YouTube動画#10のコイン関連部分を抜粋し、文章として読みやすいように再編集した記事です。

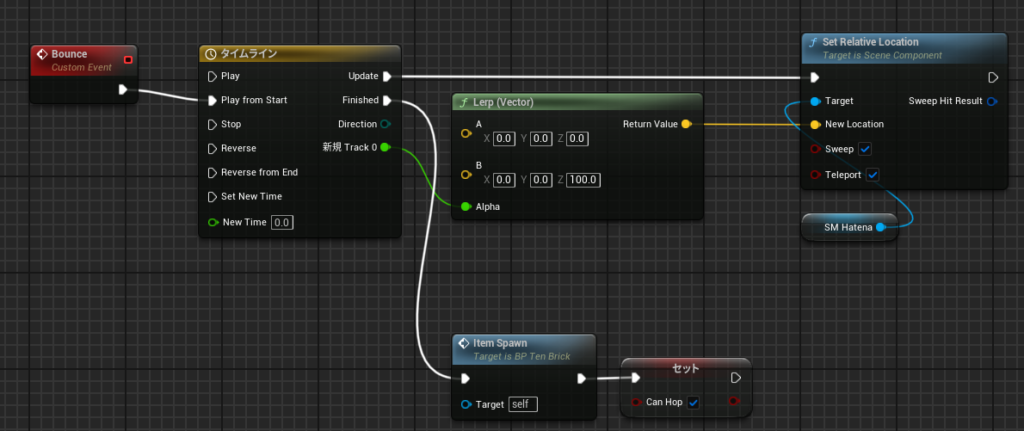
ブロック自体の跳ね
処理も同じなのでレンガブロックからコピペでよいでしょう
ブループリントファイル自体を複製する方法と、ブループリントはそれぞれ作ったままイベントグラフ上のコードをコピペする方法があります。
後者の場合は変数は作り直さないとコンパイルできません。前者の場合はメッシュのサイズを気にしておきましょう。
また、スーパー状態のときの分岐は不要なのでタイムラインで跳ねて戻る側だけを残して不要な部分は消しましょう。


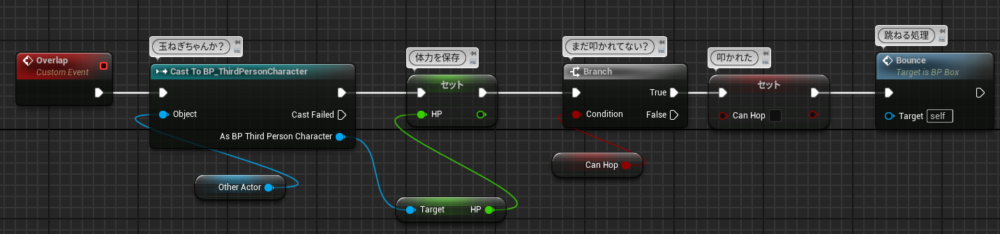
キノコは叩いた前後の反対側に歩き出す仕様をあとで再現するため、前用と後ろ用のボックスコリジョン2つ両方から呼び出されるカスタムイベントに、またブロックが跳ねる処理もカスタムイベントとしてデバッグしやすく小さい単位にしています。
ついでに、この次つくるアイテムが飛び出る処理もカスタムイベント「Item Spawn」としてあります。カスタムイベント側を先に作ってから参照を出してください。
コインのスポーン
では次はコインをチャリンチャリンさせましょう
コインといいつつ、今回見た目はにんにくにしました
ではイベントグラフでチャリーンとさせましょう
箱がコインを飛ばすか、コインが勝手に飛び出すかで実装が異なりますが、
今回は箱が叩かれたときにスポーンさせたらコインが自分で跳びあがるからくりとします
もともと画面上にいたり、スイッチで表示されるなどの別仕様も想定して、フラグで飛ぶか飛ばないかを切り替えます。

