃうので、アセットをブラウズで場所を特定して

一旦マテリアルと同じフォルダに移動しておきます。名前はわかりやすくしておきたいので、適当ですが固定のレンガ的な名前を付けました
また、同じものをレンガのマテリアルのフォルダにもおいて、こちらは名前はレンガ(Brick)としておきます
地面はこれで完成でもいいのですが、本家の初代マリオブラザーズでは、茶色系のひび割れた大地みたいな表現なのかと思いますのでそのイメージに寄せてみましょう
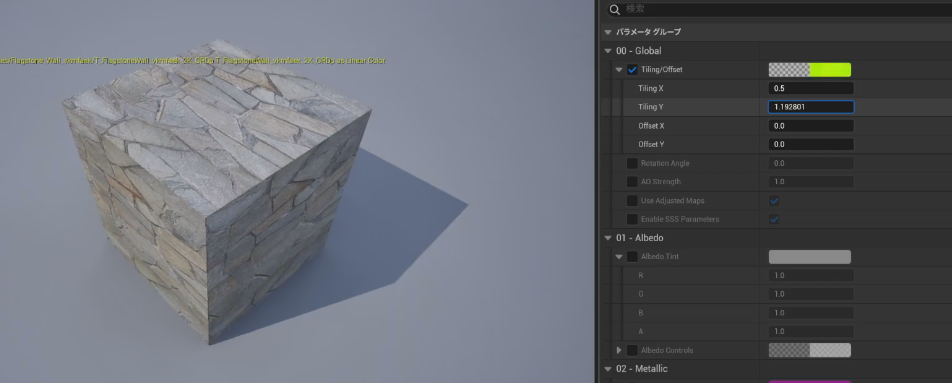
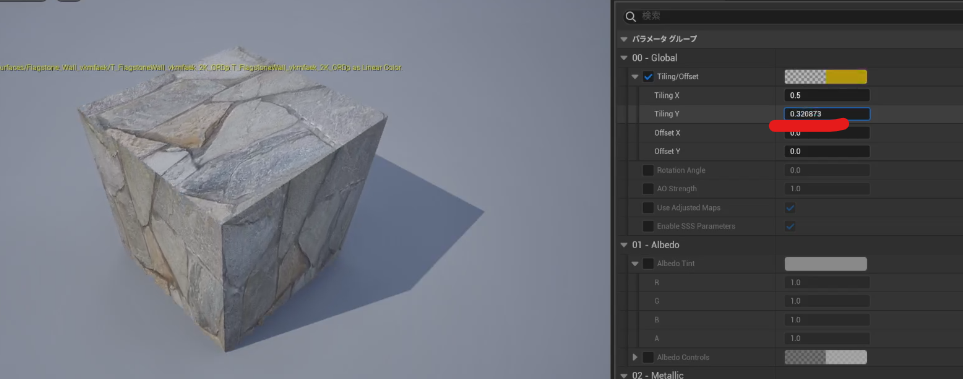
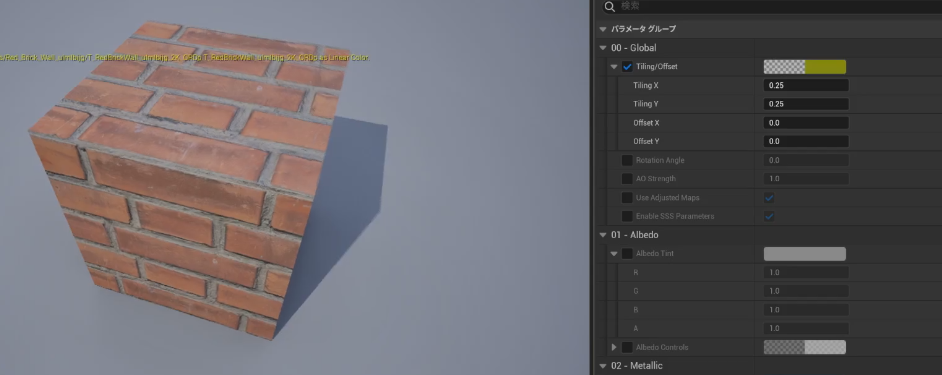
まずは割れ目の大きさを調整してみます
ここのタイリングとオフセットという項目で、貼り付ける皮の位置や細かさを変えられます
タイリングというのは何回貼り付けるかの数値なので
大きくすると細かく繰り返し表現になり

