
Big → ダメージ → Mini → ダメージ → ゲームオーバー
大きな状態から敵にぶつかったりのダメージ受けると小さくなって、さらにダメージを受けるとゲームオーバーの流れはよくあるパターンかと思いますが、小さくならずに一気に即死しちゃうことありませんか?
これは、ゲーム中はコンマ何秒の速さで次々とアニメの1枚1枚の計算・更新がなされているので、
大きな状態でぶつかった処理をされた次の時間で、
ミニになった自キャラと再度敵キャラがぶつかり判定されてしまうと
Big状態からでもほんの一瞬で2回ぶつかったことになってゲームオーバーまっしぐらです。
この記事を読むと、そのあたりの対策方法と考え方を知ることができるようになります。
敵キャラの用意
何はともあれ、まずは当たる対象となる敵キャラを用意しましょう。
最終的にはBlenderでモデリングしようかと思いますが、一旦はグレーボックスとして、UE5上で簡単にモデリングしちゃおうと思います。
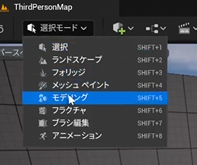
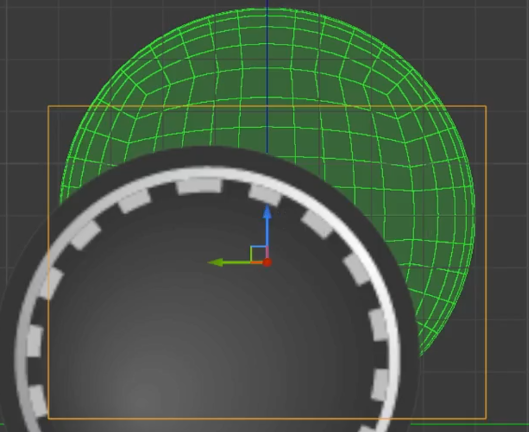
モデリングモードに切り替えて、

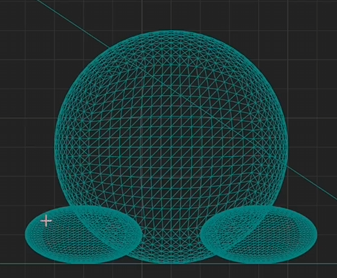
Sphere(球)1個と球をZ方向に適当につぶしたものを足ということで2個配置し

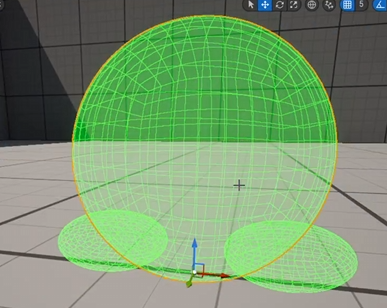
編集画面上のメニューから「アクタをマージ」で1つのオブジェクトにして
このあたりでUEが2回フリーズしてやり直したので保存注意しましょう。
ワイヤーフレームと同じようなマテリアルを設定して、近未来的な敵キャラみたいなもの(スタティックメッシュ)を作りました。

適当すぎますが、クリボー自体の記事じゃないのでまたそのうちということで(ΦωΦ)
ぶつかり判定
スタティックメッシュのままでは色々処理できないので、ブループリント化します。
コンテンツドロワーから右クリックで「これを使用してブループリントを作成する」だとまたしてもフリーズしてくれたので(^▽^;)
新規作成でPawn型のブループリントを作ってから編集画面にドラッグアンドドロップで追加したら、ようやく先に進めました( ;∀;)
もしかすると、マテリアルが半透明的な重い処理なのかもしれませんが。。。
メッシュ自体の当たり判定を使おうとしましたが、貫通しないのでBeginOverlapではなくHitイベントにしないといけないのと、よくよく考えると、上からは踏まれる・横からは相手(玉ねぎちゃん側)に攻撃の2種類のコリジョンが少なくとも必要なので、別途Box Collisionを追加しました。

