UE5.2以降でつかえるPCゲーム向けの操作メニューを簡単に作れるプラグインです。(2024年9月現在UE5.2, UE5.3, UE5.4対応。WindowsとLinux向け)
詳しい説明が特に日本語ではあまりなさそうなので、ドキュメントを日本語訳しつつ補足や使用例を作り解説していきます。初回は本体直書きで日本人には辛い英語マニュアルの翻訳です。

注:本記事の大部分は本体付属のドキュメントの日本語訳です。作者Goncas Mage様
忙しい人へのコピペ用
基礎
ひとまず基本的な使い方解説はすでにされています。UE5.4でも同じように使えると思います。
UI Navigation 3.0 | 経験値0からのUE5 (ue5exp0.com)
なにこれ
マウス、キーボード、ゲームパッド、またはそれらの組み合わせで動作する UI ナビゲーションを簡単にセットアップできるプラグインです。手間がかからず、柔軟で拡張可能なように設計されています。これは、プラグインのセットアップに役立ち、そのすべての機能を説明するドキュメントのブループリントです。
注: プラグインは拡張入力(Enhanced Input)のみをサポートします。
セットアップ
0. インストール
0.1 ダウンロード
マーケットプレイスかGitHubで貰ってきましょう。無料です。
UI Navigation 3.0:コードプラグイン – UE マーケットプレイス (unrealengine.com)
0.2 プラグインの有効化
- エンジンにインストール後
- UEで使いたいプロジェクトを立ち上げ
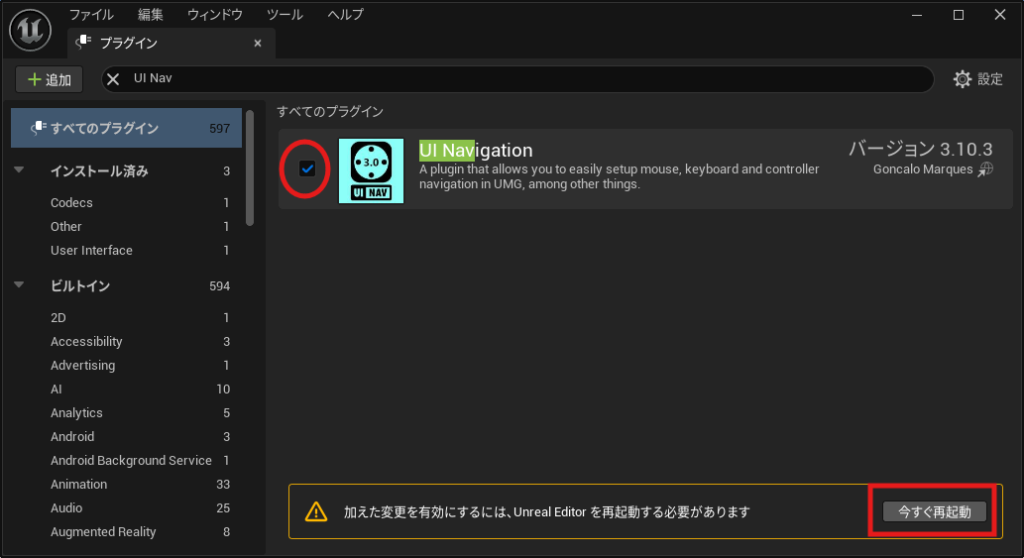
- [編集] → [プラグイン] → 検索「UI Nav」
- UI Navigation プラグインにチェックを付けて「今すぐ再起動」

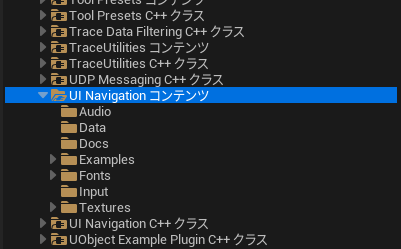
これで エンジン/Plugins/UI Navigationコンテンツ が表示されて使えるようになります。

