タイトル&設定画面の詳細解説です
前回に続き、UI Navigation 3.0 の付属サンプルからメインメニューを作りましょう
ThirdPersonテンプレートを基準にプラグインを有効にした後から解説します。
サンプルの複製(移行)
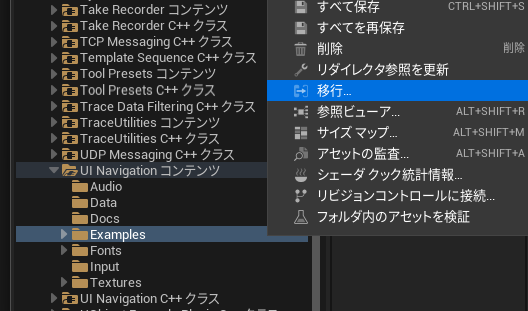
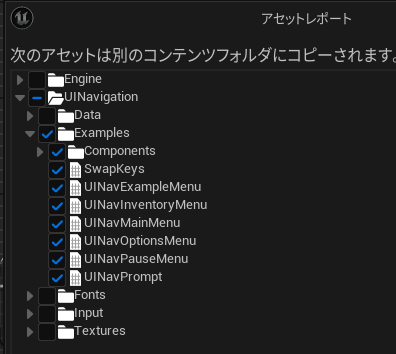
エンジンの下にあるサンプルを直接編集すると アップデートするときとかに困るので プロジェクト下に複製してから始めたいですよね
でもこれをフォルダ全部複製しても エンジン下のファイルを参照しまくっているので、変更したいものがあるたびにリンクをし直す作業は大変面倒です。
Examples → Menuにフォルダ名を変えておきました
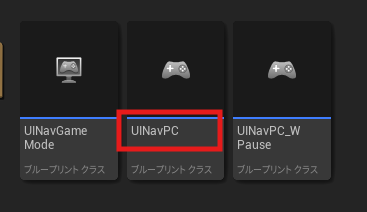
あともうひとつUI Navigation コンテンツ直下のUINavPC(プレイヤーコントローラ)も複製しBP_UINavPCとします。


隣にUINavPC_WPauseというのもあります。
こっちはTABキー押されたらゲーム内の時間を止めるポーズ処理が記載されています。UINavPCの代わりにコッチを利用し、起動時のタイトル専用レベルだけレベルBPにタイトルメニューを出す処理を書くっていう実装もありかと。
すでにプレイヤーコントローラに処理を実装している場合は、マニュアルの手順でやりましょう。
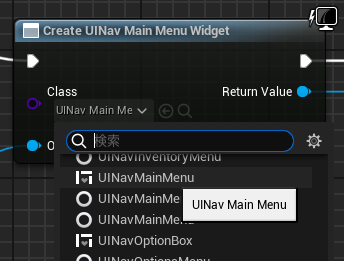
ここで開くウィジェットだけ変えます。
インベントリとかは要らないので いきなりメインメニューを開くようにします。


リストから選ぶと同名別パスがわかりづらいので、コンテンツブラウザで選択してからリストの隣の「←」ボタンでセットするのが楽です
あとはゲームモードのプレイヤーコントローラをBP_UINavPCに変えます

サードパーソンテンプレートだと最初のレベルでオーバーライドされているのでご注意を。わからない方は解説動画を参照ください。
これで、ゲーム開始するとタイトル画面が出る仕組みができました。
メニューボタンで画面表示
ゲームプレイ中にも同じタイトル画面を呼び出せるようにしましょう
メニューボタン(ユーザーインターフェース)の用意
/All/Game/ThirdPerson/Input/Actions/IA_Jump (ジャンプ用Input Action)をコピペしてIA_Menuと名付けました。