小さくすると荒くなります

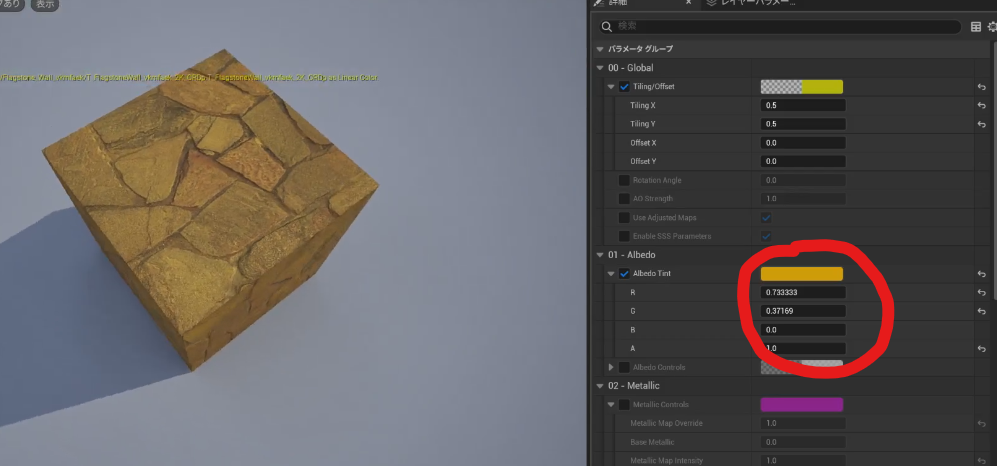
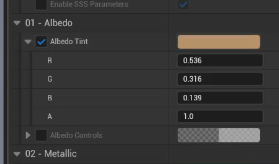
こんどは土管と同様に色を変えましょう
ちなみに色はRGBなどの数値でもいいし、色がついているところクリックでカラーピッカーから視覚的に選ぶこともできます

