
レベルデザインするときに距離とか高さとか知りたいとき
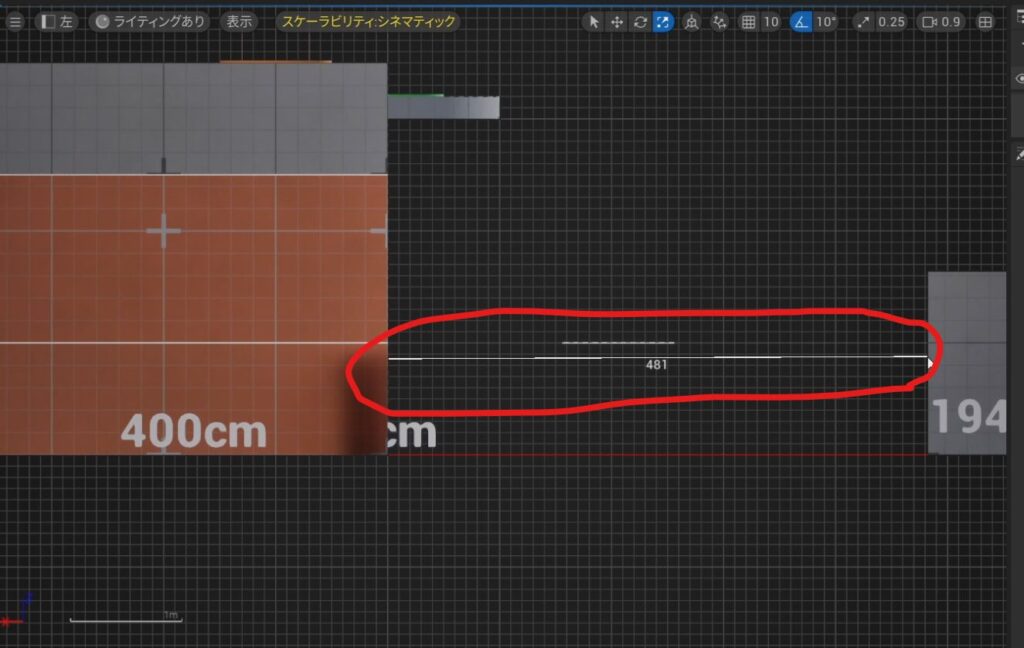
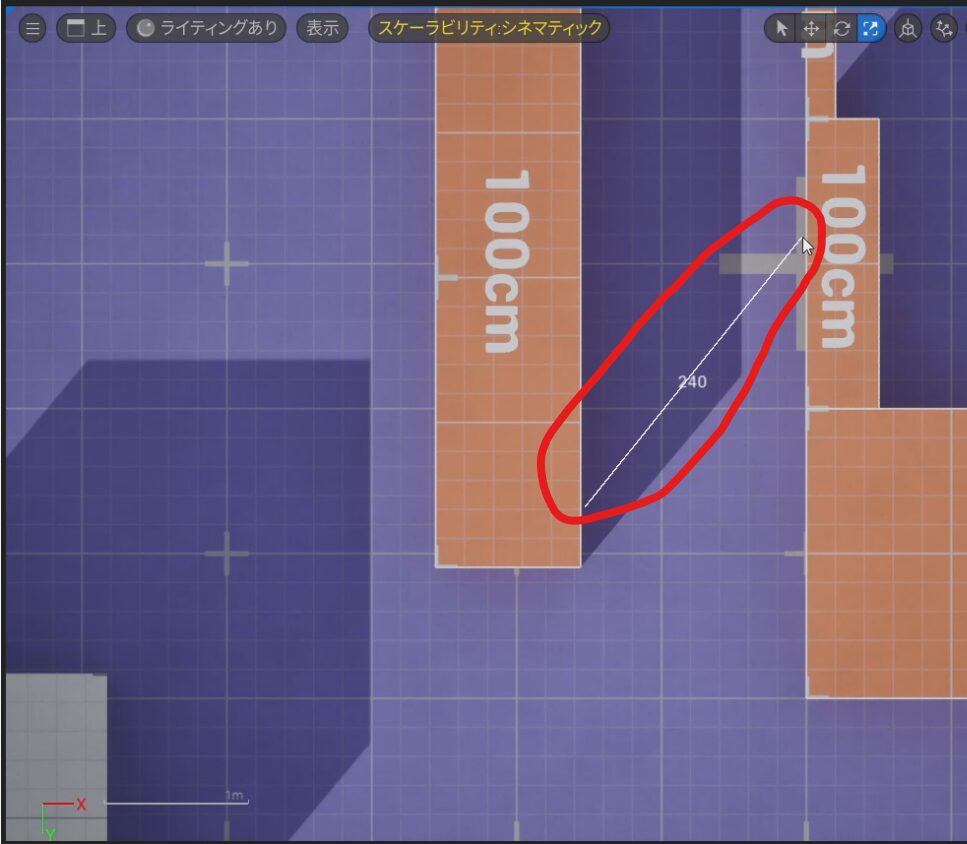
上面図などの平行投影に切り替えて
こんなふうにマウスの中ボタンドラッグで測る方法がありますが、