1. プロジェクト設定変更
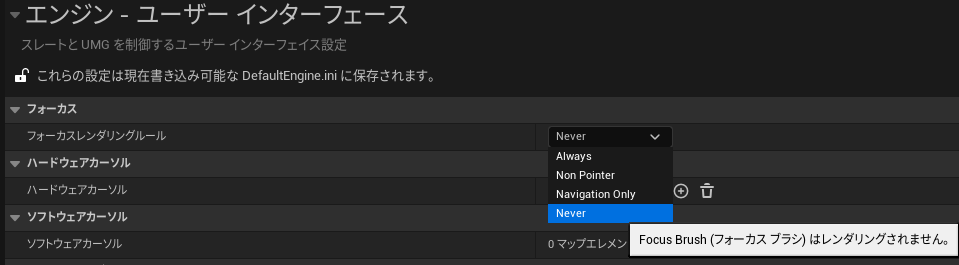
[プロジェクト設定] –> [エンジン – ユーザー インターフェイス] に移動しフォーカスレンダリングルールをNeverに。


見た目の問題です。
Navigation Onlyのままだとキーボードやゲームパッドで選択切り替えたときにフォーカスが当たっているボタン周りの枠線が見えます。マウスだと見えない
2. プレイヤーコントローラ設定
以下のどちらか
2.1
- GameModeをUINavGameModeに変更する。
- ゲームをプレイする

2.1はサンプルの確認専用って感じです。なので一旦学んだら基本的には2.2一択かな。もしくはサンプルウィジェット自体を改造して自分用にしちゃう?
2.2
- どちらか:
- a – 新しいプレイヤーコントローラーを作成し、親クラスをUINavControllerに変更する。
- b – 既存のPlayer ControllerにUINavPCComponentを追加し、UINavPCReceiverインターフェイスを追加する。
- この新しいUINavControllerがGameModeによって使用される設定にする(確認する)。
- 新しいUserWidgetを作成し、その親をUINavWidgetに変更する。
- このブループリント(エンジン/Plugins/UI Navigationコンテンツ/Docs/UINavDocs)に示されているように、ウィジェットをセットアップする。
- UINavPCブループリント(エンジン/Plugins/UI Navigationコンテンツ直下)のように、PlayerControllerを使って、UINavWidgetをビューポートに追加します。