IA_Pauseとかでもよいかと
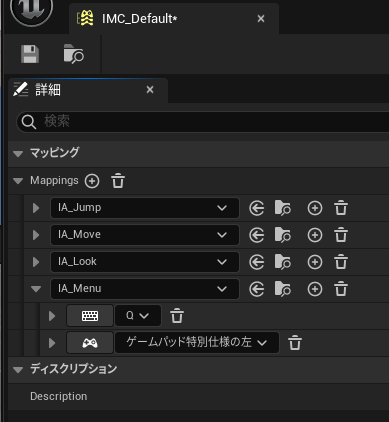
1つ上のフォルダにあるIMC_Default 入力マッピングに登録します

Qキーとセレクトボタンにメニューを開く設定してみました
(リストから探すよりも、キーボードのアイコンをクリックしてから設定したいキーやゲームパッドのボタンを押すと楽です)

ちなみにウィジェット操作時のキーマッピングは別なので
TABキーやBボタンで戻るのも変えたい場合などはそちらを変える必要があります
→ /All/EngineData/Plugins/UINavigation/Input/IC_UINav
画面が出る仕組み
BP_UINavPCを編集し、今作った入力イベントを使います
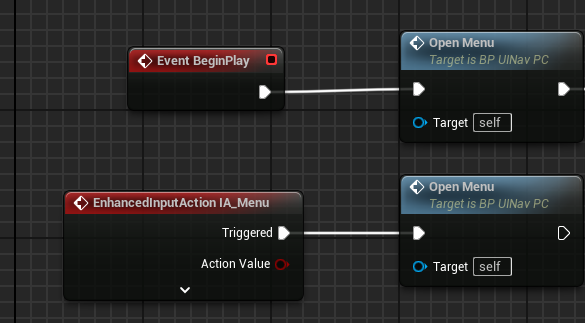
そのとき、BeginPlay時と同じくトリガされたら作って表示は可能ですが、ウィジェットが複数できて重なったりするので、もうひと手間加えたいです
BeginPlay時の処理と共通化しつつ、複数できないように対策しましょう
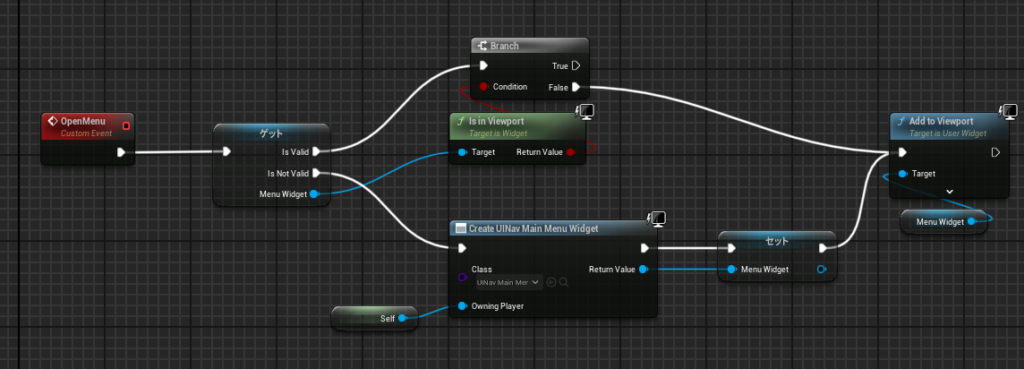
「add custom」でカスタムイベントを作り、「OpenMenu」イベントとでも名付けましょう。
まず最初の判定は消しちゃいます、必要なひと(マルチプレイヤー想定)は残してください
CreateWidgetで作ったウィジェットを変数に保存します。MainMenuとでも名付けましょう
その編集をゲットして、右クリックから「検証済をゲット」に変えます

「検証済をゲット」とは、ヌルチェックともいわれる、中身が有効なものが入っているかの確認をしてからゲット(中身を取り出す)の分岐処理、はとてもよく使うので簡単に呼び出せるように準備してくれているノードです。
ない場合はCreateWidgetで作る分岐に進み、ある場合は再利用したいのでAdd to Viewportにつなぎます。
が、それだけだと、処理負荷が高く一瞬で表示できない場合などに同じ画面を多重に表示してしまう問題があるので、Is in Viewportで表示されていないときだけ表示するようにします

