『FPSカメラ』です。
1人称に切り替えるボタンを追加もできますが、
今回はエイム視点を1人称の位置に変更し、どっちもいけるようにします

カプセルからメッシュ配下にカメラを異動
Game Animation Sampleの視点切り替えは、
マウス中ボタンと右クリックで「遠く」・「近く」・「エイム」の3タイプです



右クリック”押している間”の「エイム」を1人称視点に変更しましょう
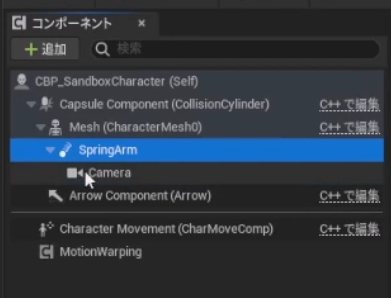
キャラクターのブループリントで、カメラの親子関係を変更します
- Before: カプセル>スプリングアーム>カメラ
- After: カプセル>メッシュ>スプリングアーム>カメラ
SpringArmをドラッグアンドドロップでMeshの子供にします

これでカプセルではなくメッシュの動きにカメラがシンクロします
といっても、まだ特に変化ありません
アームの長さを0にして、あとは位置を頭のところに
ではなく、
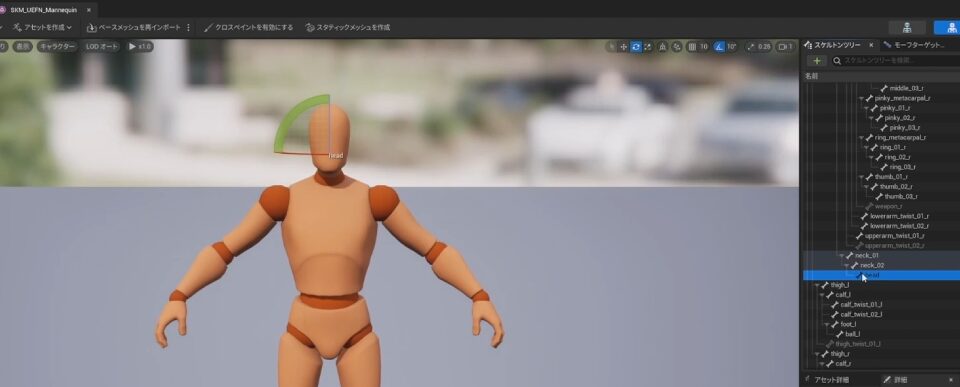
スケルタルメッシュの編集画面に行き、頭の骨の名前を確認します


UEFNマネキンだとheadです。大概はheadかHeadと思いますが、大文字小文字まちがいも注意しましょう。
カメラをこの骨の子供にすると、頭の揺れに応じてカメラも動くようになります
今回はさらにソケットを付けましょう
ソケットは何かをくっつけるための仕組みなので、これをつかうと、ソケット自体の位置調整を事前にしておくことができます。

今回でいうと、頭の付け根から目の位置にカメラを相対位置調整するか、事前に目の位置に作ったソケットにはめるだけにするか的な
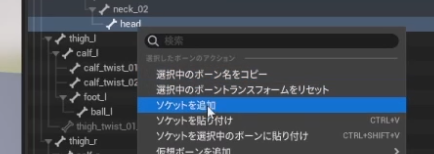
骨headを右クリックからソケットを追加します

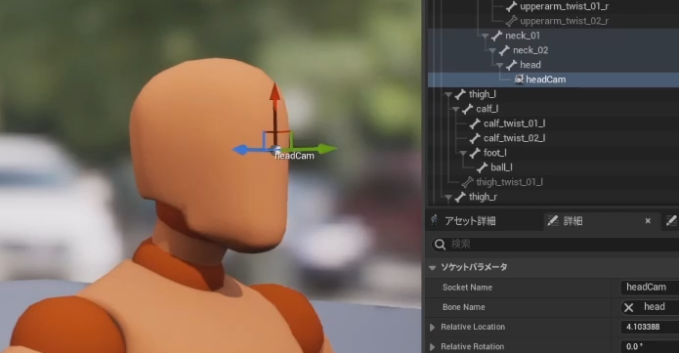
この名前を使うのでそれっぽく「headCam」としておきました
できたソケットを目の位置に調整します