あとRGBなどは0から1のゲージで表現されていますが、実は数値入力でもっと大きくすると発光させられるという裏技みたいな方法もあるそうです(ΦωΦ)
色の細かい調整は背景色の影響とかもあるので、実際使う環境で確認したりも大事だと思います。
プレビュー画面の背景を変えられたり、オフにして真っ黒状態でみることもできます。
が、その辺は色々そろってからどうせやり直すので、
まずはゲーム自体の雰囲気がわかるところまで作るのを優先しましょう
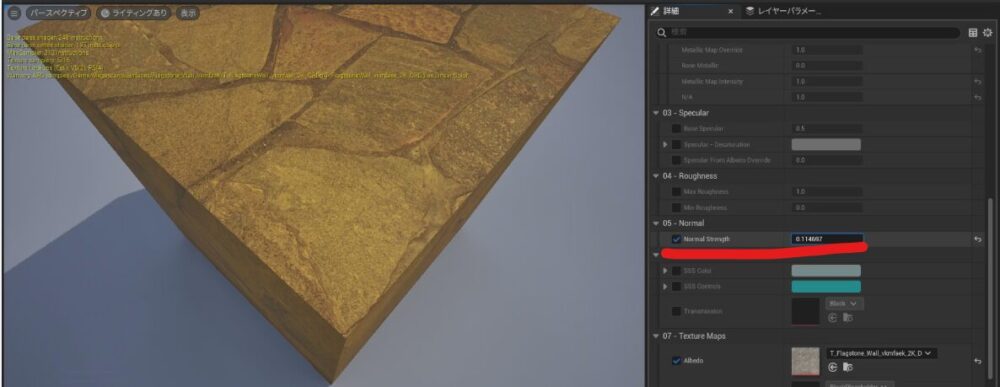
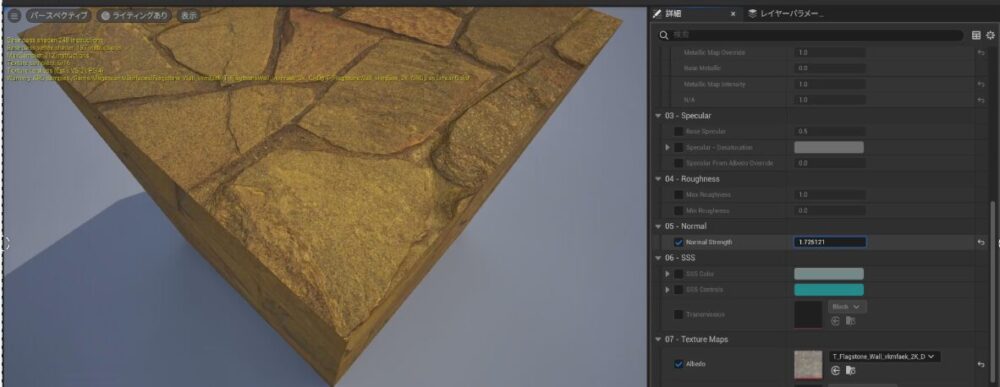
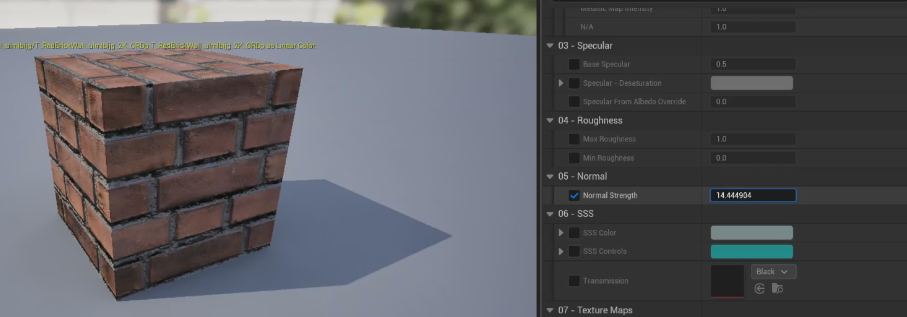
つぎにNormal 法線の強さという謎パラメタをみてみましょう
これは出っ張り具合の情報を強弱つけるパラメタです


あらかじめ紫色っぽいこれ用の画像がマテリアルの法線パラメタに設定されている前提です

まっ平らなはずなのに凸凹して見えるようにするには、影や光の強さを色で表現することもできますが
それだと特定の角度から決まった光が当たる一瞬だけになり
色々な角度から自由にみることのできる3D世界ではうまくいきません
(とある1方向からだけいい感じに見えるトリックアート的な)
当たり判定にこだわる部分は形状自体のモデリングで計算し、平らな扱いでいいけど見た目は細かくしたい場合は法線などのマテリアル側の仕組みで計算。考えた人たちがすごいですね。
※色味を再調整しました。

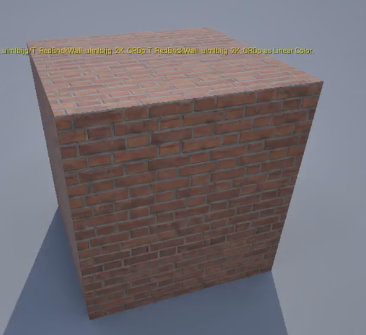
マテリアル変更でサクッとレンガブロック化
レンガブロックのほうも調整しましょう。そのままでは、マテリアルが同じままなので、レンガのマテリアルに変えましょう

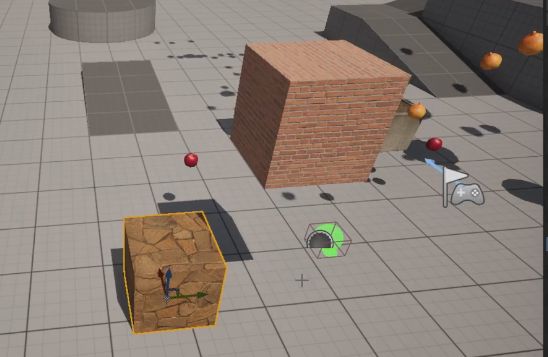
はい レンガブロックできました。レベル上にならべて置いてみましょう
このとき、一応最初に作ったこの岩は一旦削除してフォルダを移動後のやつを置きなおしました
複製で作ったのでサイズぴったりで扱いやすそうです