重なるものが邪魔で非表示にしたりって面倒ですよね
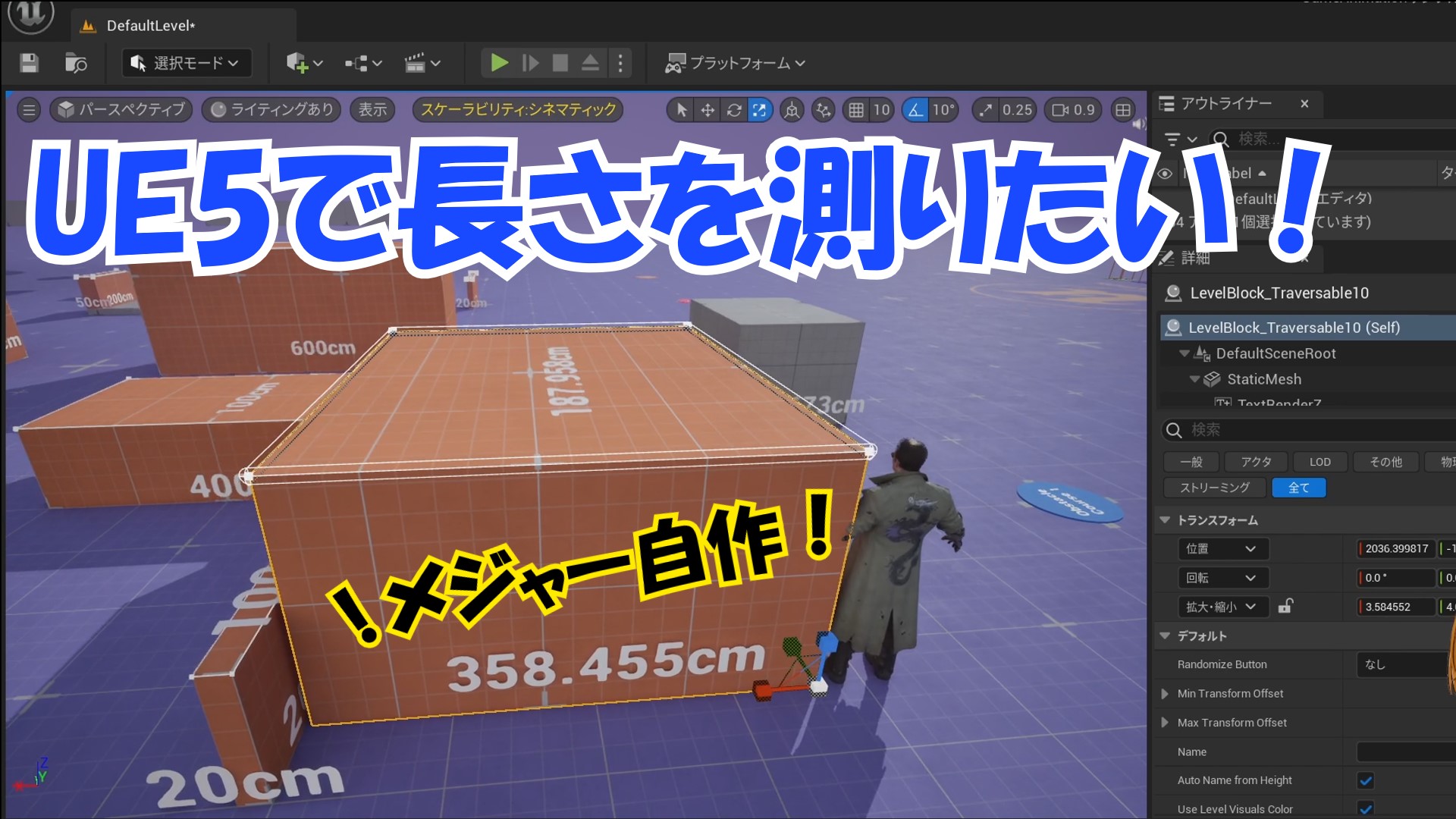
ということで本日のテーマは『メジャーを自作しよう』です
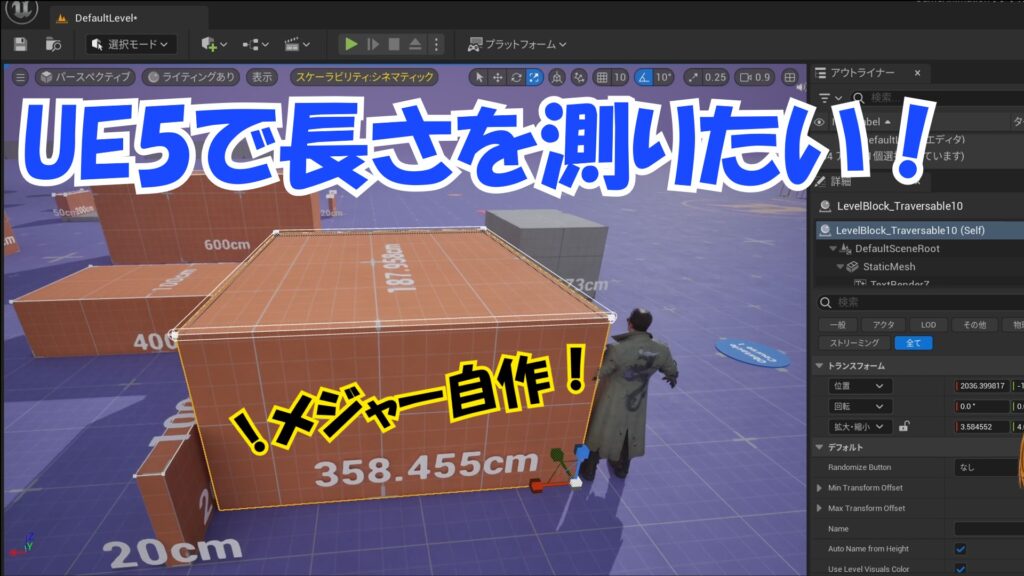
先日YouTubeで紹介したゲームアニメーションサンプルで、『ブロックが高さを表示する仕組み』をもっていたので、そこに着想を得て、その仕組みを応用して縦・横・高さを表示できる
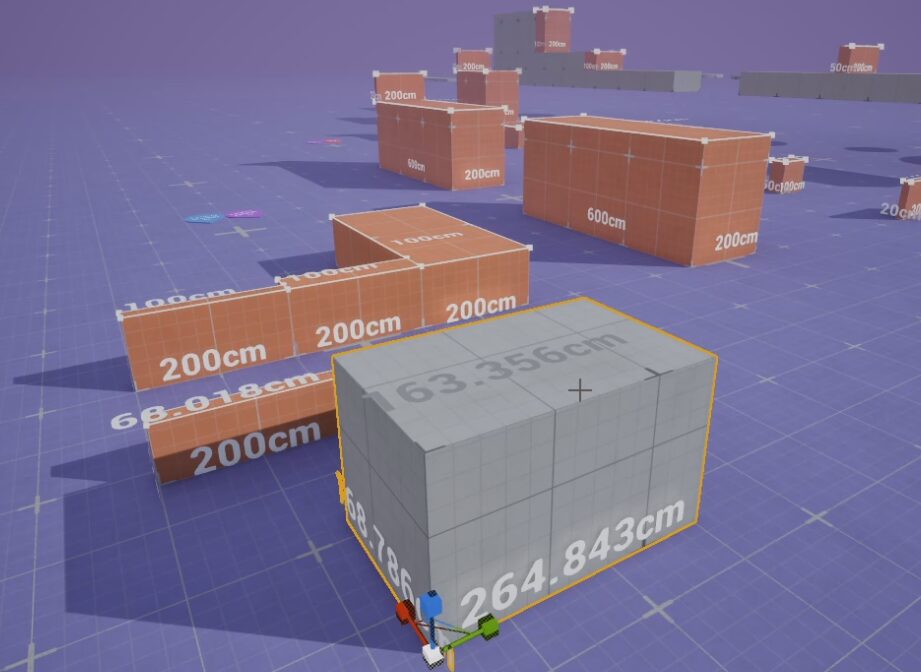
「メジャー」ブロック化してみました

