YouTube動画#9の一部レンガブロック部分を抜粋し、文章として読みやすいように再編集した記事です。
下から叩いて跳ねる仕組み
ブロックを下から叩けるようにしていきましょう
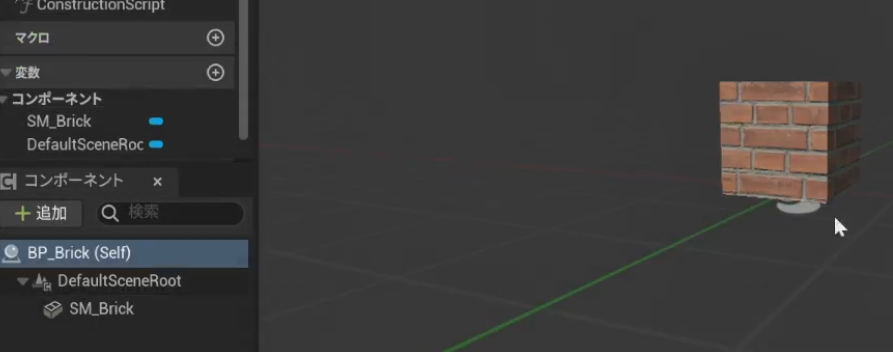
ブループリント化していきます
開いたら前回の記事で作ったレンガのメッシュを置きましょう

これはサイズぴったり作っていたのでスケール調整は不要です
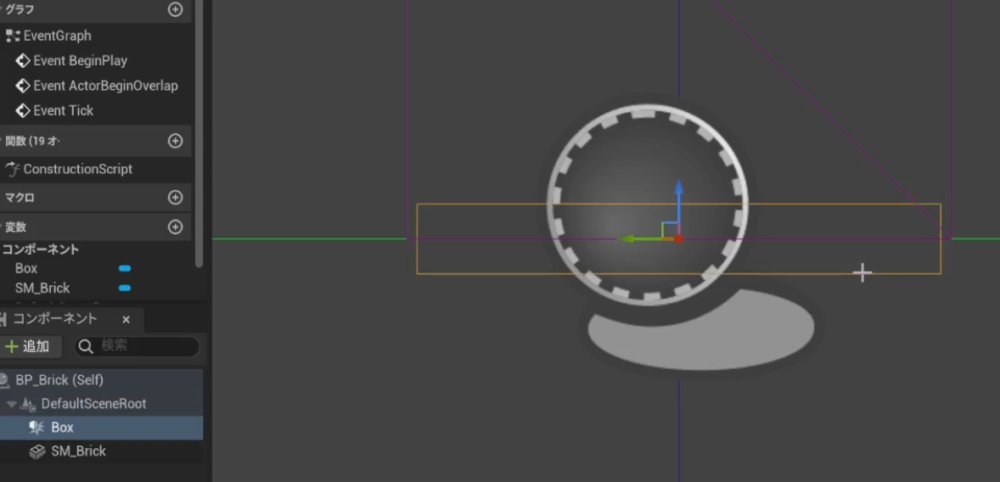
この下にボックスコリジョンで下から叩く当たり判定を付けましょう
メッシュと同じ感覚でスケールでサイズを変えていますが
下の形状のところで直接元のサイズを設定したほうがいい気もします
特に軸ごとに倍率を変える場合、マテリアルが伸びたり縮んだりするのでそちらとの兼ね合いも考えましょう。
こんな感じで横からは当たらず、下はちょっとはみ出して重なり判定できるようにしてみました

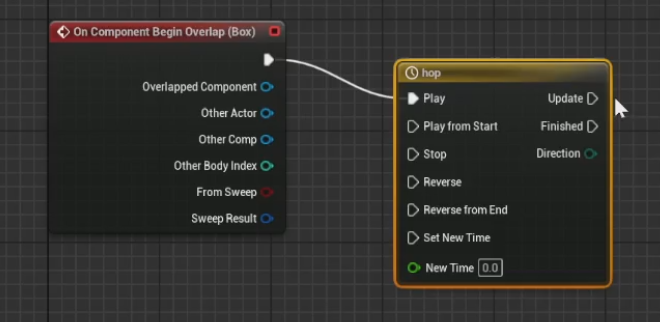
イベントグラフでプログラミングしましょう
おなじみボックスのOnComponentBeginOverlapイベントを出します
ちなみに、極め本では物理とコンストレイント(制約)で、バルーンに吊られた箱をうまく表現しています
が、ここではもっと簡単にタイムラインで計画通り移動するシンプルな動きにします