レンガはなんとなく目地をうまく見せたいところですね
上下の面と横がうまくつながってないので調整したいところですが

それをやるには面ごとにマテリアルを分割したりが面倒なので妥協します
法線で凹凸くっきり(は、やりすぎに思ったので戻しました)

ハテナブロックのサイズ調整
次はハテナブロック代わりの段ボールをメンテしましょう
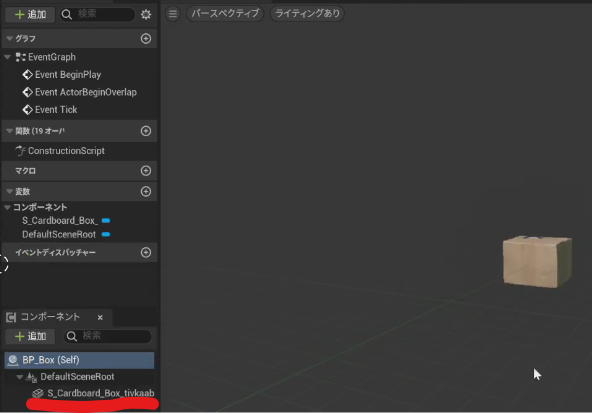
新規ブループリントでアクタを作り
その中に前回拾ってきたメッシュをセットします

これで下から叩けるイベントを用意したりできるという目的もありますが
取り込んだあとのスタティックメッシュそのものの、既定のサイズをUE5上で簡単に変更保存することが難しいようなので、
シーンルートという見えないものからの相対スケールでサイズ調整するというサイズ調整の代替案にも使える技のようです
これを仮置きした地面ブロックと同じ大きさにスケール調整しておけば、レベル上に置いてスケール調整するという手間が1回で済みます。(調整後、地面ブロックは削除します)
別案は?
レンガのときと同じように、ボックスに段ボールのマテリアルを貼るという作戦が思いつきますね。
それも可能は可能ですが、それを簡単にマテリアル貼るだけでやろうとするとこうなります

これをUE5上でいい感じに設定するのはすこし面倒なので、今回はやめましょう。
(面ごとにマテリアルを分けてタイリングで調整するなど、方法は色々あります)
ブループリントでスタティックメッシュのスケール調整
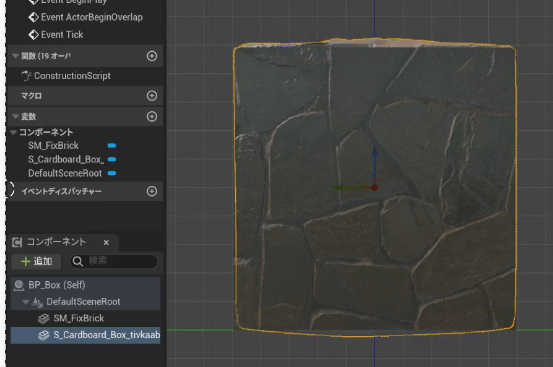
ブループリントにもどりサイズ変更の基準となる岩のメッシュを一旦持ってきましょう
さきに岩ブロックのほうを置いたほうがいい気がして、岩を置いてから段ボールを置く順番にしてみました(動画では1回やって、どでかい段ボール箱ができちゃいやり直しましたw)
スケールと位置の調整で岩ブロックとサイズ感を合わせます。

