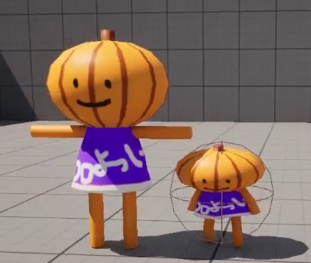
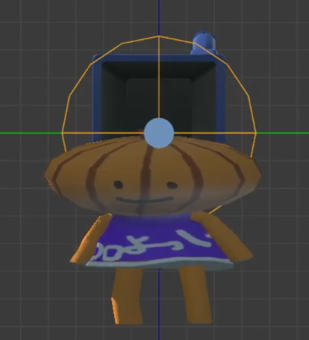
連載第6回目は、ミニキャラ化です。
見た目であるメッシュのサイズ(スケーリング)とキャラクターの実体ともいえるカプセルのサイズを調整します。
環境はUnrealEngine5.3.2です。

カプセルサイズ調整
まず、元のノーマル状態でもカプセルが大きすぎるので調整します。
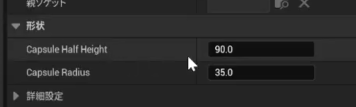
プレイヤーキャラクターのBP「BP_ThirdPersonCharacter」でコンポーネントのCapsule Component(カプセル)を選んだ状態で、詳細から「Capsule Half Height」カプセルの半分の高さを調整します。



玉ねぎちゃんの場合は70くらいがちょうどいいサイズ感に感じたのでそう変えました。が、カプセルは原点が中心で、一方玉ねぎちゃんのメッシュは足元で位置合わせしているため、メッシュの位置も調整します。
ミニサイズ化
やることは3つです。
- メッシュのスケール変更
- カプセルのサイズ変更
- メッシュ位置のズレ補正
どれからやってもいいですが、2と3はさきほどもやりました。
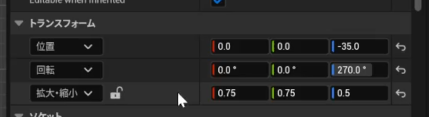
メッシュのスケールを小さくします。
全体的に同じく半分(0.5倍)にするのではなく、ちょっとつぶれた感じになるようZ軸の立幅以外は0.75倍としてみました。

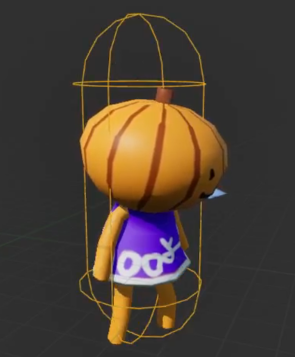
あとは、カプセルを小さくするとともに、位置がずれるので揃えます。


この状態で保存すれば、開始時ミニで始まる条件まで完成です。
ここで終わってもいいのですが、
続けて、イベントで状態変化まで作ってしまいましょう。
イベントで状態変化 ノーマル←→ミニ
さきほどの3つの作業(とその逆の操作)をブループリントでゲーム中にやれるようにするだけです。