計測器・ものさしのほうのメジャーです。一家に1台あると便利かなと
概要
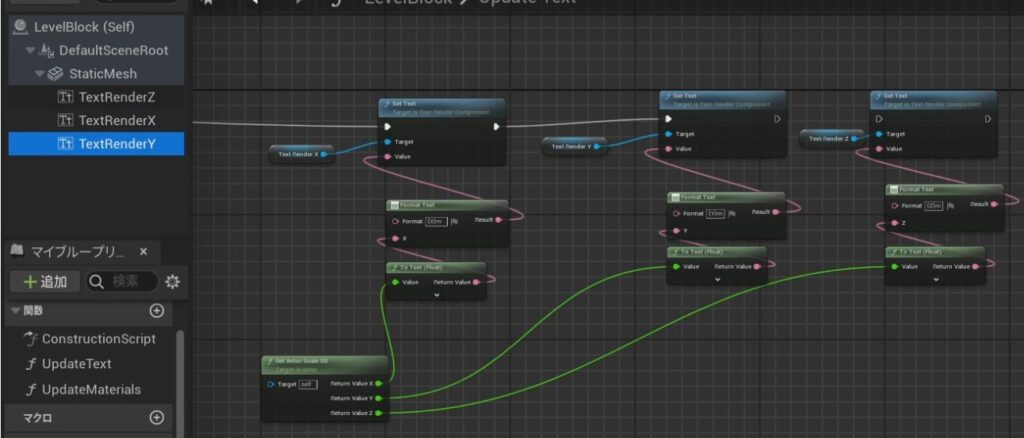
Level Block に Text Render を追加して
Update Text 関数をこう改造するとできます