あとはOpenMenuイベントを、BeginPlayとIA_Menuから呼べばOKです

画面の実装
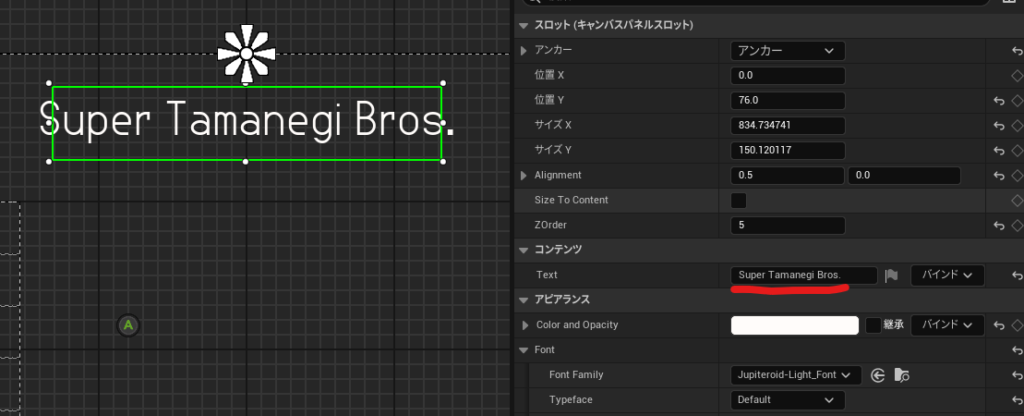
タイトル
とりあえずタイトルはただのテキストブロックなので、Textを変えるなどの一般的な操作でOKですね。スーパー玉ねぎブラザーズにしておきます

ちなみにフォントとか色なども変えられます
日本語化はローカライズをおススメします
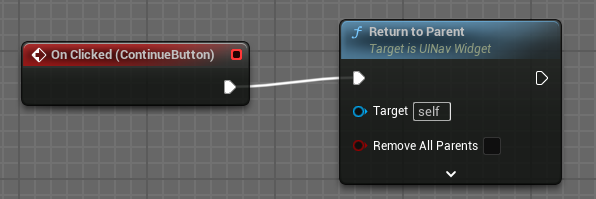
コンティニュー
コンティニューはウィジェットを閉じればよいですね
Return to Parentです

セーブ・ロードできるゲームにする場合は、ここをオプション画面のように別ウィジェットに切り替えてスロット選択するような形がよいですね。
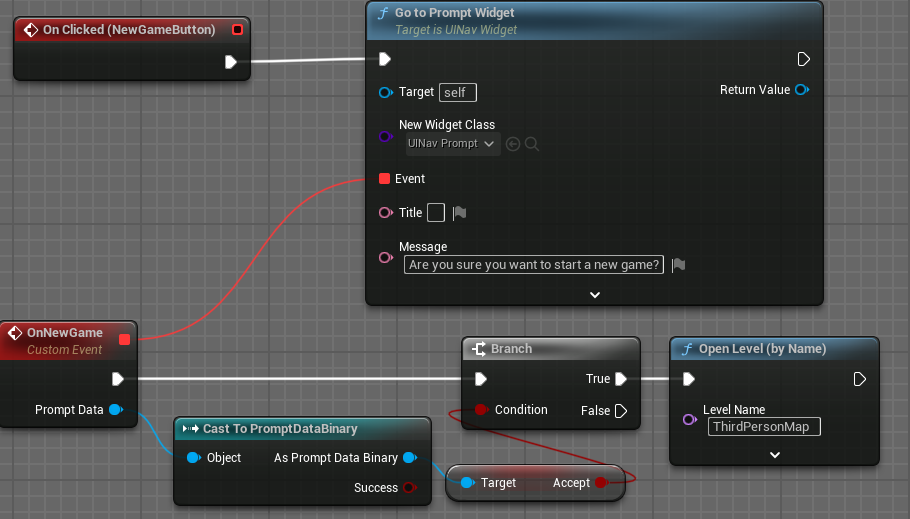
ニューゲーム
ニューゲームはオープンレベルにしておきます