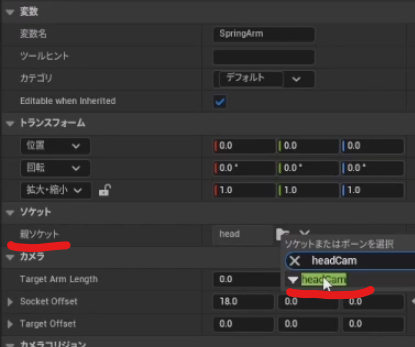
キャラクターBPにもどり、アームの親ソケット欄でさきほどのソケットを選びます

呼吸に応じてカメラも揺れていますね

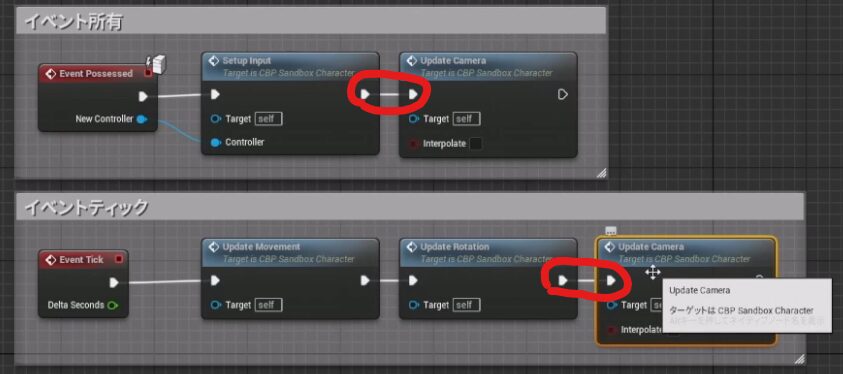
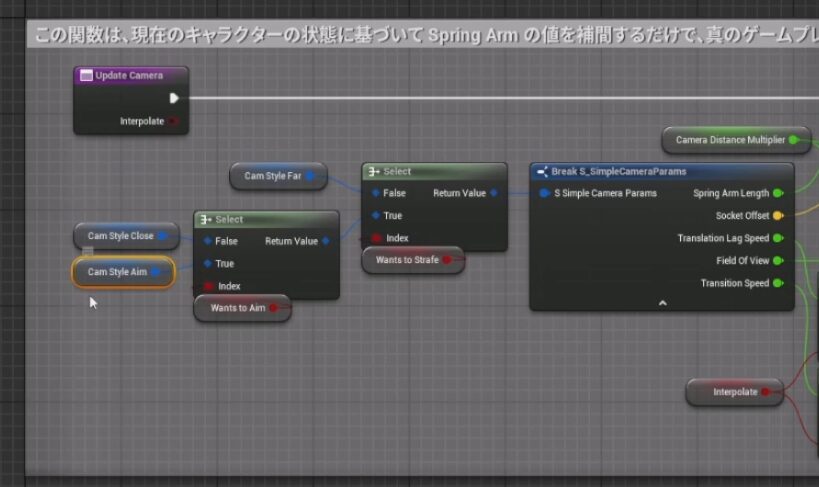
あとはイベントグラフのPossessed(操作開始時)とTick(毎フレーム周回処理)から呼ばれる「Update Camera」関数を接続切れば、常にFPS視点になります。

しかし、今回はエイム視点だけ1人称にしたいので、そこは接続しなおして、
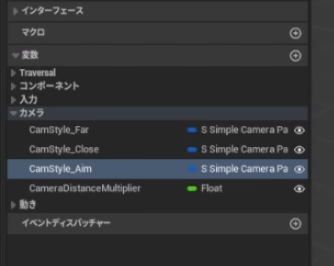
そのアップデートカメラ関数内で参照されているカメラ設定用のパラメタを変えます


この構造体変数のデフォルト値から、アームの長さを0、位置調整も0にすれば
エイム視点の時のカメラが目の位置になります
| SpringArmLength | アームの長さ | 200 → 0 |
| SocketOffset | 取付位置補正値 | 0 50 30 → 0 0 0 |
| TranslationLagSpeed | キャラ追っかけ速度 | 15 → 0 |
| FieldOfView | 視野角 | 80 |
| TransitionSpeed | 切り替わるときの移動速度 | 5 → 0 |
頭の中すり抜けてカメラが切り替わる(移動する)のを、一瞬で切り替わるようにしたい場合はトランジションスピードを0にしましょう。そのあたりはお好みで。
また、動画では説明していませんが、高いところからの着地時など、首が速く動くシーンでカメラが遅れてしまいます。
ラグも0で無効にするか、もとの倍以上の大きな数字にしてカメラの遅れを小さくしましょう。