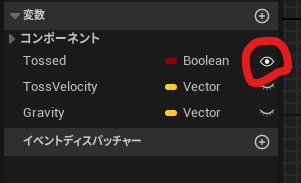
トス(投げられ)フラグをBoolean型で作成し、「インスタンス編集可能」と「スポーン時に公開」にチェックをつけてスポーンした時に飛ばしたり置きっぱなしにしたりできるようにしておきましょう。目玉が開いているマークは公開(ほかのアクターから見えている変数)の意味です。

公開しているとどこからでも変えられて楽です。逆に見せたくないものはちゃんと隠しとかないと、誰が触っているのかわからなくなってヤバイバグの原因になりますね。
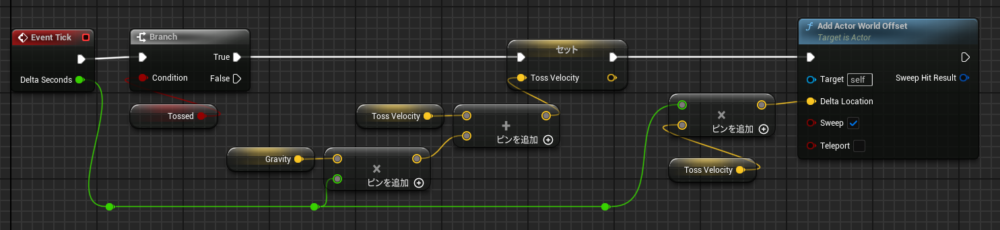
Tick(フレームごとの周回処理)イベントで速度計算して「Add Actor World Offset」で位置を動かします。

これは前回計算したときの位置を基準に次の描画時にどれだけずれたか移動量を加算する方式で、レンガやハテナブロック自体の動きに使ったSet Relative Locationとは基準の考え方が違います。
また、Delta SecondsというTickイベントから出る緑の信号(前回のTickから何秒経過したか)を掛け算しているのもポイントで、これを考慮しないと、高性能なPCで120フレーム等で動かしているときはめっちゃ早く動くけど、60フレームだと半分しか計算されないのでゆっくり少しだけ動くという問題が起きます。

毎秒60フレームのときは毎秒120フレームのときの2倍の信号がでるので、1回の計算で2倍の量動かすとちょうどいい感じですね
Initial Life Spanという活動期限パラメタがあるのでこれを0以外の時間にしておくと勝手に消える仕様にできます。
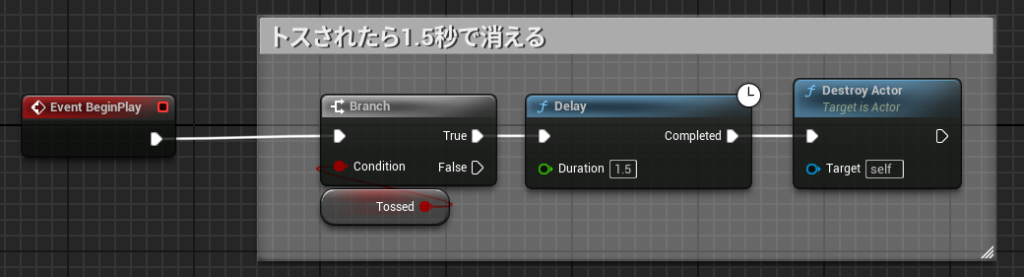
が、これで決めちゃうと、ステージ上に置いたコインも勝手に消えちゃうので、
Begin Playから跳びあがったときだけ消えるように分岐をいれて一定時間で消すようにします。
簡単にディレイでよいでしょう

