YouTube動画#10のたまねぎ(パワーアップキノコ)関連部分を抜粋し、文章として読みやすいように再編集した記事です。

アイテムの作成(キノコがわりのたまねぎ)
前回作成したBP_Coinを複製してパワーアップアイテムを作りましょう
スポーンされたら跳びあがる処理は一旦放置します
ビューポートタブに移動してニンニクのメッシュをパワーアップ用のたまねぎに変えます。
リアル玉ねぎを吸収して玉ねぎちゃんがスーパー玉ねぎちゃんになる仕様としました。
にんにくを消してから玉ねぎのメッシュをいれるのではなく、一旦両方重ねて、スケール調整で大きさが大体わかってからニンニクを消すと自然なサイズにできます。
ここではスケール10倍にしておきました
ハテナブロック改造:コインかキノコか出るものを分岐
1コイン用のブループリントを改造してコインかキノコか選択できるように進化させましょう
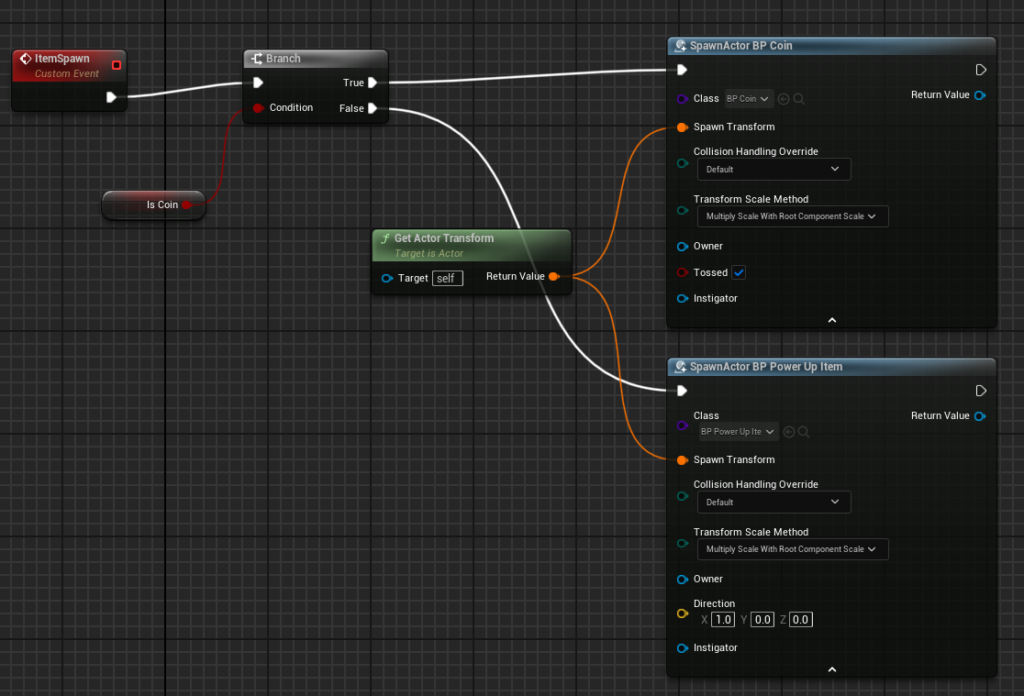
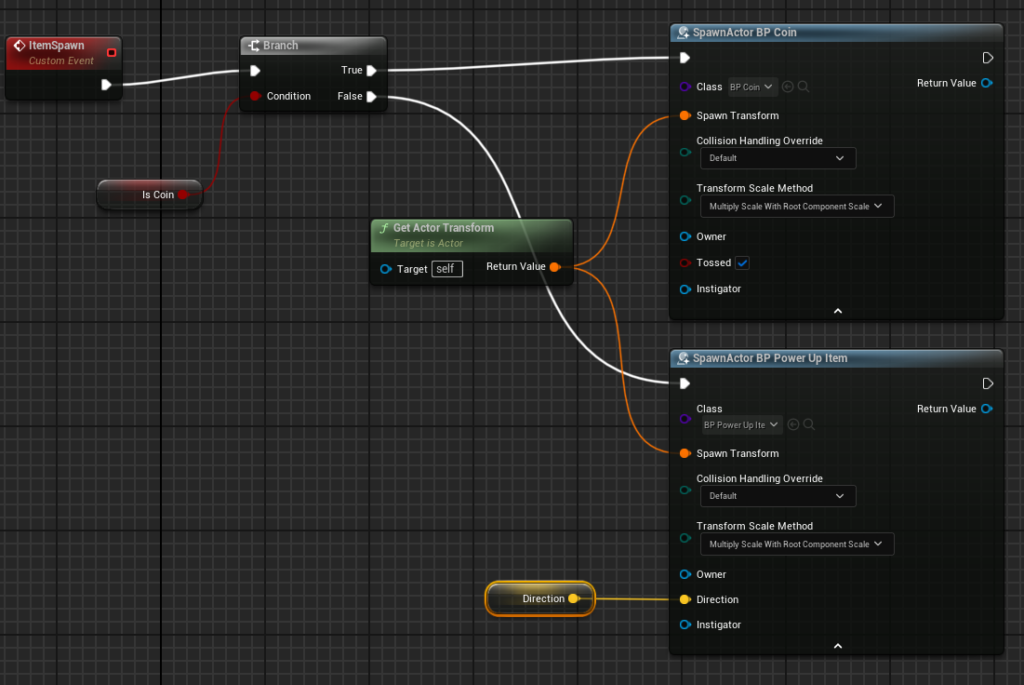
オーバーラップイベントでコインのスポーンのところを分岐させましょう
ここで条件によってコインを出すかパワーアップキノコか出すものを切り替えます
ノードは同じでよいのでコピペで、さきほど作ったたまねぎ(パワーアップアイテム)クラスにします