ただし、0で無効にするとキャラクターの呼吸や上下動で激しく動くので、酔いやすくなる人もいると思います。その辺の調整余地は必要かなと思います。
あとはプレイしながらソケットオフセットかソケット自体の位置調整で完了です

リターゲットキャラクターへの適用
リターゲットした玉ねぎちゃんでも見てみましょう
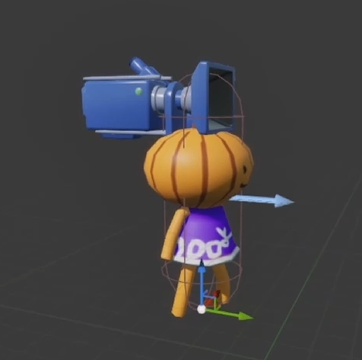
2頭身くらいの玉ねぎちゃんの目線にしては高すぎますし、頭もでかいのではみ出し気味です
これは玉ねぎちゃんではなく、実際は非表示になっているもとのマネキンにカメラアームがつながっている状態です

マネキンと同じ手順で、スケルタルメッシュの頭にソケットをつけましょう

あとはアームを玉ねぎちゃんのソケットに付け替えたいですが、リターゲットキャラクタのクラスは、UEFNマネキンさんが親クラスなので、
直接リターゲットキャラクタ内で構造を変えるとのちのち問題が生じる可能性があります。
なので、コンストラクションスクリプト(レベル上に配置したときやスポーンされたタイミングで動く処理)で親子関係をかえる処理を書きます
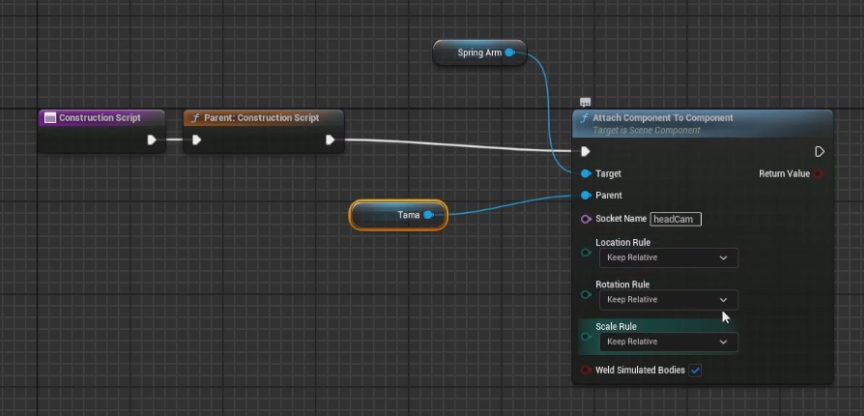
関数/ConstractionScript を開きます。
親クラスのコンストラクションスクリプトを実行するノードがあるので
その後ろに「Attach Component To Component」をつなぎ、Targetにアーム、Parentに玉ねぎちゃんのスケルタルメッシュをつなぎます


SocketName ソケット名の指定も忘れずに
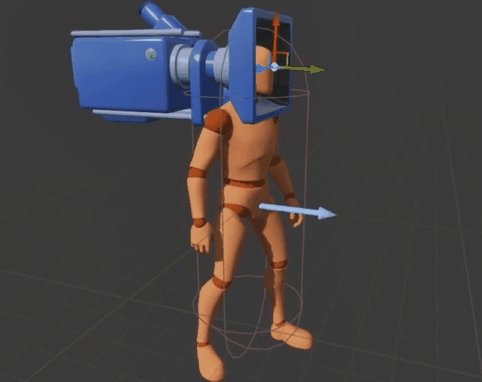
それっぽくできましたね
ただ壁にめり込んで壁が透けちゃっています

3人称視点のfarで見ればこういう状態ですね(顔がめりこんでいます)

カプセルよりメッシュがだいぶはみ出しているので、カプセルがぶつかるところまでキャラクター本体は移動できるけど、それだとメッシュは壁に埋まっちゃう状態です。
メッシュ自体にコリジョンを付けてカプセルとは別途ぶつかるようにする作戦もありますが、メッシュが収まるサイズまでカプセルを大きくすればOKです

前傾になるのも考慮して結構大きめにしました
走っているアニメーション再生しながら調整するのもよいですね

トラバース動作できるかできない範囲とか、狭い通路通れる通れないなどにも影響しますので、レベルデザインする初期段階である程度仕様を決めておいたほうがいい部分ですね。
つづく
次回は銃を撃ちましょう








コメント