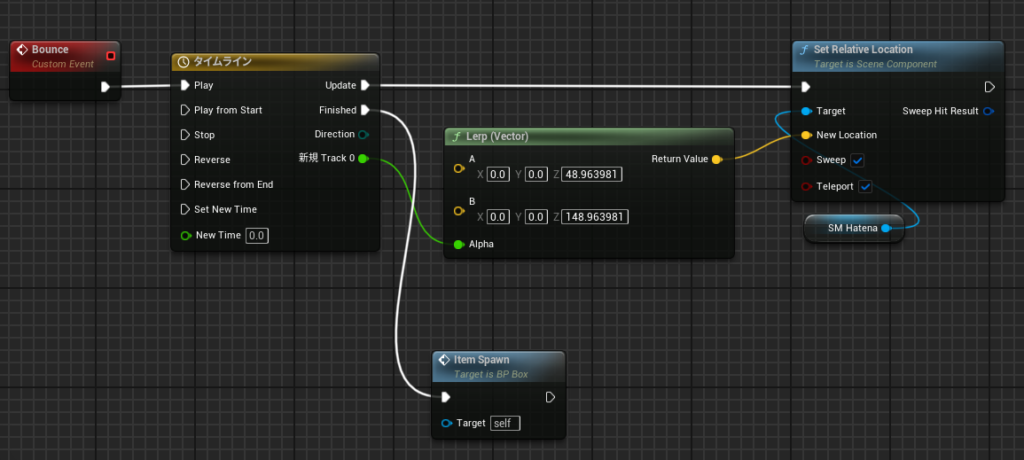
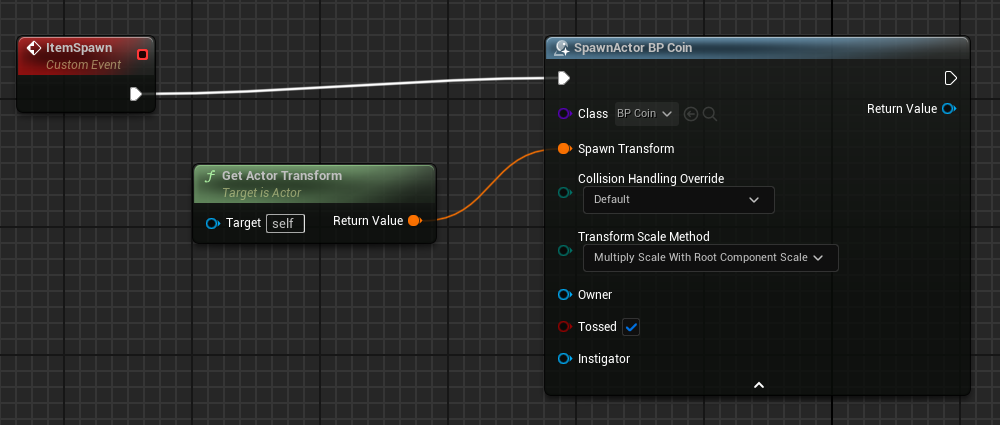
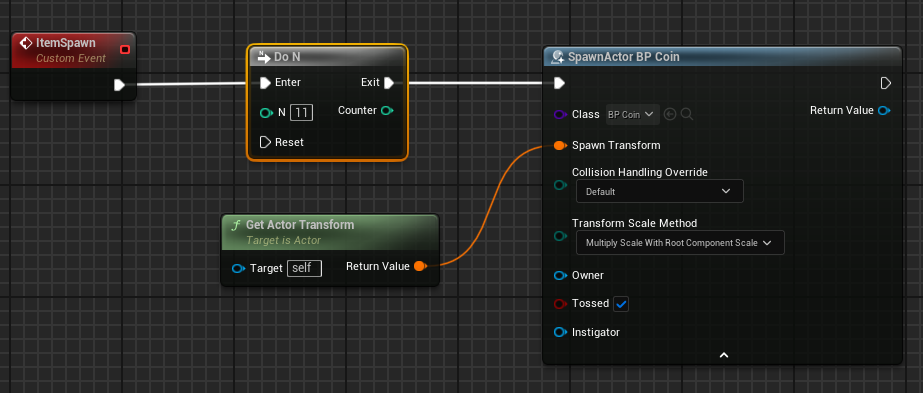
ハテナブロック側のブループリントに戻り、「ItemSpawn」イベントを作りましょう。「SpawnActor form Class」ノードでClassにさきほど作ったコインのブループリントを選択します。
その次のSpawn Transformの端子にはGet Actor Transformでハテナブロック自体の情報をそのまま渡しましょう。箱と同じ位置・向きにコインが出現します。
公開しておいたTossed変数にチェックをつけるとスポーンしたら跳びあがります。