ちなみにコインのTossedのフラグの位置にアイテム側はDirectionというピンができていますがあとで作りますのでこの時点でなくて問題ありません。
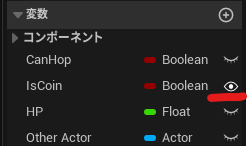
これであとは分岐させる条件フラグIs Coinを作ってブランチに刺したらOKです

将来的にアイテムの種類分の切り替えが想定されますが、一旦一番多く登場するコインかそうでないかのフラグとしておきました。Enum型っていう変数タイプをそのうち使う予定です
一度コンパイルして、初期値はたくさん使うコインが通常がいいのでTrueにしました。

IsCoinじゃなくてIsItemと逆の意味にして初期値Falseでもいいですし、その辺はお好みで。
チーム開発だとルール決めますね。
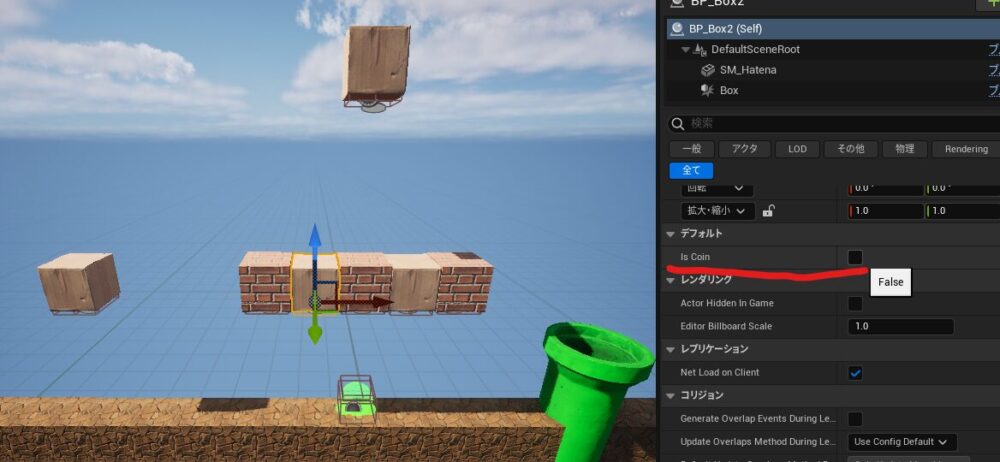
レベル上に置いた箱ごとに変えたいので、インスタンス編集可能とスポーン時に公開にチェックして目玉を開けておきます

