前回までのつづきで、UI Navigation 3.0のサンプルからゲーム設定をプレイヤーが好みに調整できる機能を作っていきましょう。
前回記事でほぼ完成しましたが、もう1つ大事な点がありましたので補足です。
パッケージ化
エディタ上で動いてもビルドして動かなかったら意味がありません
あとUIナビゲーションを使うときの注意点もあるので、それも合わせて説明します
ビルドするにはVisualStudioが必要ですが、その辺の準備はできているものとします

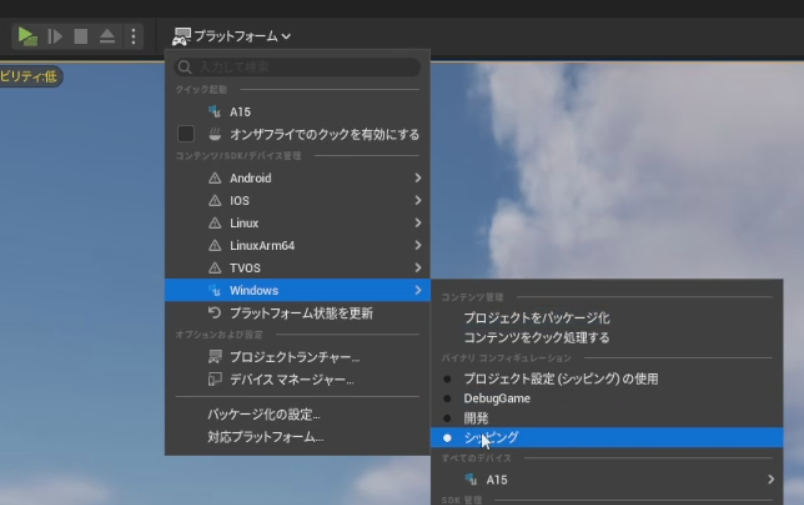
パッケージ化するモードをシッピングにして最終品質を確認しましょう。
いざ「プロジェクトをパッケージ化」
の前に、プロジェクト設定でビルドの設定を行います
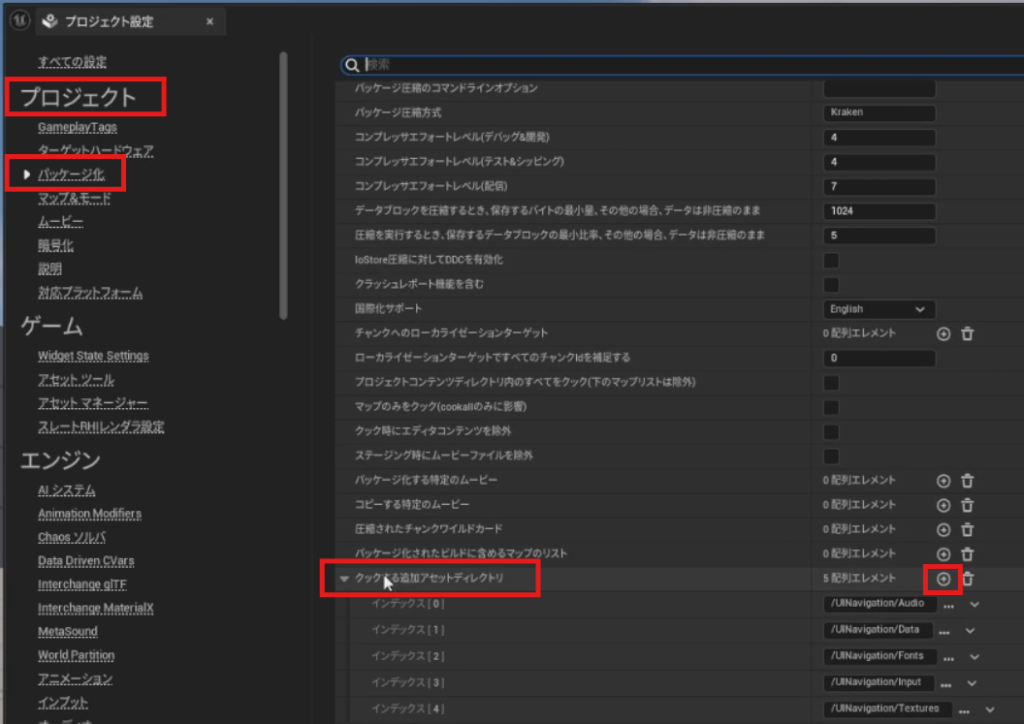
プロジェクト設定のパッケージ化から、ここのクックする追加アセットディレクトリというところに
UI Navigationのサブフォルダを登録してあげる必要があるそうです

たぶんオーディオとかフォントとかは使わなきゃ大丈夫ですが
キーアサインとかゲームパッドでマウスカーソルを操作するオプションが動かないトラブルが報告されていました
原因としてはパッケージ化の際にプラグインのディレクトリがクックされていないことのようでした。
行った対応はプロジェクト設定のパッケージ化→詳細設定→プロジェクトコンテンツディレクトリ内のすべてをクックにチェック→クックする追加アセットディレクトリに要素を追加し、PluginのUINavigationを指定する
こうすることでパッケージ化してもスティックをマウスとして扱うことができるようになりました
パスをコピーして貼り付けましょう
/UINavigation/Audio
/UINavigation/Data
/UINavigation/Fonts
/UINavigation/Input
/UINavigation/Textures

ちなみに、「/All/EngineData/Plugins」は勝手に省略されるので要らないみたいです。
ってことは逆にプラグインのフォルダ名とプロジェクトのフォルダ名かぶったらなにかしらトラブる場合もあり得るのかにゃ(ΦωΦ)?
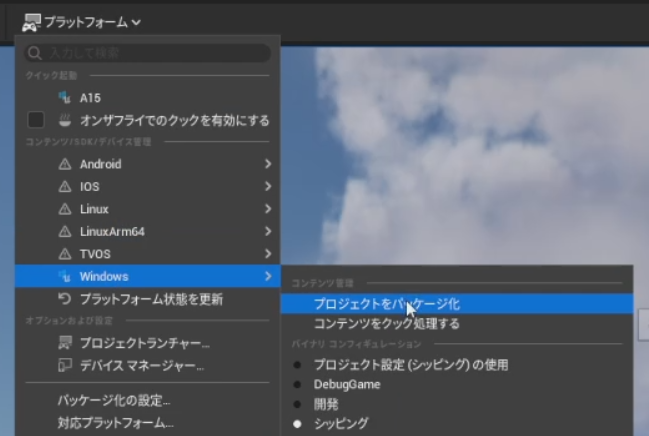
ではいよいよ、パッケージ化で

フォルダを選んで、あとは終了の通知を待ちましょう
「出力ログ」をみると進行状況がわかります

「BUILD SUCCESSFUL」と表示されたら成功です。
私のノートPCでは4分くらいかかりました。(サードパーソンテンプレート+玉ねぎちゃん+リターゲットアニメ+今回のメニュー)
失敗したら頑張ってエラー取りです
エラーメッセージをコピってchatGPTにでも貼り付けましょう。
選んだフォルダのWindowsの下にexeファイルができていると思います。ダブルクリックして遊んでください。

お疲れさまでした。
宿題
- モーションブラーとブルームは保存できていないと思います。S_GameSettingsを改造して保存・読み込みする仕組みを作りましょう
- 見た目の設定を自分のゲームにあういい雰囲気にしましょう
- 言語切り替えメニューも作りましょう







コメント