さらにメートル単位をセンチに変えるのは100倍すればOKです



自分で作れば裏側にも表示させるとかアレンジも自在ですね
仕組み解説
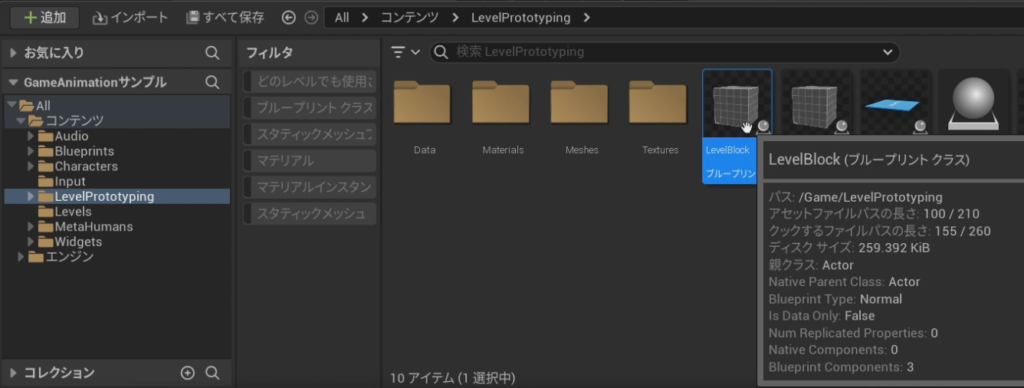
Game AnimationSampleプロジェクトのLevelPrototypingフォルダに、
LevelBlock_TraversableとLevelBlockが並びでありますが、
両方ともブループリントアクターになっていて、かつLevelBlockが親クラスです

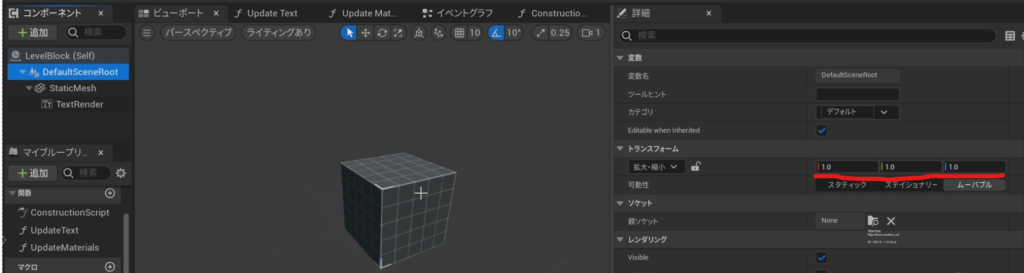
その中にあるこのText Renderというコンポーネントが文字表示担当です

LevelBlock_TraversableはLebelBlockにパルクール的なアクションができるように機能追加したものです
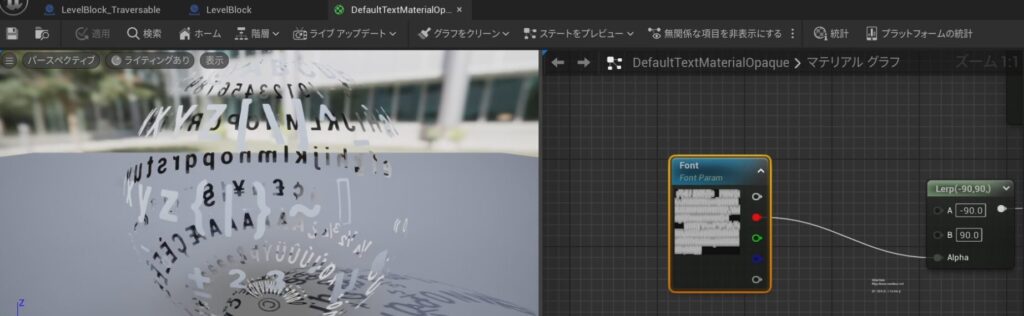
まずText Renderの設定を見ておきましょう
マテリアルに文字を画像にした専用のが設定されています


日本語のかなや漢字を全部用意するのは無理って感じで
半角英数字で使うものです
そしてこのマテリアルをつかって、詳細欄で次のText欄で指定された文字列を絵に変換して表示してくれるコンポーネントがText Render Componentというわけです
さらにその裏側の仕組みまで私たちが知る必要はないでしょう
高さに応じて表示が変わる仕組みは、コンストラクションスクリプトという関数から実行されています。
これはレベル上に設置時や設定を変えたときに動作します