これでステージ用のレベルに配置したブロックにパラメタが増えているので、キノコ出したいブロックだけ設定変更していきましょう

コインのかわりに玉ねぎが跳びあがるバリエーションがチェック1つの切り替えでできるようになりましたね。
動くキノコ化
次はアイテム自体の動きを変えましょう。ニョキっと生えてまっすぐ進み、壁にぶつかったら折り返すという動きを作っていきます。
これも選択肢はたくさんありますが、今回は8番出口解説でやったAIは使わずにもっとシンプルな制御方法を紹介します。
ニョキっとさせよう
跳びあがって自由落下するコイン用の動きはまるっと消しましょう。
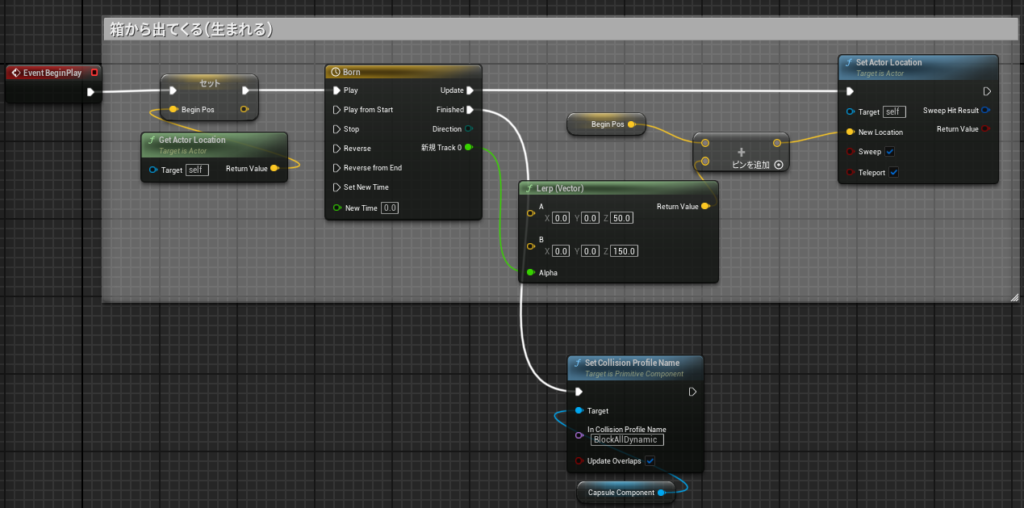
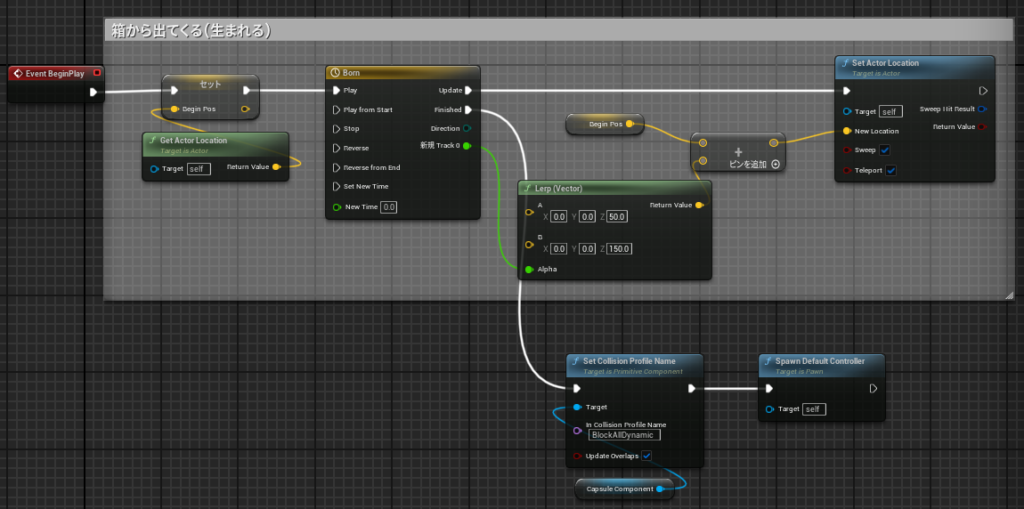
生えるときと動き出してからで動きが変わるので、まずはBegin Playに生える処理を作りましょう