1コイン or 10コイン
通常はコイン1枚だけ
コインの放出回数を通常1回にします。
コインをスポーンさせてブロック自体がタイムラインで跳ねたあと、再度跳べるフラグをセットをするのをやめます
(本記事冒頭での画像はすでにフラグをセットする処理を消しています。)
一度コイン(がわりのニンニク)が跳びあがったらブロックが跳ねなくなり、コインもでなくなりました
テンコインは時間+回数制限つき
今度はテンコインブロックを作りましょう
本家は通称テンコインといっても本当は最大16枚出せるそうですが、
今回スーパー玉ねぎBros.はフレームレート固定しないので、適当に秒数と最大回数で決めます
テンコインブロックはハテナブロックではなくて見た目はレンガブロックだったかと思いますので、ハテナブロックのブループリントを複製しつつ、メッシュはレンガブロックに置き換えました。
また、再度跳べるフラグをセットする処理は復活させて何度も叩ける状態に戻します。

Do N(N回動いたら閉じるゲート)を使います
最大は11回くらいにしておきます。これで回数制限ができました。

もう少し本物に寄せて
10秒経過後もう1回だけ叩けて終了にしてみます

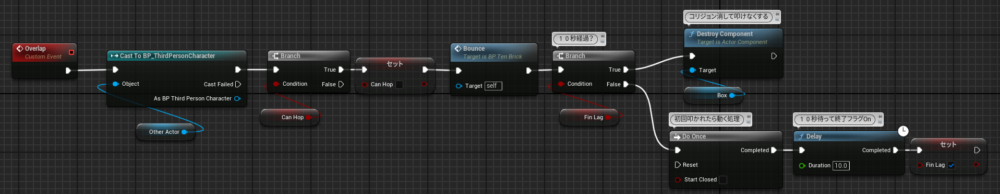
ここの処理は少し難しめですが、
初期値Falseの「10秒経過フラグ」を作成し、
Bounceイベントでブロックを跳ねさせたあと、10秒経過フラグがFalseだったらDo Onceという1回だけ処理を実行するゲートを使って初回だけ10秒後にフラグを立てる予約をしています。
2回目以降はDo Onceのゲートが閉じているのでそこで処理終了します。
フラグがTrueになるのは初回に叩かれてから10秒後ですが、10秒経過した時点ではまだTrue側の処理は呼ばれていないのでもう1回叩ける状態です。
10秒経過した後もう1回叩かれたタイミングでTrue側のDestroy Componentが実行されてBoxコリジョンがなくなることで、次にブロックとぶつかってもOverlapイベントがよびだされないのでコインもでないというからくりになっています。
さらに、Bounceイベントの中で呼び出されているItemSpawnで11回目までしかアイテムがでないように制限されているので、10秒以内に12回叩いた場合はブロックが跳ねるだけでアイテムはでないという仕様になっています。(もっとマリオの仕様に合わせるなら、Do Nを入れる位置はBounceの最初が良いと思います。11回以上はブロック自体も跳ねない)
これで、時間+回数制限の仕組みができました
つづく
- 第1回:やることリスト
- 第2回:サイトマップ 構成要素一覧
- 第3回:走る・跳ぶ(Blender→UE5)
- 第4回:Bダッシュ
- 第5回:ダッシュ中は高く跳べる
- 第6回:ミニとノーマルサイズの変化
- 第7回:敵に当たったらダメージ
- 第8回:ステージ作りステップ1
- 第9回:ステージ作りステップ2
- 第10回:跳ねる壊れるレンガブロック
- 第11回:ハテナブロック+コイン
- 第12回:パワーアップキノコ(たまねぎ)
- 第13回:ファイヤーフラワー(赤ピーマン)
- 第14回:ファイヤーボールで攻撃
- 第15回:踏みつけ攻撃
- 第16回:ブロック越しに攻撃
- 第17回:スターで無敵
- 第18回:亀キャラを作る
- 第19回:亀キャラの動作
- 第20回:プレイヤー専用コリジョンでファイヤーバグ対策







コメント