最初にメッシュに動的なマテリアルを設定しているのはダークモードなどの色変え関係です。
今回の話には関係薄いので放置しましょう
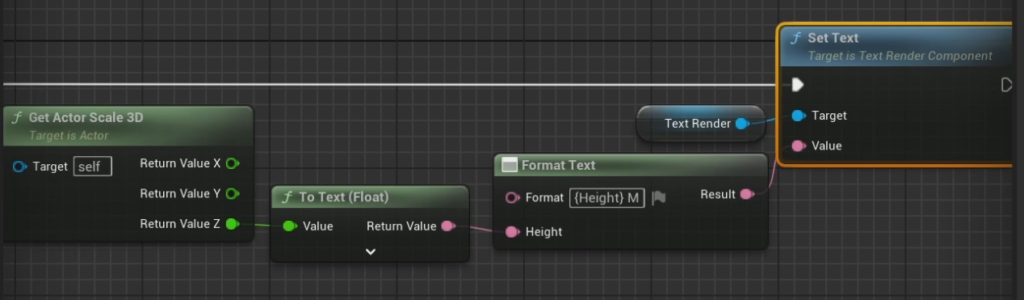
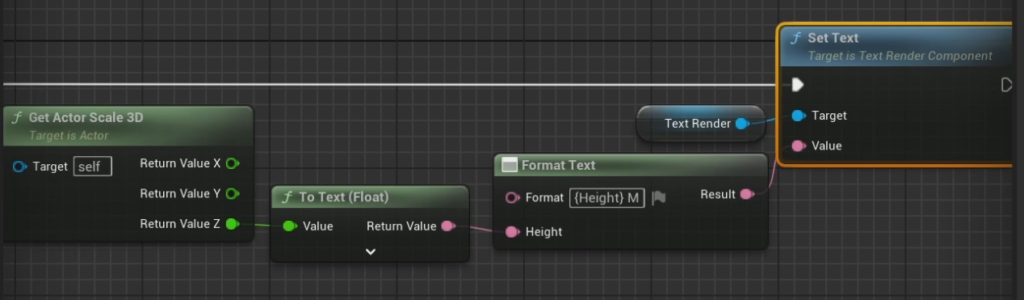
そのあとUpdate Text 関数が呼ばれています。これが表示する文字を更新する処理ですね

上図は前半割愛していますが、処理はそれほどノードもなく簡単そうですね
まず最初にフラグでの分岐があります。Auto Name from Heightは「自動で高さから名前つけるよ」フラグですね
これは公開されていてレベルに置いたものごとに変更可能です
まずチェックついてないときは、Set TextノードでText RenderのTextにName変数の値が設定されています。これも公開変数です。
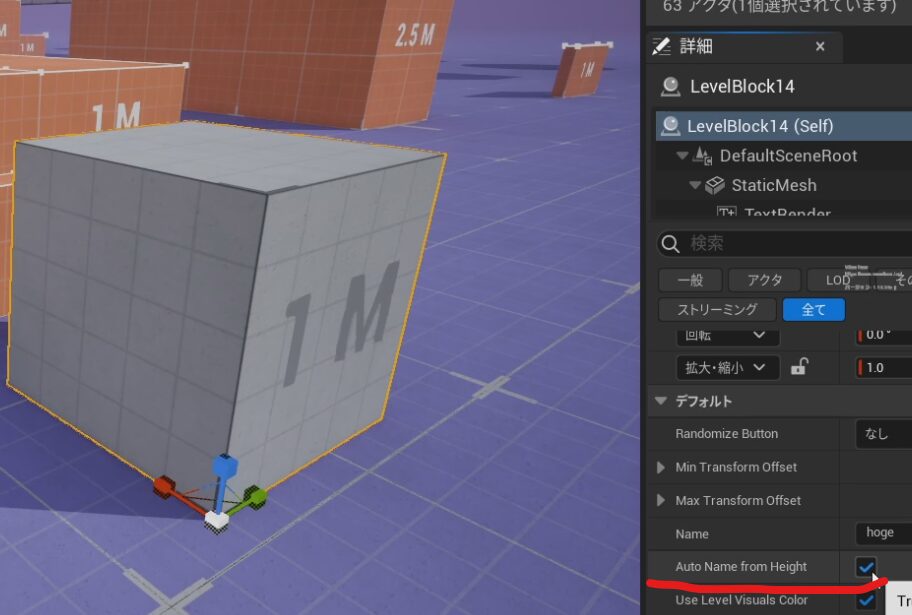
公開されている変数はこのブロックの詳細設定から↓ここ(赤線)にありますね

Auto Name from HeightフラグにチェックついてないとNameに入れたhogeが表示されます
フラグにチェックをつけると、上図のように高さ表示に代わります。
アクタのスケールZ軸を変更するとそれに応じて値が変更します。

でその仕組みですが、Get Actor Scale 3DでLevel Block自体のスケール情報を参照しています。

この箱のStaticMeshではなくてアクター自体なので、見ているのは親のデフォルトシーンルートのスケールですが、
この箱のメッシュも100センチ角でスケール1で作られているので、実質箱のサイズと同義です。

レベル上に置いた後直接StaticMeshのスケールを変えると変なことになると思いますので止めましょう。
取得したスケールのZ軸つまり高さ方向の値を、テキスト型に変換してセットしています
その間に挟まっているFormat Text(テキスト整形)ノードですが、これが表示を一工夫してメートルの「M」を付け足しています