拡大率がもとの5,6倍なのでそれっぽいです
レベル上でも確認すると、よさそうですね

UE5上でゴールの旗をモデリング
では次はゴールの旗を作ってみます。モデリングモードに切り替えましょう
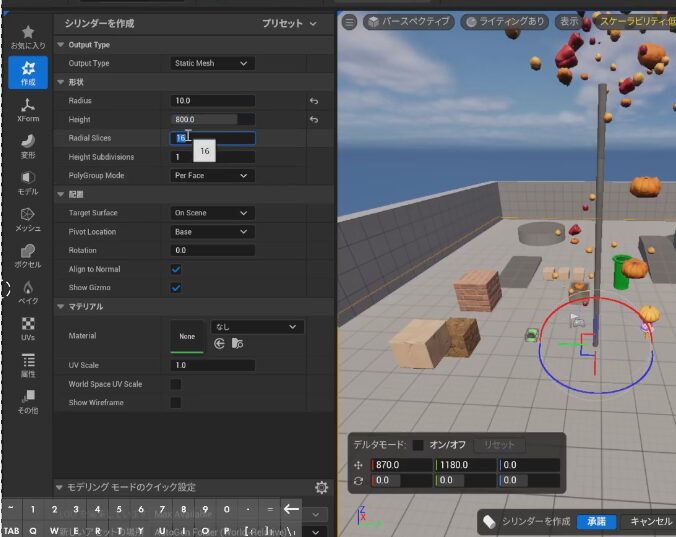
作成のシリンダーで円柱をポールにしましょう。長さはブロックが100uuなので800にしましたが、あとでステージ作ったあと900(ブロック9個分)くらいがマリオに忠実な感じでした。100%再現を目指していないのでこれでOKとします。

Sliceは円の細かさ(ポリゴン数)だと思いますが、細くて単純なポールなので、もう少し下げても問題なさそうです
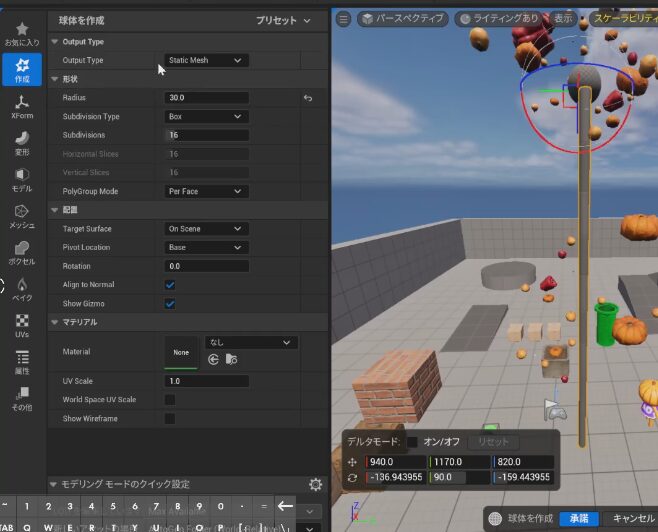
次にこれの頭に球を取り付けてテッペンにしましょう。(このあとスケールや位置調整をしました。

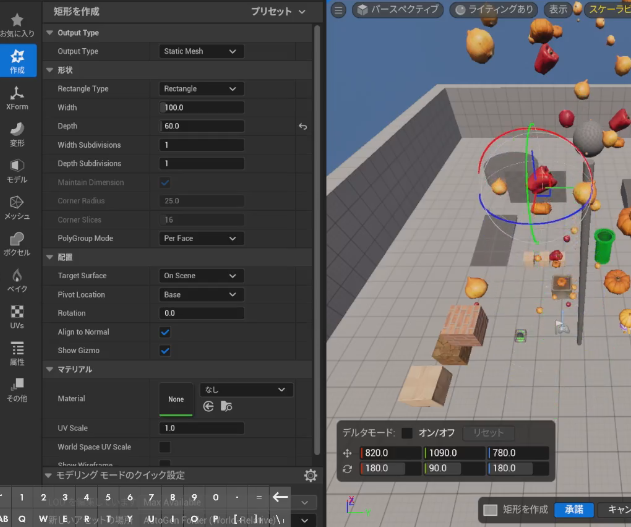
肝心の旗部分をRectangle(四角形)でつくりましょう
マリオは三角形でしたが、今回は四角でいいことにします
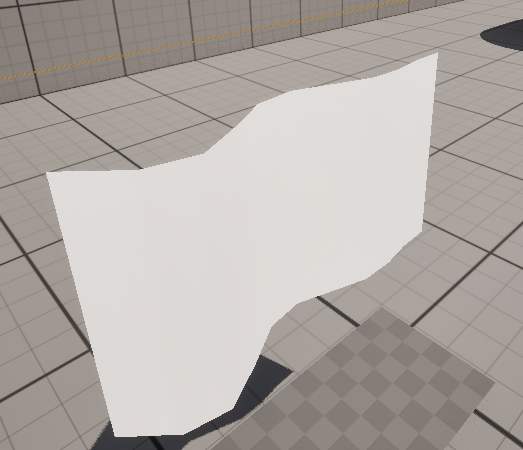
動画や下の画像ではSubdivisionsを1のままにしていたので波状に揺らせていませんでした。四角形を10分割くらいにしてあげるとより自然に揺れます。