ちなみに、タイムラインノードは、今回使う数値を時間変化させる以外にも、色を変えたり、イベント発行タイミングを制御したりと色々使えます
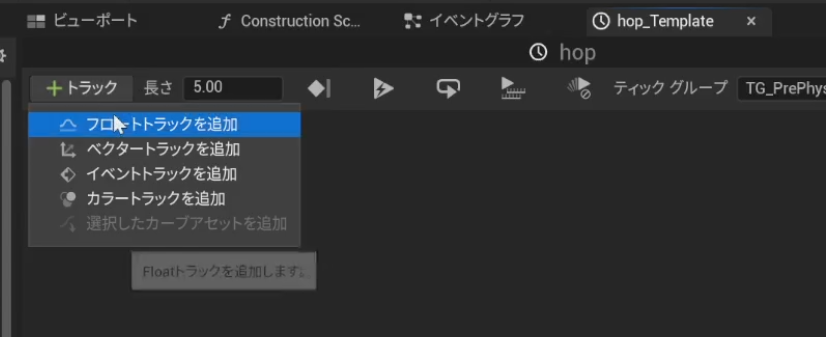
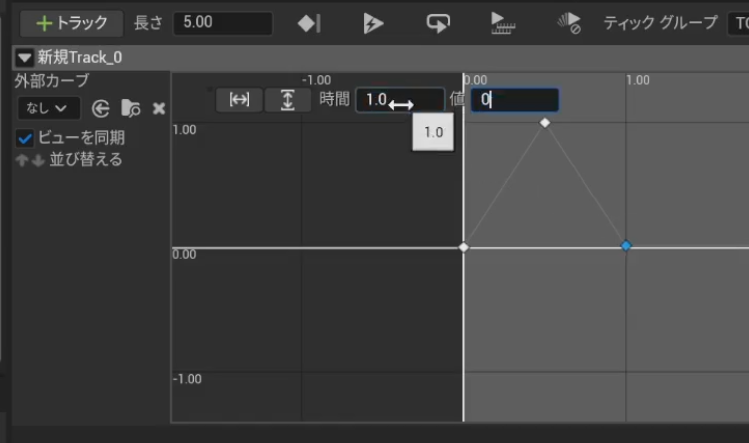
ダブルクリックで専用の画面に移りトラックを追加します

Shift押しながら一旦クリックで点を打ち、位置は正確にしたいので直接入力で手直しします
開始は0で、1になって、また0に戻る折れ線を作りました

直線なので等速な移動になりますが加速していくカーブにすることもできますのでお好みで
一旦できましたのでイベントグラフに戻りましょう
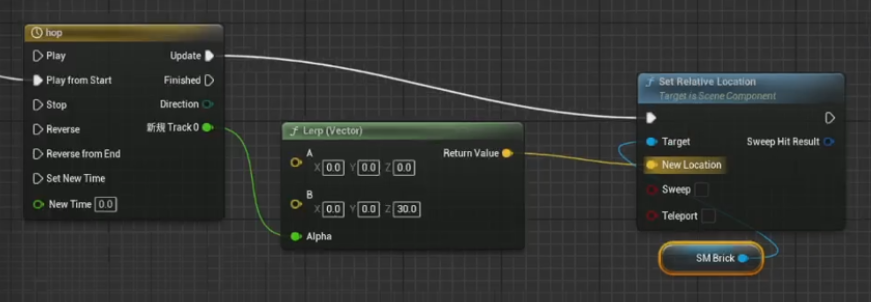
出力端子に新規トラックができています
Lerpという2点をブレンドするノードにつなぎます