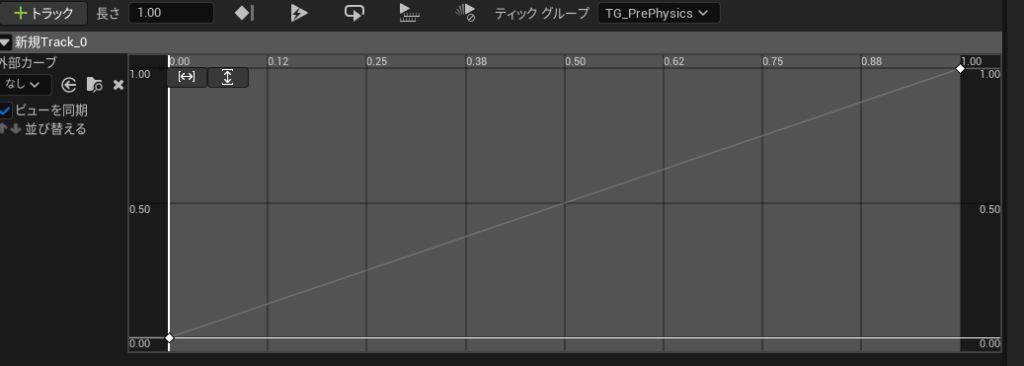
ブロックの移動と同様にタイムラインで作ってみます
今回もLerpで調整するのでフロートトラックにしました
0から1に1秒で変化させ、それをLerpに渡します


等速移動でニョキっとさせますが、ニョキっとさせかたの印象はこのカーブをどうアレンジするかでだいぶ変わりますので遊んでみてください。
動画ではニョキっとさせるのにかなり苦労していますが、ブログでは回り道せず結論だけご紹介します。
メッシュのコリジョンプリセットをブロックからOverlapAllDynamics(色々なものに重なることができる設定)に変えることで、ぶつかって動かない問題を回避できました。
また、「Offset」でずらす作戦ではなく、「Set Actor Location」に初期値+Lerpからの移動量で現在地情報を渡すことで強制的にその位置に移動させる作戦としています。
初期値はGet Actor Locationでタイムライン開始前の位置を変数に保存しています。
また、タイムライン終了後に「Set Collision Profile Name」で さきほど設定した重なる設定から、BlockAllDynamics(ぶつかる設定)に変更することで、ニョキっと生えた後は自キャラと同じようにブロックにぶつかれるように状態変更しています。

箱からでたら、すり抜けるオバケ状態から、乗ったり跳ね返ったり世界に立てるキャラに変化させる作戦ですね。
逃げよう(歩かせよう
次は、玉ねぎが箱からでたら動き出す能力を付けましょう
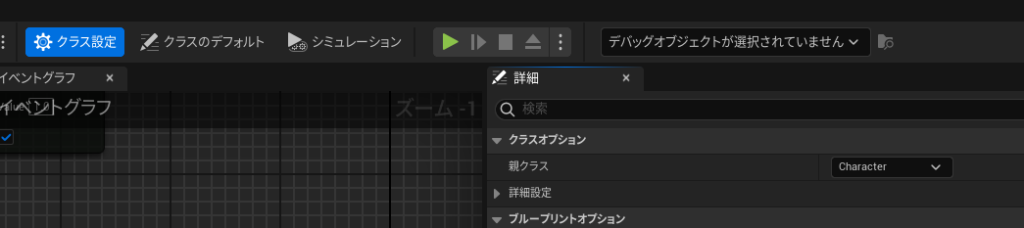
「クラス設定」に切り替えて、「親クラス」を「Character」に変更します
これで歩ける玉ねぎです