選択アクタをマージして1つのオブジェクトにしてみましょう。それっぽい名前を付けて保存します
同じマテリアルが設定されている場合は一つのマテリアルになります

ですがポールと旗は別にしたいので、
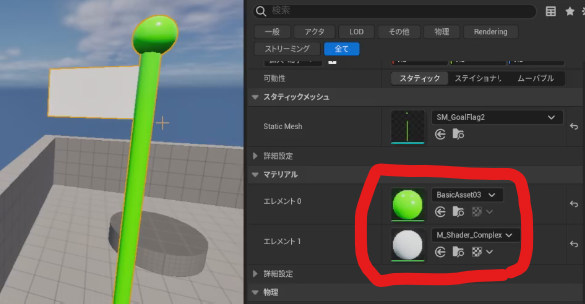
あらかじめマテリアルをセットして別扱いにしてもらいます。
適当ですがポールとテッペンは同じ黄緑系に、旗は白にしました。これであらためて保存すると、マテリアルが2つ設定された状態でマージされました。

モデリングモードから部分的に別マテリアルを設定する方法もあります。が、このくらいのほうが簡単かなと思います。
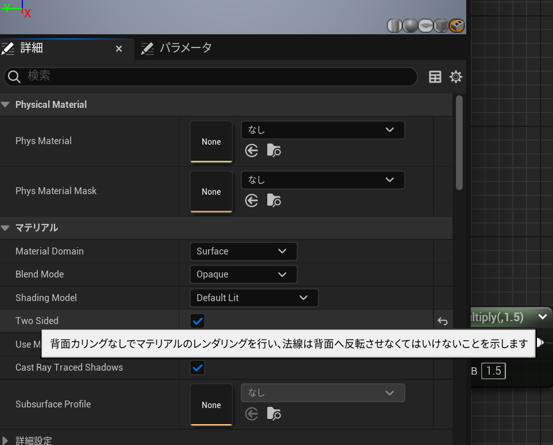
四角形には実は表裏があり、裏側からみると透けて見えちゃう状態です。
マテリアルの設定(ノードを選択しない状態で詳細/マテリアルのTwo Sided=両面をオン)で裏面からも透けないようにできます