さっきのトラックの開始と終了値を直接位置の値にすることもできますが、
これを経由することで、値とカーブの形を分けて編集できるようになります
さっきのは直線なので大してかわりませんが、複雑なカーブで点がたくさんある場合に大きな差がでます
ではこの出力を使ってメッシュの位置を動かします
メッシュの位置を動かすノードもたくさんありますが、今回はRelative Location相対位置で動かしてみます
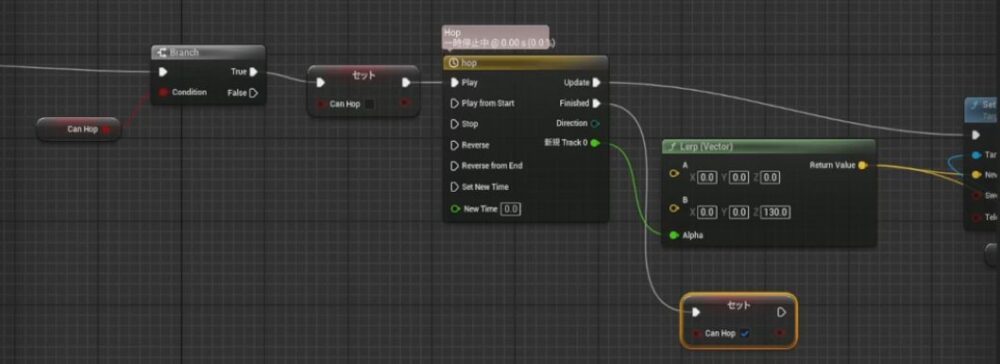
これでレンガブロックが上方向に跳ねれば成功ですが動きませんでした
跳ね終わったら再度動くようになるフラグで回避します
ゲートというちょうどそれ用のノードがありますが、私はこっちのほうが慣れています
TimelineノードのFinishピンが再生終わりなのでここで解除します

タイムライン全体の長さが初期5秒になっていると1秒で終わりまで再生されたつもりでも5秒間最後の値をキープしますのでご注意ください。

ナイアガラシステムで破片を飛ばそう
次はレンガブロックを派手に壊します
リアルな破壊演出は、Chaos Destruction(公式ドキュメント)というカッコいいのがありますが
今回は四角い破片をナイアガラで飛ばす作戦にします
ナイアガラシステムの作成
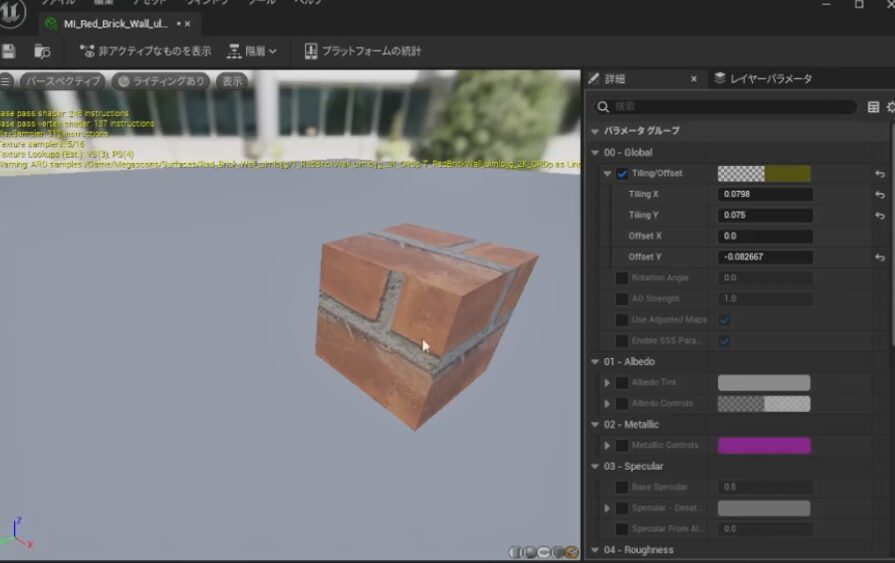
小さくした箱とそれ用のマテリアルインスタンスを用意しました
タイリングのサイズを0.3倍くらいにしてみました

オフセットでレンガっぽい見た目に調整します
(よくみれば変ですがまぁ飛び散る破片なのでこのくらいでいいでしょう)
大きい玉ねぎちゃんがレンガブロックを叩いたら、これがたくさん飛び散るようにします
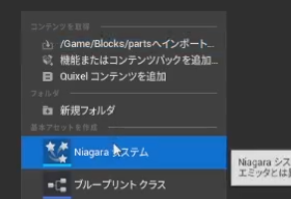
新規ナイアガラシステムを作ります