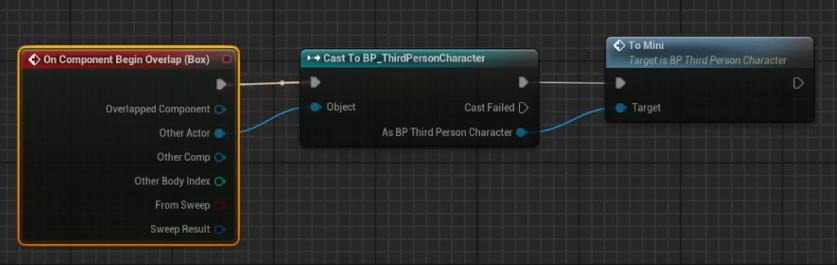
これでOnComponentBeginOverlap時に玉ねぎちゃんのToMiniイベントを呼べば「ぶつかったら小さくなる」が一旦できます。

でも、小さくなるか、ゲームオーバーになるかは玉ねぎちゃんの状態次第ですね。
それをクリボー側の処理の中に条件分岐するのもなんか違う気がします。(今後敵キャラ増やすたび・玉ねぎちゃんに特殊能力やステータス追加するたびに全敵キャラに処理追加していく?)
素人なので、正解かどうかはわかりません(^▽^;)
なので、クリボー側からはぶつかったら相手にダメージ与える「攻撃」イベントを発行するだけにして、玉ねぎちゃん(マリオ)側で今自分がどういう状態だからこうなるという解釈をするような作りとしたいと思います。

また、こうすることによって、
キャストがいらない:クリボー側は玉ねぎちゃん(ぶつかった相手)の詳細な型情報を事前に知っている必要(依存)がなくなる
ゲーム自体が用意している共通の仕組みを呼ぶだけ
なので、処理負荷等にはいいようです。
ぶつかられた自キャラ側のダメージ処理
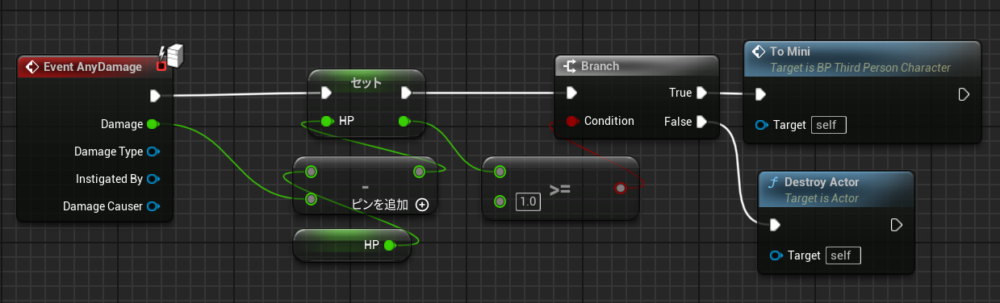
ダメージ受けたらHPが減るようにして、HPに応じて処理を切り替えるってのが王道みたいですね。