サードパーソンテンプレートの初期のマップのままこれをやるだけだと再度メニューが開いちゃう問題があります。
ゲームの作りで色々変わるのでご自分の環境に合わせてアレンジしてください。

まったくわからない方向けへのアドバイスが必要な気もしてきたのでオプション画面の記事を書いたあともう1本記事書こうかな
オプション
オプションは設定変更コンフィグ画面ですね。
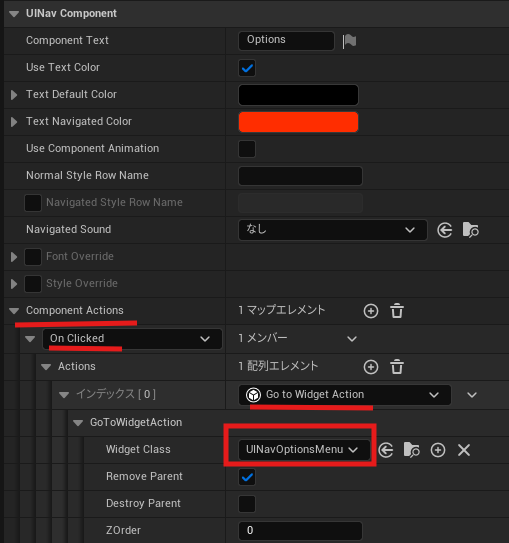
これはボタンのOnClickedイベントではなく、UINav Componentの設定欄からComponent Actionというところの仕組みで「Go to Widget Action」という処理を使って指定したWidgetに切り替える仕組みとなっています。


ウィジェットを切り替えたいときはいくつかやる処理があるのでこの仕組みで裏でやってくれるって感じですね。
オプション画面自体は色々細かい話が多いので別記事とします。
クレジット
クレジットとはだれが作ったよなどの作者・権利者情報の表示などをする画面ですね。
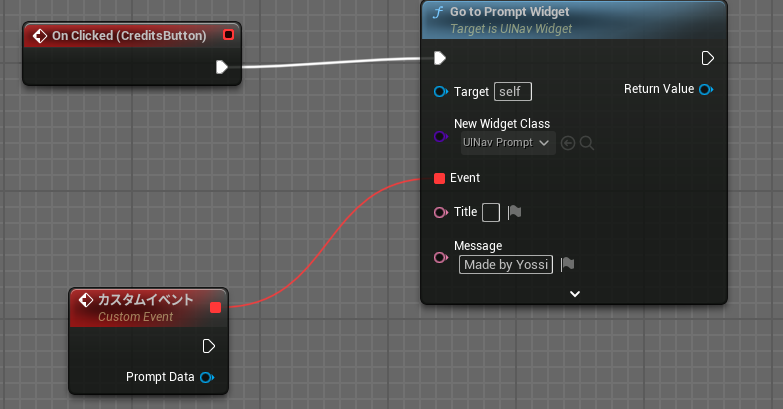
エンドロールとかにも使えるようにウィジェットを新しく作るとよいでしょうが、とりあえずコンティニューの処理をコピペで簡易的に実装してみます。

デリゲートするイベントが必須みたいですが、何かしたいわけじゃないので処理はなしで
適当過ぎですがとりあえず完成です

クレジットボタンをクリックなりAボタン押下すると「Message」のところに書いた「Made by Yossi」が表示されて「Yes」or「No」を選択する画面になります。Yes/Noじゃなく「Back」ボタンくらいにした情報画面にしたほうがよいでしょう。










コメント