テンプレ等もありますが今回は空っぽから作ってみます

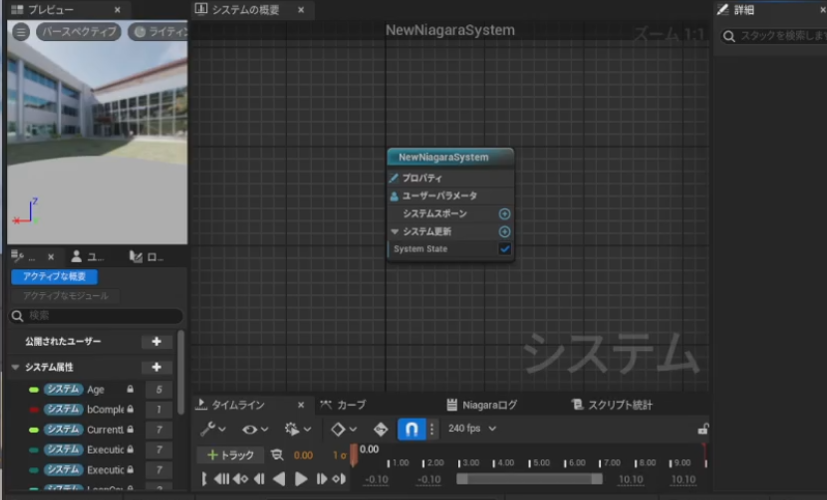
いつものブループリントと違って線でつなぎはしません
システムが装置そのもので、エミッターという蛇口から何をどう出すかは別ファイルにしたり
複数置いたりできます
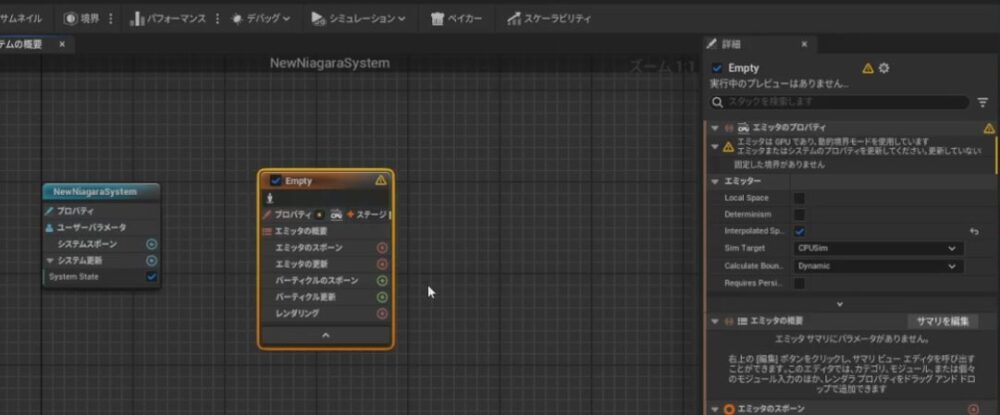
画面の何もないところを右クリックから「空のエミッタ」を追加します
空の状態からはじめると色々警告されています

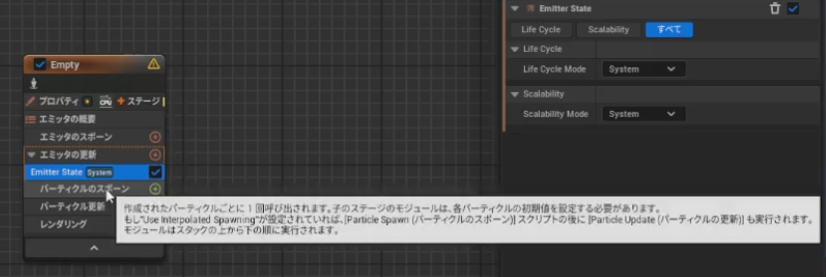
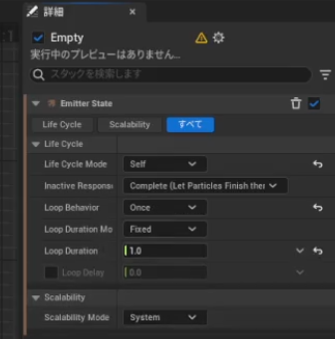
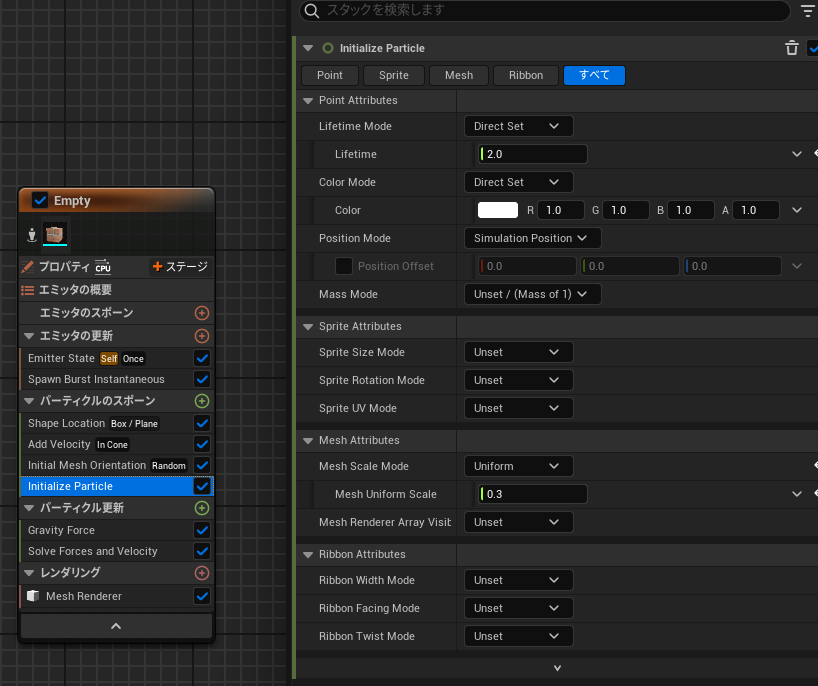
エミッタの更新で「Emitter State」という部品を追加します