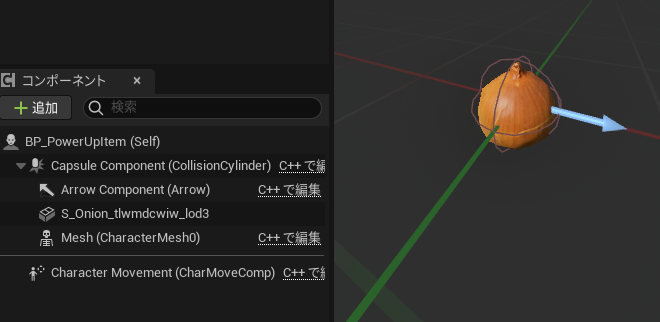
カプセルなどのキャラクター用のコンポーネントが追加されたのでカプセルは玉ねぎのサイズに合わせて縮めます

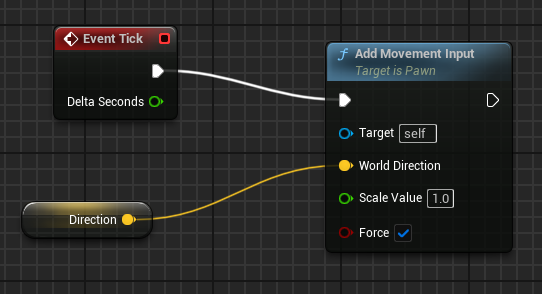
Add Movement Inputでコントローラーからの入力をします
World Directionという端子に方向変数Direction変数を作ってつなぎ、初期値は[1,0,0]で横方向に移動するようにします


これはAIコントローラーであそこ行ってっていうのとは違って、このたまねぎ用の仮想のゲームパッドの軸を倒しているイメージですね。
が、これだけでは動きません
この原因がわからず1時間くらいさまよいました
ようやくわかった原因はコントローラーの設定でした
直接レベル内に置いたものは勝手にコントローラーが有効になっているみたいですが、スポーンさせた場合は「Spawn Default Controller」というノードで、キャラクターを動かすコントローラもスポーンしないといけないそうです

コリジョンを切り替えて立てるようにしてから、専用のコントローラーをスポーン。これでTickイベントにさきほど追加した移動命令が玉ねぎに伝わり動き出します。
キャラクターにしたので、移動する速度は玉ねぎちゃんと同じく最大歩行速度で調整します。これもお好みで。
壁で反転
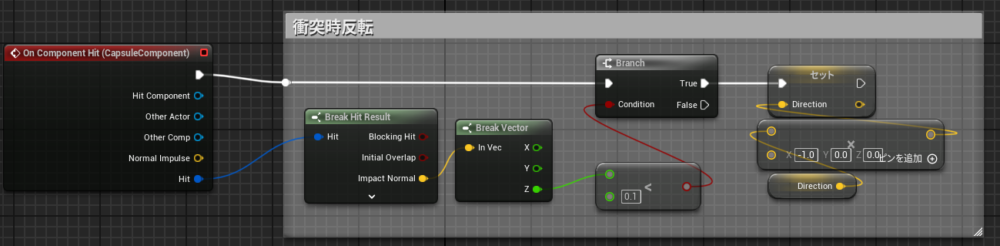
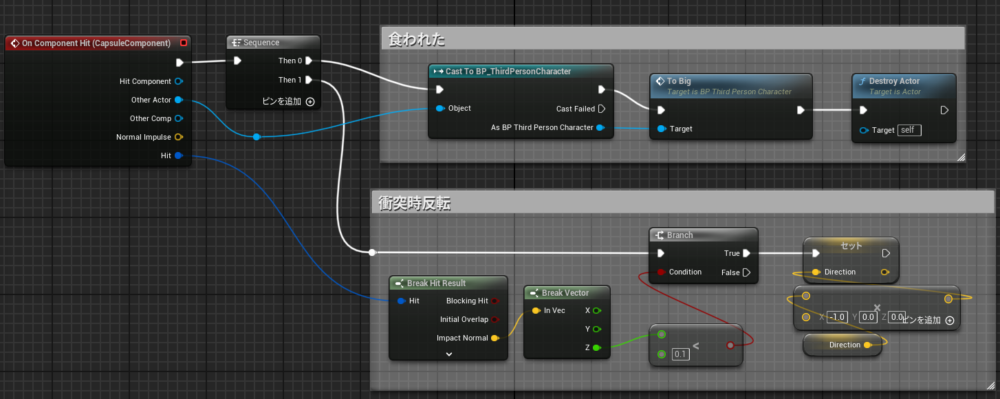
ヒットイベントで何かにぶつかると向きを反転する処理を入れます
これで壁など障害物とあたったら方向ベクトルが反転し、次のフレームのTickイベントから逆方向に動きます。