1はプレイヤーコントローラーを作りこんでいない場合は素直にaを選んでおけばよいです。ほかのプラグインや有償アセットなどですでに単純なプレイヤーコントローラーじゃなくなっている場合はbの手順で。
親がインターフェースをもっているから勝手に使える状態になるか、自分自身に直接取り付けるかの違いくらいかと。
重要
ナビゲーションが機能するためには、ナビゲートされるべきすべてのボタンをUINavComponentsに置き換える必要があります。マウスでクリックされることを想定しているボタンは、通常のButtonであるべきで、フォーカス可能であってはなりません。プロジェクトでフォーカス可能なウィジェットは、UINavWidgets、UINavComponents、UINavComponents内のButtonsだけです!
UINavComponentsは、Button要素を持つ必要があり、Text Block要素を持つことができるUserWidgetです。
4つのナビゲーションモード:
- ボタンの状態
- このモードは、UINavComponentsのスタイル(NormalとHoveredの間)を変更します。これは常に適用されます。このような状態にしたくない場合は、すべてのボタンのスタイルを同じスタイルに設定すること(で回避)ができます。
- セレクタ
- このモードでは、現在選択されているUINavComponentsの位置に移動するセレクタ(ユーザーが作成するUserWidget)を使用します。
現在選択されているUINavComponentsの場所に移動します。セレクタは、ウィジェットの階層内にあり、「TheSelector」という名前でなければなりません。
Collapsedであってはなりません。
(より多くのオプションは、クラスデフォルトのUINavigationSelectorセクションにあります)
- このモードでは、現在選択されているUINavComponentsの位置に移動するセレクタ(ユーザーが作成するUserWidget)を使用します。
- Text Color
- このモードはUINavComponentのText要素の色を変更します。
- アニメーション
- このモードでは、UINavComponentに割り当て可能なウィジェットのアニメーションを使用します。
GetInitialFocusComponent をオーバーライドして、このウィジェットがナビゲートされた(つまりフォーカスされた)ときに、どの UINavComponent にナビゲートされるべきかを指定します。デフォルトでは、階層内の最初の UINavComponent です。
UserWidgetにナビゲートするボタンがない場合、UINavWidgetである必要はありません。
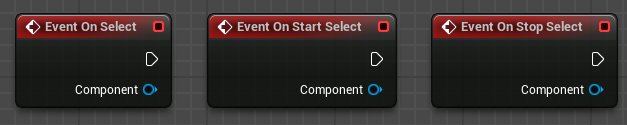
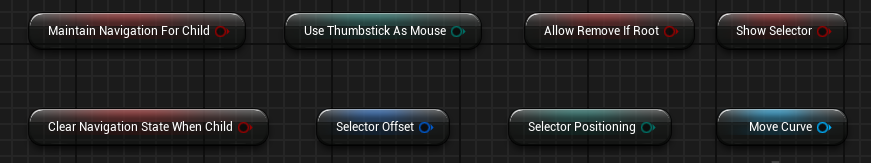
ナビゲーション要素が複数のサブウィジェットに分割されている場合、ルートウィジェットだけがUINavWidgetでなければなりません。しかし、ネストされたUINavWidgetsを使用する場合、ナビゲーション・イベントに関するより多くの情報が得られ(サブ・ウィジェットも右図のイベントを持つ)、ルート・ウィジェットのMaintainNavigationForChildプロパティを使用して、ネストされたUINavWidgetsをサブ・メニューとして扱うことができます。
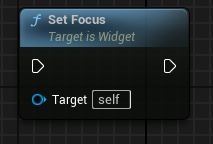
ナビゲーション・キーを使わずに明示的なUINavComponentに移動したい場合は、移動したいUINavComponentにSetFocusを呼び出します。VisibleでないUINavComponentはフォーカスされません。
Project Settings -> Plugins -> UI Navigationで、Force Navigationプロパティをfalseに設定することで、マウスを使っているときに、ビジュアルナビゲーションの合図(ボタンのスタイル、テキストの色など)がウィジェットで強制されなくなります。キーボードやゲームパッドのキーを押すと、マウスを使う状態に戻るまで、現在のボタンの状態が強制的に戻されます。
ナビゲーション入力(入力を参照または変更するには、プラグインのContentフォルダ内のInputフォルダに移動します):