Life Cycle ModeをSelfにし、Loop BehaviorはOnceに変更します
ライフサイクルといういつまで残すかは自己管理とし、レンガが壊れるのは1回なので何度も破片が跳ぶ必要はありません

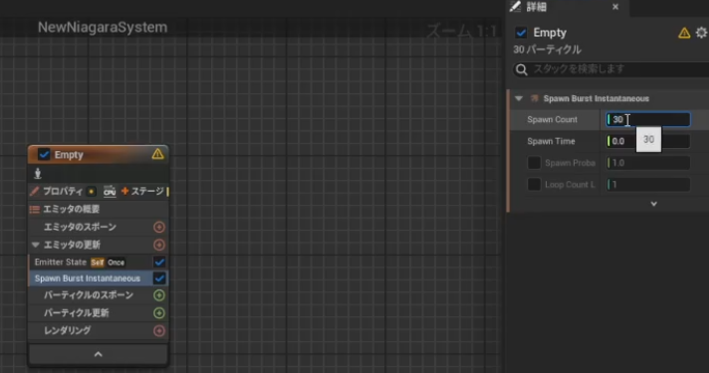
次に同じくエミッタの更新に「Spawn Burst Instantaneous」を追加します
これは破片をスポーンするさせかたを瞬間でまとめて出す方式です
Spawn Count カウントを30くらいにしておきましょう
これで30個の破片が準備されます(まだプレビューは表示されません)

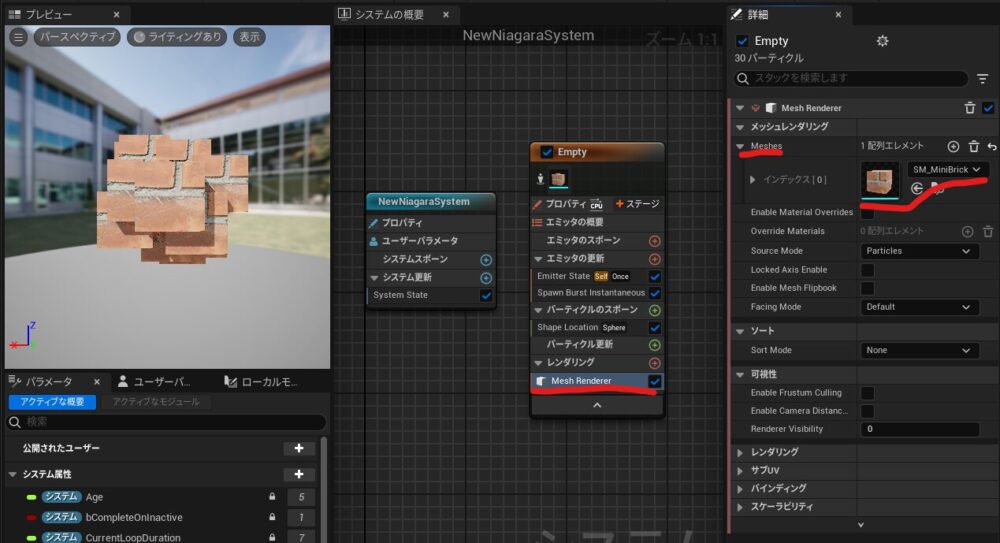
プレビューを出したいので動画とは順番違いますが先にレンダリングの+ボタンから「Mesh Renderer」を追加し、Meshにミニレンガを設定しましょう。