単純にぶつかったイベントで方向ベクトルを-1倍して反転ではなく、HitイベントのHit情報(ぶつかったときの詳しい情報)を「Break Hit Result」で分解して「Impact Normal」接触の法線を取り出し、これをさらに分解してZ成分が小さかったら、上下方向へのぶつかり(落下)ではなくて横方向へのぶつかり、だと判定する処理を追加してあります。

厳密には跳びあがって上にぶつかるケースでも反転しちゃう気もします。が、キノコは落ちるか歩くかでジャンプはしないはずなのでとりあえずOK。
Absで絶対値とるとその対策もできますね。
箱を叩いた位置と逆に逃げる
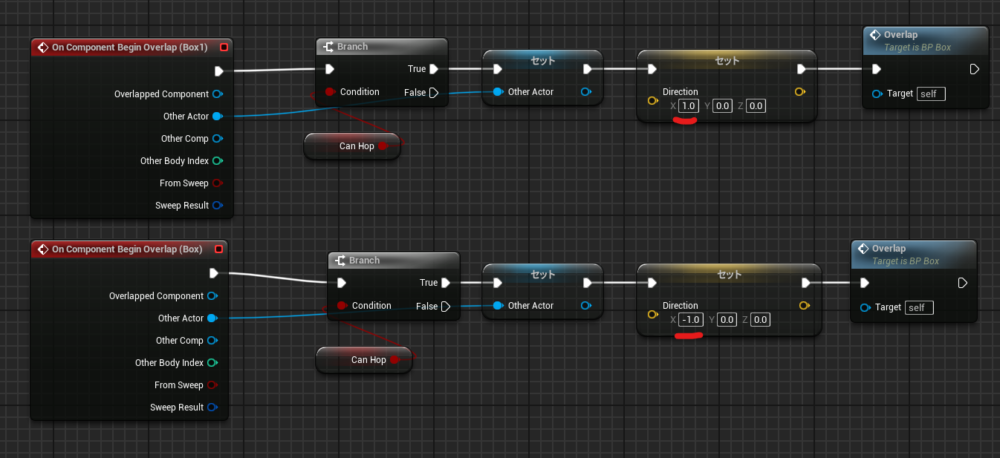
今度は手前側と奥側どちらを叩くかで逃げる方向を変える機能を追加します
ハテナブロックのブループリントを改造します。単純に叩くコリジョンを2つに分けてみます。
コリジョンのサイズを小さくしてコピペで2個並べてみました
これまでのオーバーラップイベントをカスタムイベントとして共通化してあったのはこのためでした。

叩かれた側と逆向きに進む方向だけ決めればあとは共通の処理でよいです。

この変数をブロックからスポーンさせる際に渡せるようにします。(さきにパワーアップアイテム側で変数を公開してピンを作ってください。コンパイルしてこちらにもどってくればピンが増えているはずです)