Fortmat Textノードは1番上のFormatのところに{}で挟んだ文字の端子ができてそこを変数の中身に置き換えて虫食い文章を穴埋めしてくれるものです。
いまHeightという名前の端子があるので、そこにZ軸のスケールの値をつなぐと、
{Height}部分が実際のブロックのZスケール値に置き換わって
{Height}M → 1.5M こうなるというわけです
(Z軸のスケールが1.5倍、つまり1mだった箱がスケールで引き延ばされて1.5mになった場合)
メジャー化
では3方向とも表示できるように改造していきます
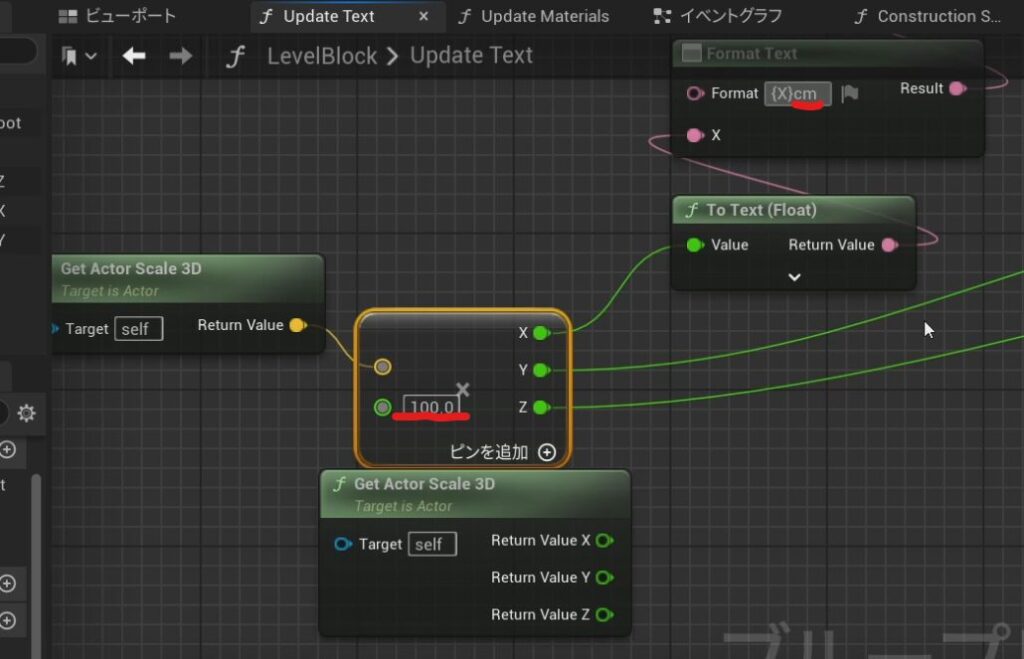
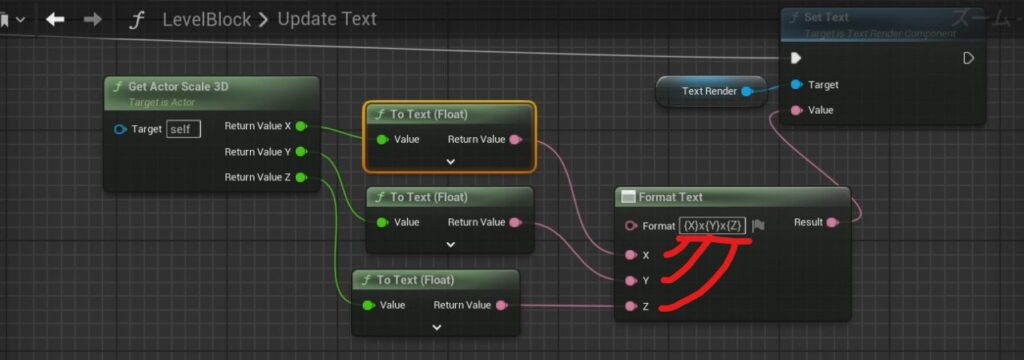
まずは簡単にひとつのText Renderのまま端子を増やします
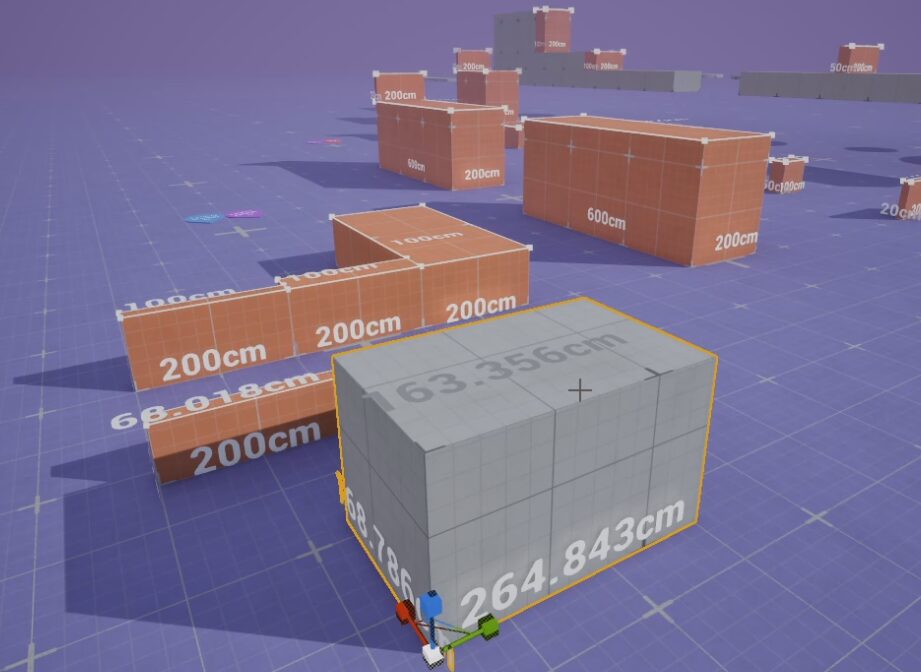
フォーマットは {X}x{Y}x{Z} にしてみました