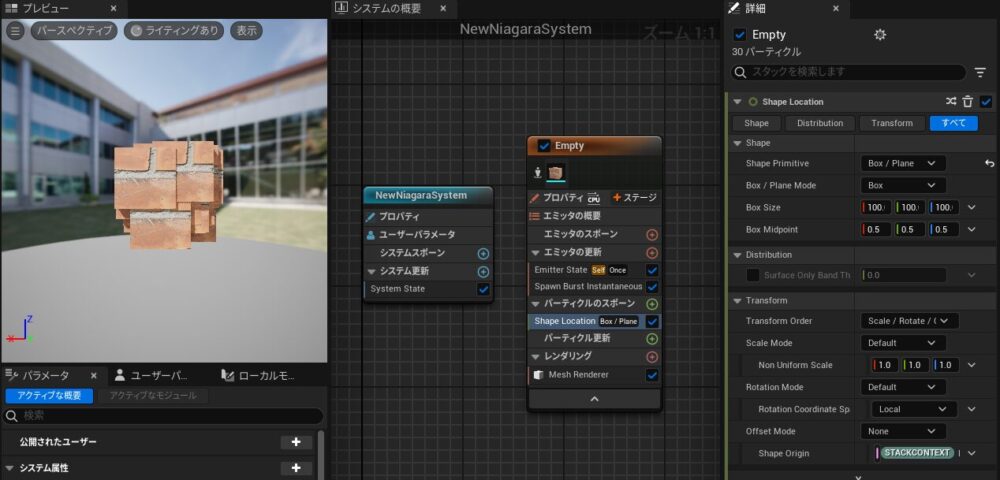
破片の初期位置は「パーティクルのスポーン」にあらかじめあるはずの「Shape Location」で決めます
ShapeのShape PrimitiveをBox/Planeに変えておきましょう
1点からではなく、もとのブロックに近いのBoxの形状にすると自然かなと思います(が、30個くらいだとあまり差がないかもしれません)

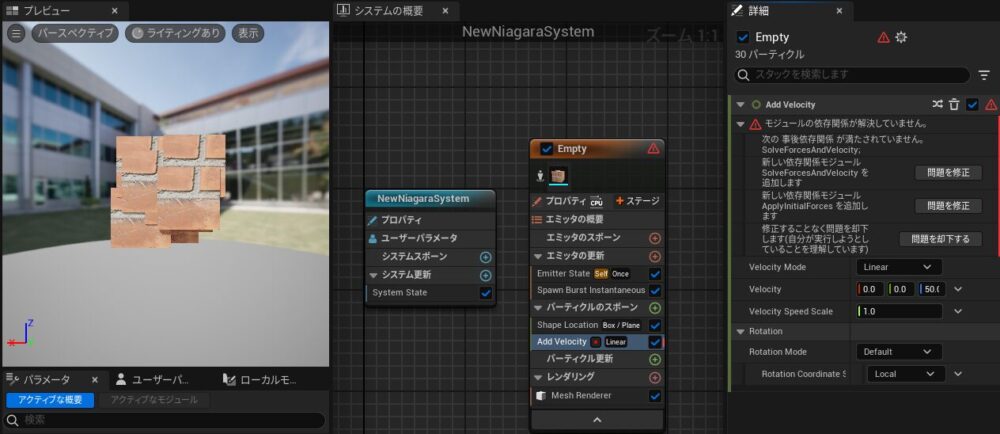
同じく「パーティクルのスポーン」に+ボタンから「Add Velocity」で動きを加えます。
エラー状態になります