どちらを叩くとどちらに動くかはデバッグして逆ならOverlapイベント時の数値を変更してください。
これで叩かれた逆側に進みつつ、壁(土管)で跳ね返るようになりました。
そして食べられる:玉ねぎちゃんをスーパーにしよう
パワーアップアイテムのブループリントに戻ります。
イベントグラフでHitイベントを改造します。
ぶつかった相手(Other Actor)が玉ねぎちゃんだったら、玉ねぎちゃんがパワーアップして自身は消える処理を追加しましょう。
ToBigカスタムイベントを呼び出し、自分自身はDestroy Actorで消えてもらいましょう


壁にぶつかったら反転する処理の前に入れるのもポイントですね。反転して逃げちゃうと食べられないので。
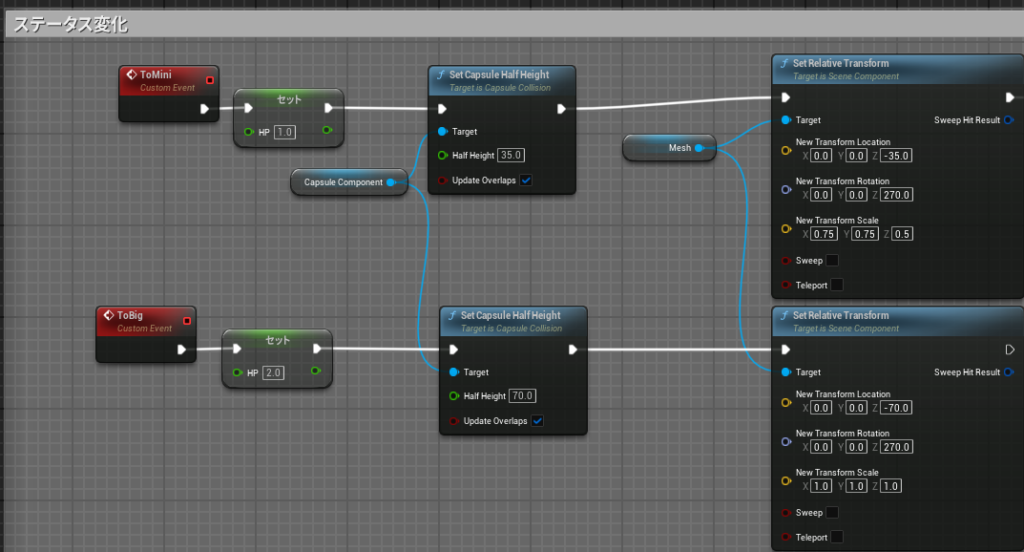
これで完成ですが、玉ねぎちゃんが大きくなるときに体力が増えてない問題が起きました。
キャラクターのブループリントをみると、第6回の時点ではメッシュとカプセルのサイズだけ変更していました。
デバッグ用のIキーで体力を増やしてからToBigを呼んでいましたが、ToBigでHP(体力)を2に、ToMiniでは1に強制するよう改造しておきました。

レンガブロックはこのHPを見て壊れるか跳ねるかを切り替えているので、これで玉ねぎをたべると、大きくなった玉ねぎちゃんのみなぎるパワーでレンガを破壊できるというところまで実現できました。
つづく
- 第1回:やることリスト
- 第2回:サイトマップ 構成要素一覧
- 第3回:走る・跳ぶ(Blender→UE5)
- 第4回:Bダッシュ
- 第5回:ダッシュ中は高く跳べる
- 第6回:ミニとノーマルサイズの変化
- 第7回:敵に当たったらダメージ
- 第8回:ステージ作りステップ1
- 第9回:ステージ作りステップ2
- 第10回:跳ねる壊れるレンガブロック
- 第11回:ハテナブロック+コイン
- 第12回:パワーアップキノコ(たまねぎ)
- 第13回:ファイヤーフラワー(赤ピーマン)
- 第14回:ファイヤーボールで攻撃
- 第15回:踏みつけ攻撃
- 第16回:ブロック越しに攻撃
- 第17回:スターで無敵
- 第18回:亀キャラを作る
- 第19回:亀キャラの動作
- 第20回:プレイヤー専用コリジョンでファイヤーバグ対策







コメント