昨夜は画面上に情報表示する仕組みを作成しました。
検出した数と間違い総数を管理して画面上に表示する仕組みを作りました。想像より大分スローペースだけど、一歩ずつでも進められているので継続大事。
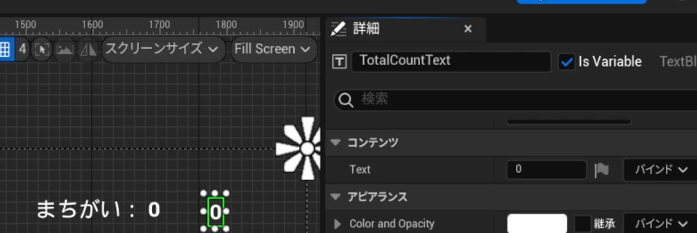
画面上の同じ位置に常に表示する
ウィジェットで情報を表示するUIを作成し、レベルBPからcreateしてadd to ViewPortで表示。
パネルを置いてからTextを置くっていうのが最初わからなくて焦る(^▽^;)
初めからパネル置いてといてくださいよ。(いや、パネルにも種類とかあるのかもしれないけど)
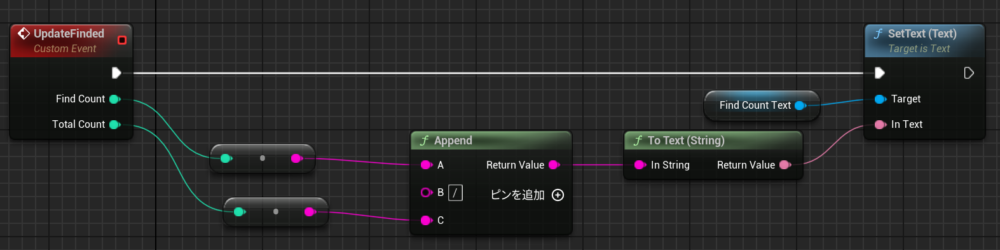
バインディングで変数値と紐づければいいんだろうと思ったが、公式のYouTube動画でおすすめしないとのことなので変数化してカスタムイベント引数受け取ったら更新する形に。

バインディングは常に変更ないか調べるかなり重い処理らしいです。そこは裏で工夫してほしいなぁと
あと表示するテキストを入力する欄の隣にバインディング用のUI配置されているので、作者的にはこっちがおすすめなんじゃないかな。うーん。
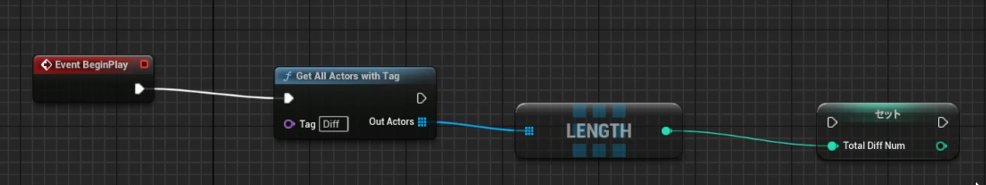
まちがいタグ付きのアクタをプレイ開始時に探索して総数(=クリア条件)を数える
レベルBPのEvent Begin Playに追加。

始めからリスト作って保存しておけば探索しなくていい気もするが、レベルをたくさん作るとリスト作り面倒そうなので、いったんこの方法で。
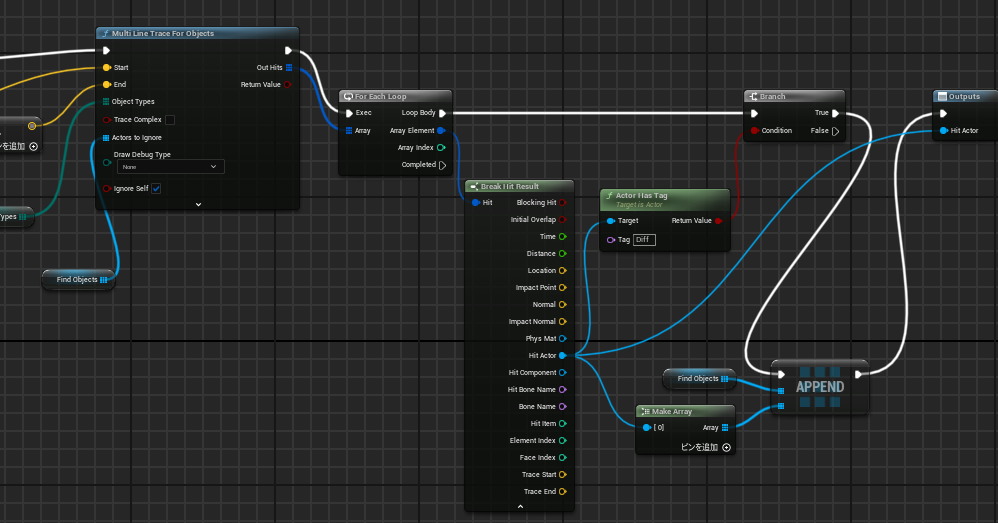
発見した(クリックされた)らカウントアップ
昨日作ったクリック当たり判定の後ろでカウントアップ。
だけだと同じ間違いを指摘しまくれるので、指摘済のアクタのリストも配列変数に保存しておいてそこにない奴だけ探す仕様に昨日の仕組みを変更。
ブランチ追加して判定しなくてもMulti Line Trace For Objectsの入力にignore(無視する対象)設定欄あったのでそこに検出済の配列をつなぐだけでいけました。

表示デバッグ・調整
「まちがい:0/2」で分数表記にしつつ数字とそれ以外を全部バラバラのテキストにして並べてみたところ、数増えると文字重なったりとか、将来的に英語対応とかしようとすると文字位置が気になりそう
なので、とりあえずappend stringで0/2部分を合成した文字を1つのテキストに入れる方式に。

つづく
次回はレベルクリア判定時に、演出つけてステージ(レベル)遷移する仕組みを作成したいと思います。
TODO:ローカライズ勉強 (優先度低)







コメント