一番上の「問題を修正」ボタンを押すと、「パーティクル更新」の欄に「Solve Force and Velocity」が追加されてエラーが解消します。(動画では手動で追加しています)
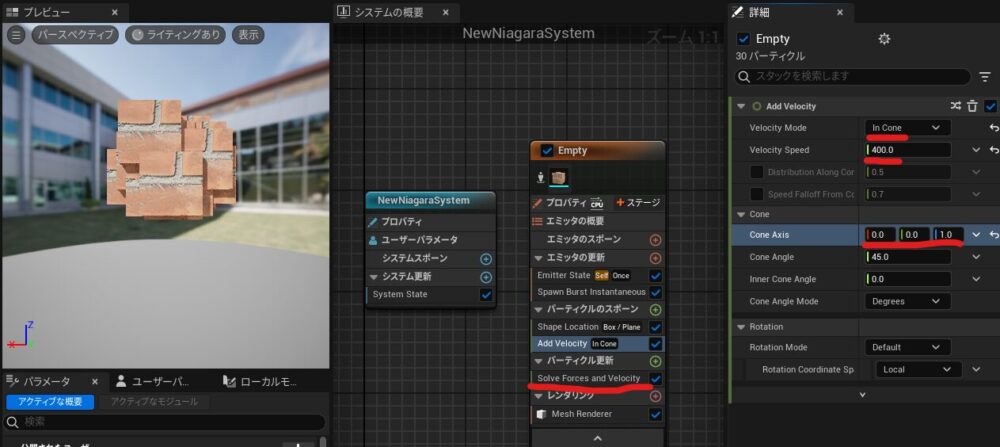
そのまま「Add Velocity」の設定で、Velocityモードを「Cone」でとんがりコーン状に広げるモードにし、Velocity Speedは400くらいに上げて、向きは1,0,0と、横向きになっているので、0,0,1で上向きにします。

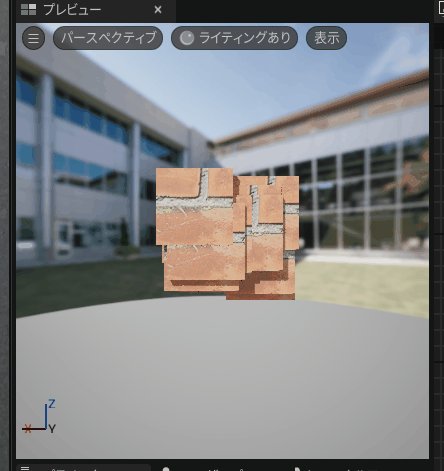
これでコーン状に広がりながら浮かび上がるようになりました

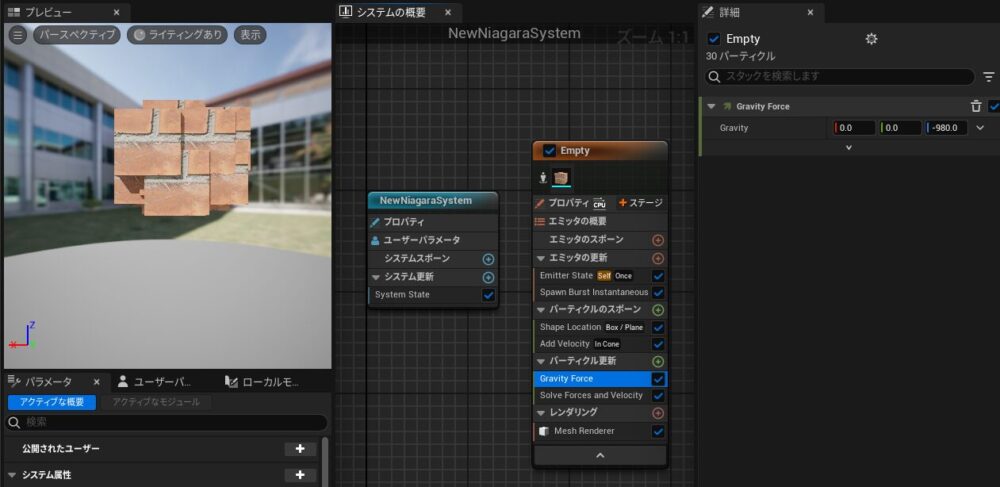
「パーティクル更新」に「Gravity Force」を追加して重力で落下させます
初速が上向き400で毎秒-980の下向きの力が次第に勝って落ちていくということです