一旦設定していた白いマテリアルは捨てて、イチから作りましょう

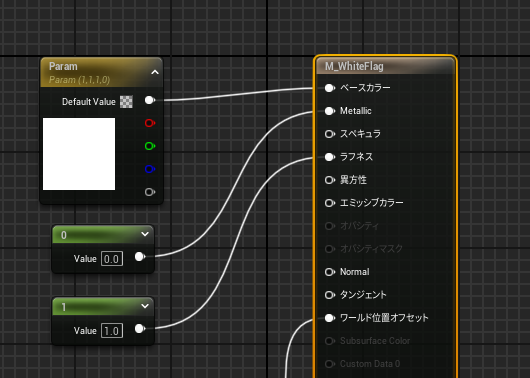
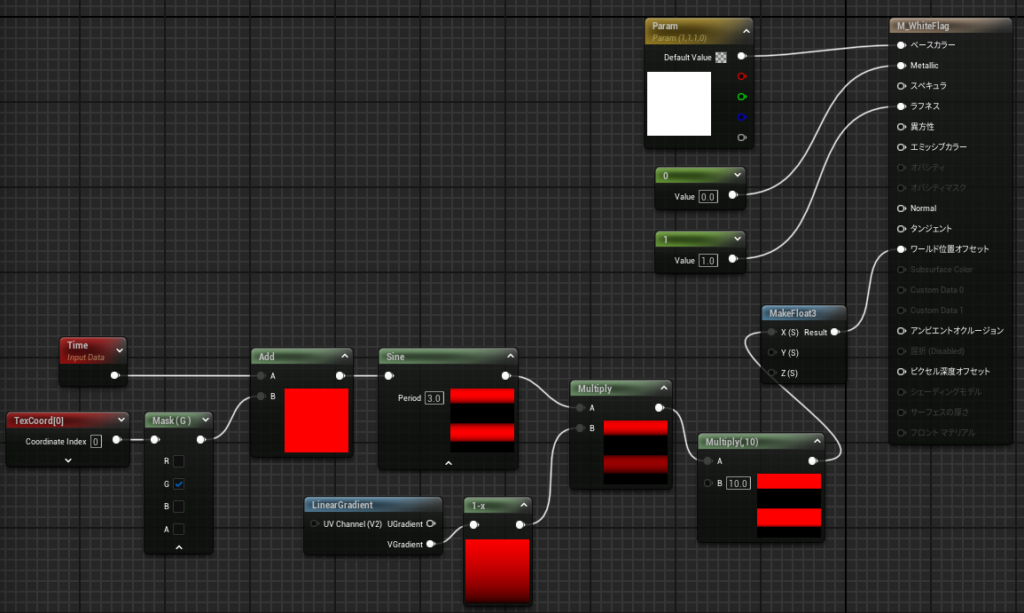
ベースカラーのピンにVectorParameter(ベクターパラメタ)をつなぎ、色を決めます。さきほどまでと同じく真っ白でいいかと思います。パラメタはマテリアルインスタンスで変更できるやつです。
メタリックは金属感です。金属感とはなんぞやというのは学問的な深い話があるのですが、金属っぽいかそうじゃないかっていう抽象的な理解でよいと思います。旗は金属とは遠いので0でいいと思います。
これは一旦決めたら調整しないのでコンスタント(固定値)で。パラメタとの違いはマテリアルインスタンスで変更できるようにするかしないか的な理解でいいのかなと思います。(内部的には変数かConst修飾された定数かの違いでしょう)
コピペしてラフネスという粗さも固定値にします。
これはつるつるザラザラ設定ですね。白だとわかりにくいので色や模様がついているもので実験してみてください。1にして反射しない感じにしてみました。
あとは岩やレンガブロックでみた法線あたりが頻繁に使うもののようです。
旗をゆらそう
タイムで時間を取得して、サインで正弦波につなぎ、それをワールド位置オフセットにつなぐと
時間でポヨポヨさせることができます
表面の見た目を設定するはずのマテリアルで、アニメーションがつくれちゃうのって面白いですね
もとの白いマテリアルをこれにおきかえれば編集画面でもすでにポヨポヨ動いています
さらにサインだと最大1のところを掛け算で振幅を大きくすると
だいぶ強風が吹いてる感じになりました(動画だとポリゴン数が1つなのでSine波の意味が実はありませんでしたorz)
このLinearGradientというのはグラデーションを表現するもので
これを掛け算することで、片側は変化量0なので動かず固定されて、そこから離れるとだんだん揺れるようになり、一番端っこ部分が掛け算前の揺れ方になるということです。
動画後の修正最終系

かぜで揺れてる感がでましたね

玉ねぎちゃんが滑り降りるのに同期して旗が降りる機能は後日作りましょう
つづく
予想より旗づくりに苦戦しちゃいましたが、これで大道具小道具の準備ができました。
次回はいよいよステージを作りましょう
- 第1回:やることリスト
- 第2回:サイトマップ 構成要素一覧
- 第3回:走る・跳ぶ(Blender→UE5)
- 第4回:Bダッシュ
- 第5回:ダッシュ中は高く跳べる
- 第6回:ミニとノーマルサイズの変化
- 第7回:敵に当たったらダメージ
- 第8回:ステージ作りステップ1
- 第9回:ステージ作りステップ2
- 第10回:跳ねる壊れるレンガブロック
- 第11回:ハテナブロック+コイン
- 第12回:パワーアップキノコ(たまねぎ)
- 第13回:ファイヤーフラワー(赤ピーマン)
- 第14回:ファイヤーボールで攻撃
- 第15回:踏みつけ攻撃
- 第16回:ブロック越しに攻撃
- 第17回:スターで無敵
- 第18回:亀キャラを作る
- 第19回:亀キャラの動作
- 第20回:プレイヤー専用コリジョンでファイヤーバグ対策