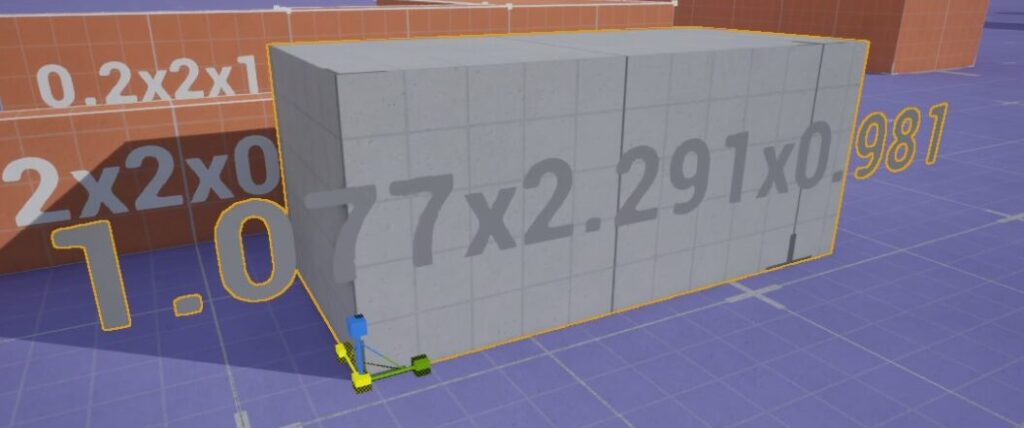
見た目はこのようになります

X軸だと左の数字、Y軸だと真ん中の数字、Z軸を変えると右側の数字が変化します
これで一応メジャーの完成ですね
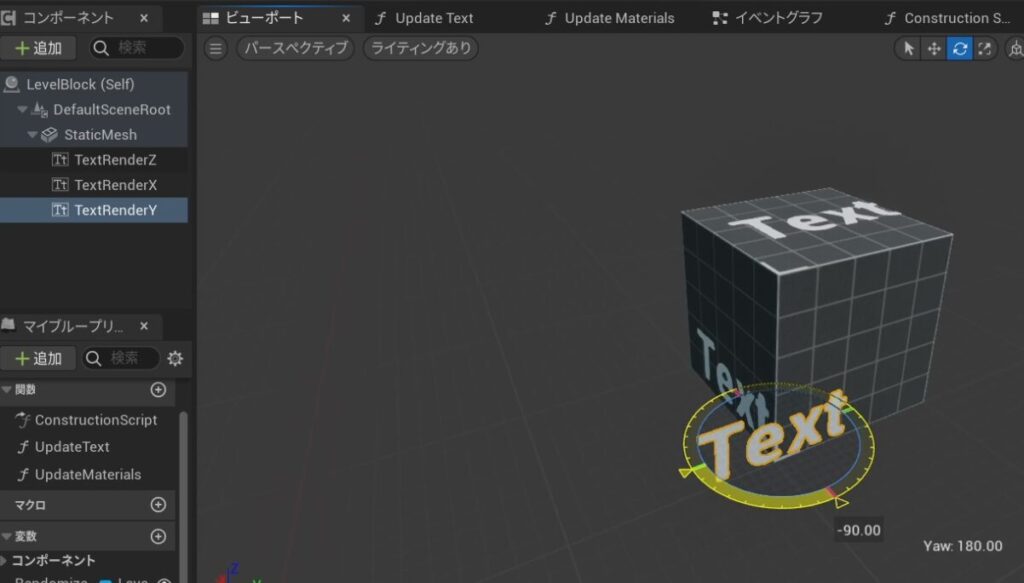
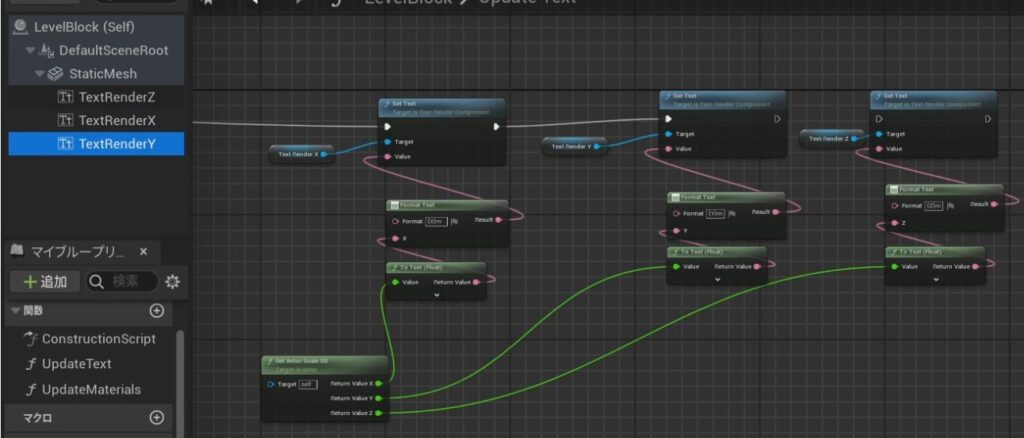
次はText Renderを増やして面ごとに表示してみましょう