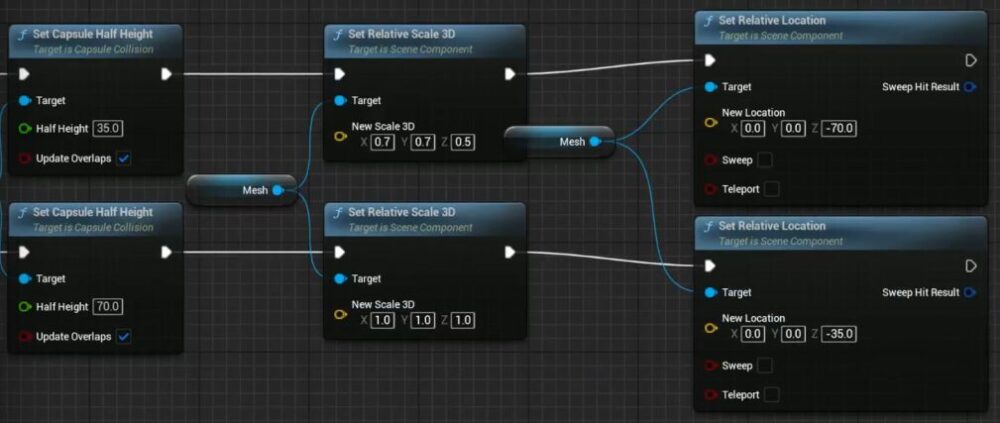
「Capsle Component」を左からドラッグでもってきて、引っ張った線から「Set Capsule Half Height」で値を設定します。
同じように「Mesh」を持ってきて「Set Relative Scale 3D」「Set Relative Location」で本体からの相対位置でメッシュのスケールと位置を調整します。
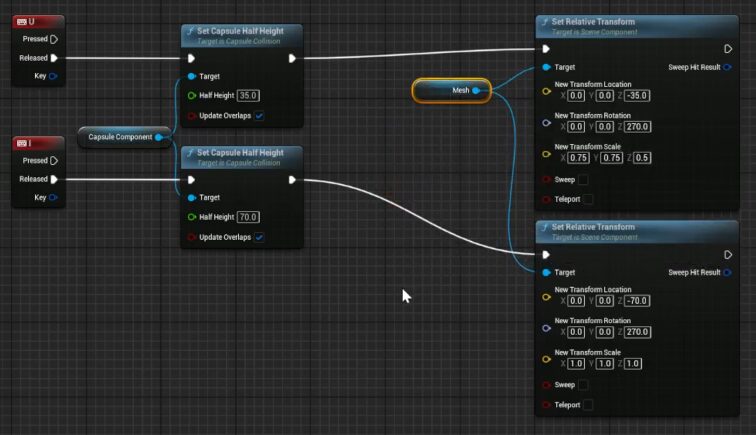
また、メッシュの設定はまとめてやれるノードもあります。「Set Relative Transform」です。これはNew Transformの構造体ピンを右クリックから分解して設定しましょう。

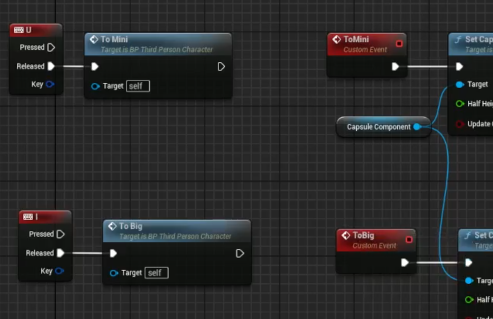
UキーとIキーで大小サイズ変更をデバッグできるようにしておきました。
カスタムイベント化
「敵にぶつかって小さくなる」「キノコ食べて大きくなる」などのイベント化は別記事としますが、デバッグ用のキー入力だけではなく、色々なきっかけで変化できるようにイベントを作りましょう。
キー入力イベントからの線をちぎって「add custom event」で「To Mini」「To Big」などの名称のイベントにしましょう。
キー入力イベントからは今作ったノードの名称で、これを呼び出すノードを設置しつなぎます。

これで、Uキーを押すと「To Miniイベント」が発生して、さきほどの処理が動きます。
つづく
次回は、簡単に静止状態の簡易的な敵キャラを作ってノーマルからミニへのダメージ処理を作ります。
- 第1回:やることリスト
- 第2回:サイトマップ 構成要素一覧
- 第3回:走る・跳ぶ(Blender→UE5)
- 第4回:Bダッシュ
- 第5回:ダッシュ中は高く跳べる
- 第6回:ミニとノーマルサイズの変化
- 第7回:敵に当たったらダメージ
- 第8回:ステージ作りステップ1
- 第9回:ステージ作りステップ2
- 第10回:跳ねる壊れるレンガブロック
- 第11回:ハテナブロック+コイン
- 第12回:パワーアップキノコ(たまねぎ)
- 第13回:ファイヤーフラワー(赤ピーマン)
- 第14回:ファイヤーボールで攻撃
- 第15回:踏みつけ攻撃
- 第16回:ブロック越しに攻撃
- 第17回:スターで無敵
- 第18回:亀キャラを作る
- 第19回:亀キャラの動作
- 第20回:プレイヤー専用コリジョンでファイヤーバグ対策






コメント