HP変数を定義してノーマルサイズのときはHP2とし、さきほどのクリボー側の攻撃のBase Damageは1としました。
これでHP2でダメージうけるとHP1になりToMiniが呼ばれて小さくなり、HP1でダメージ受けるとDestroy Actorで自キャラが消去されてゲームオーバーという状態にできました。。。いえ、まだできていません。
ここで冒頭の話につながります。
2連続ぶつかるのを回避する作戦
考えられる作戦は、
- 敵側で攻撃力0化
- 自キャラ側で無敵化
- ぶつかったら距離をとる(ことで強制的に2連続ヒットをなくす)
こんなかんじでしょうか。
初代マリオは敵にぶつかるとマリオが1秒間くらい?点滅している間は、ぶつかった以外の敵にもぶつからなかったと思いますので、
今回は「自キャラ側で無敵化」で実装してみようと思います。
一時的に無敵になる方法
自キャラ側を無敵にするといってもまだ選択肢がたくさんあります。
- Can Be Damaged フラグ(もとからある)
- 無敵フラグを自作
- Gate (フラグと分岐を合体したようなノード)
- 一定時間が来たら動く遅延処理 RetriggableDelay(遅延中に再度呼び出されたらタイマーをリセットするノード)
また、それを使って何をするかも候補があります。
- 当たり判定をなくす(Set Collision Enabled オフ)
- 当たりイベントを止める (Do Once)
このあたりは、作りたいゲームの仕様に合わせて最適な選択肢が変わってくる可能性がありますが、今回は
「無敵フラグを自作」x「あたりイベントを止める」
作戦で行きたいと思います。
まだ詳細決めていませんが、
もとからある無敵フラグはスター状態などのほかの処理で使うかもしれないのと、
一時的な無敵中でもアイテム等との接触イベントは処理したいし、踏んだら敵をやっつけれるのとかは活かしたいので、いまこの状態だってのを公開できたほうが便利かなと思ったからです。
実装:無敵フラグを自作xあたりイベントを止める
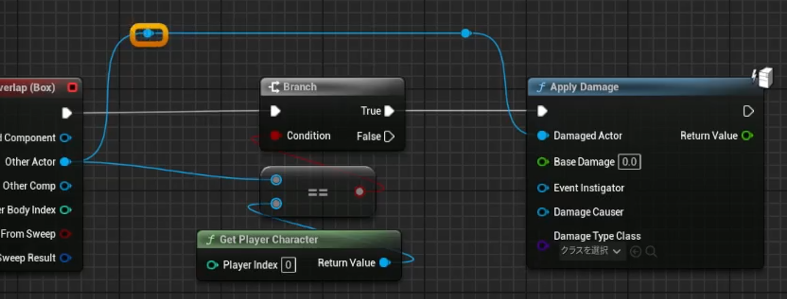
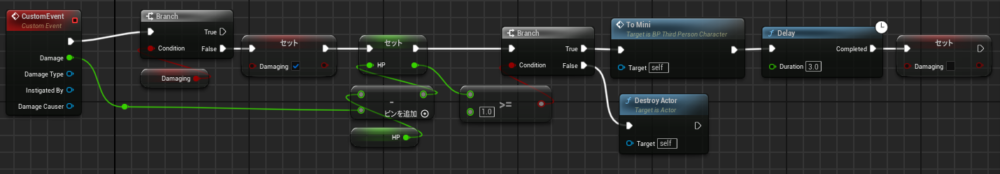
Boolean型(フラグ)でダメージ中の変数を用意し、フラグがオフだったらオンにして連続実行されないようにする処理を追加しました。また、3秒後にフラグを解除しています。

これで大きいときにぶつかってもすぐにはゲームオーバーにならないように改良できました。
つづく
一時無敵状態のときに自キャラを点滅させたり、普段とは違って敵と重なったりすり抜けられるっていう仕様部分はまた後日検討したいと思います。
ファイアーとスターもお休みして、そろそろステージ構成要素となるブロックをいくつか作ってアクションゲームっぽくしていきたいと思います。
- 第1回:やることリスト
- 第2回:サイトマップ 構成要素一覧
- 第3回:走る・跳ぶ(Blender→UE5)
- 第4回:Bダッシュ
- 第5回:ダッシュ中は高く跳べる
- 第6回:ミニとノーマルサイズの変化
- 第7回:敵に当たったらダメージ
- 第8回:ステージ作りステップ1
- 第9回:ステージ作りステップ2
- 第10回:跳ねる壊れるレンガブロック
- 第11回:ハテナブロック+コイン
- 第12回:パワーアップキノコ(たまねぎ)
- 第13回:ファイヤーフラワー(赤ピーマン)
- 第14回:ファイヤーボールで攻撃
- 第15回:踏みつけ攻撃
- 第16回:ブロック越しに攻撃
- 第17回:スターで無敵
- 第18回:亀キャラを作る
- 第19回:亀キャラの動作
- 第20回:プレイヤー専用コリジョンでファイヤーバグ対策








コメント