これはもっとアレンジ可能で、たとえば地面に平行に配置すれば上面図でも確認できたりしますね
処理はコピペでできるかと思います。一応それぞれ {X}m {Y}m {Z}m と端子名を変えていますが同じ端子名でも問題ないかと思います。

あと、LebelBlockはダークモードなどの設定で色が変わる仕組みもあるので、追加したText Renderもグレーに揃えたい場合は、色変更処理にも追加処理が必要です。
※やることは同じなのでコピペでできます。

ちなみに
このフォーマットテキストの文字もローカライズ対象になりますが
{}の中の文字は入力端子名になるので、そこを翻訳しちゃうとおかしくなります
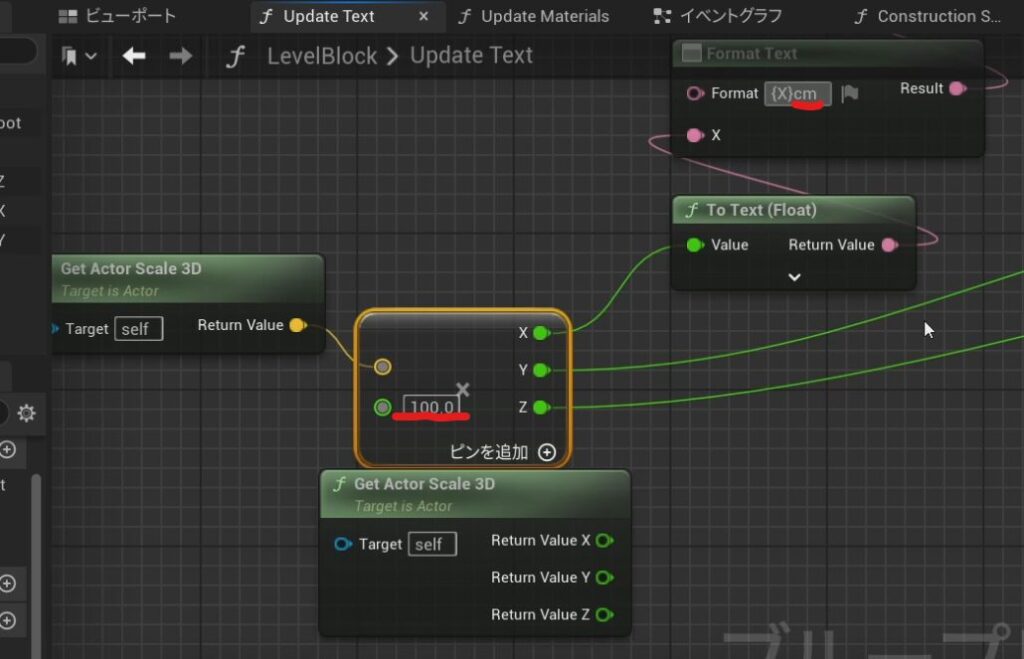
最後にセンチメートル単位に変換します
1メートルは100センチなのでメートルの値をテキスト化する前に100倍するだけです
1個ずつ100倍するのも面倒なので一旦端子をまとめましょう
Get Actor Scale 3Dのピンが分解された状態ですが再結合し、掛け算をつないで浮動小数点型にして100を掛けます。
(下の画像はGet Actor Scale 3Dノードを置きなおしてもとのが余っています(;^ω^))

ベクトルのまま100を3つ入力してもいいですが、浮動小数点の数字1個にすることで、ベクトルかけるスカラーで3方向同時に100倍できます
そして100倍されてセンチメートル単位になったベクトルを分解してつなげば単位変換の完成です。
単位の表記をmからcmに変えるのも忘れずに。

完成です。
おわり
本日はText Render Componentを使ったメジャーの自作方法について解説してみました

UE5で遊びましょう。








コメント