これでちょっと浮いて落ちる動作になります

ちなみに空っぽじゃないテンプレートから作ると始めから動いてますが、いきなりそれを使うと何をどうしていいのか逆にわからなくなるかもしれません。公式のチュートリアルもたくさん用意されているので見ましょう。
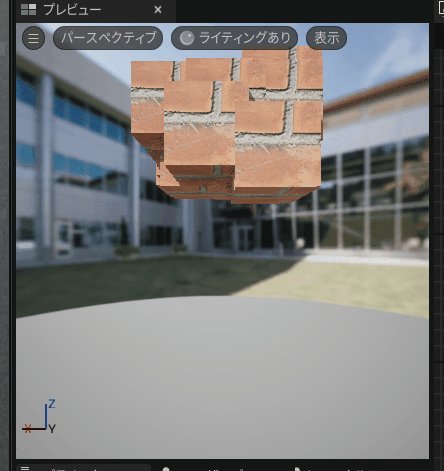
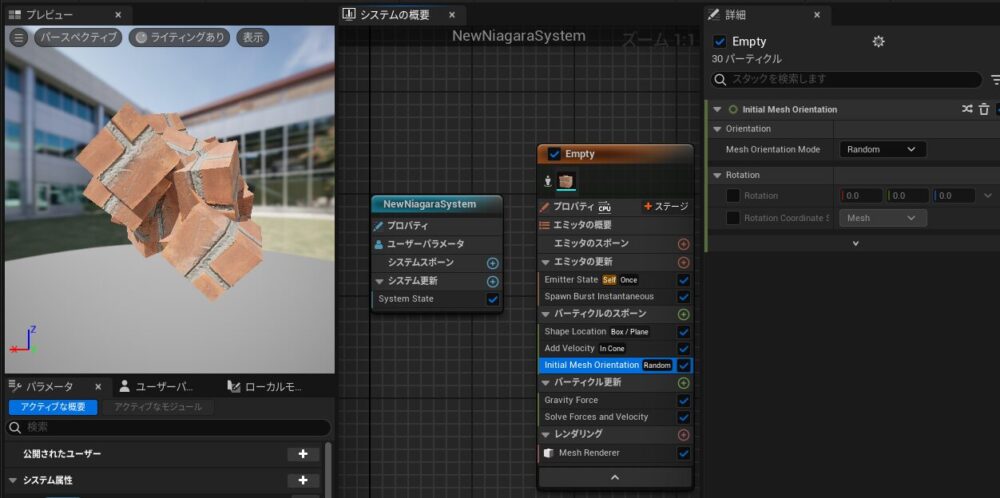
「初期のメッシュの向き」をランダムに傾けます。これでいっきにそれっぽくみえます。
(さらに落下中の回転も加えるとよりいい感じにできるかもしれません)


動画ではもっと小さい破片が跳んでいたので、おなじように「パーティクルのスポーン」に「Initialize Particle」を加えて、Lifetimeを2秒、Mesh Scale Modeを「Uniform」でScaleを0.3にしました


ナイアガラシステムの使い方
それではブロックを壊しましょう。
レンガブロックのブループリントでボックスコリジョンのオーバーラップイベントを改造します

ぶつかった相手を玉ねぎちゃんにキャスト成功したら、HPを取得して元気だったらぶっ壊せる分岐を作りましょう
みなぎるパワーがないときは跳ねるだけにして、
パワーがあったらナイアガラをスポーンします
レンガブロックのあった位置にだしたいので、Spawn System At Locationです
Location(位置)のピンに、もとのレンガブロックの場所を渡します
メッシュの参照から直接は繋げないのでGet World Locationです
また、破片をスポーンさせたらDestroy Actorでレンガブロックのブループリントアクターごと消えるようにします
これで、玉ねぎちゃんが小さいとポヨンとなり、大きいと破壊できるようになりました。
つづく
- 第1回:やることリスト
- 第2回:サイトマップ 構成要素一覧
- 第3回:走る・跳ぶ(Blender→UE5)
- 第4回:Bダッシュ
- 第5回:ダッシュ中は高く跳べる
- 第6回:ミニとノーマルサイズの変化
- 第7回:敵に当たったらダメージ
- 第8回:ステージ作りステップ1
- 第9回:ステージ作りステップ2
- 第10回:跳ねる壊れるレンガブロック
- 第11回:ハテナブロック+コイン
- 第12回:パワーアップキノコ(たまねぎ)
- 第13回:ファイヤーフラワー(赤ピーマン)
- 第14回:ファイヤーボールで攻撃
- 第15回:踏みつけ攻撃
- 第16回:ブロック越しに攻撃
- 第17回:スターで無敵
- 第18回:亀キャラを作る
- 第19回:亀キャラの動作
- 第20回:プレイヤー専用コリジョンでファイヤーバグ対策







コメント