IA_MenuUp, IA_MenuDown, IA_MenuLeft, IA_MenuRight – 各方向のメニューをナビゲートする。
IA_MenuSelect – 現在ナビゲートされているオプションを選択する
IA_MenuReturn – 前のウィジェット/メニューに戻る
このプラグインの機能を完全に理解するには、付属のサンプルを見てください!
Class DefaultsまたはUINavPCComponentでUseLeftThumbstickAsMouseをtrueに設定すると、ゲームパッド(の左スティック)を使ってマウスを動かすこともできます。
VR/3D ウィジェット:
VR または 3D でウィジェットを使用する場合は、(通常の WidgetComponent ではなく) UINavWidgetComponent を使用してアクターを作成し、そのコンポーネントのウィジェットを UINavWidget に設定します。キーボード、ゲームパッド、または VR コントローラーを使用してポイントしてこのウィジェットを操作できます。ウィジェット インタラクション イベントを使用する場合は、PressPointerKey と ReleasePointerKey の両方を呼び出すことを忘れないでください。
制限事項:
- 何らかの理由で、3D でのセレクターの位置が大きくずれています。そしてその結果は望ましいものではありません。可能であれば使用しないようにしてください。
- ウィジェット コンポーネントの性質上、(既存のウィジェットの上にプロンプトを追加する場合と同様に) 現在のウィジェットを削除せずに他のウィジェットに移動することはできません。
デバッグ
UINavWidget で何かが正しく設定されていない場合、通常はデバッグ メッセージが画面に表示され、何が不足しているかを通知します。
UINavWidget を画面に追加したときにエディタがクラッシュし、理由がわからない場合、これらがtrue/validであるか確認してください:
- 適切なイベントで適切な関数を呼び出しています (YouTube のチュートリアルを確認してください)
- 解決できない場合は、Visual Studio からプロジェクトを実行して、エディターがクラッシュしたときにデバッグしてみてください (または、プラグインの Discord サーバーで問題を共有してください)。
読むの推奨
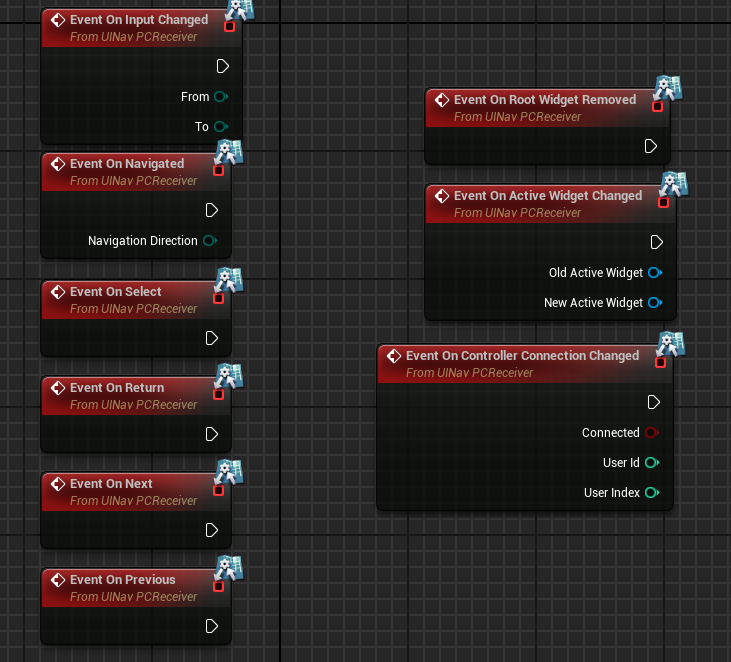
On Select、On Start Select、および On Stop Select イベント – これらのイベントは、それぞれ OnClicked、OnPressed、および Onrelease イベントと同等であり、入力タイプに依存しません。 OnClicked、OnPressed、および OnRelease イベントも入力タイプに依存せず、使用している入力デバイスに関係なく呼び出されます。どちらかを使用できます。
UINavComponents には、OnPressed、Onrelease、および OnClicked イベントもあります。

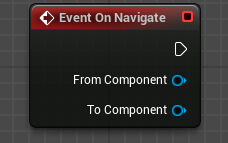
On Navigate – このイベントは、ナビゲーションが 1 つの UINavComponent から別の UINavComponent に移動するたびに呼び出されます。
OnHovered/Unhovered の代わりにこれを使用してください!
From コンポーネントまたは To コンポーネントは null になる可能性があることに注意してください。
UINavComponents も同様ですOnNavigatedTo/From イベントがあります。

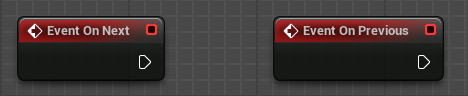
On Next/On Previous – これらのイベントは、ユーザーが仮定の次または前のセクションに移動したときに呼び出されます (たとえば、タブのあるメニューを使用している場合)

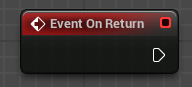
On Return – プレーヤーが戻るアクションを使用するときに呼び出されます。このイベントがブループリントに実装されていない場合、クラスデフォルトのAllowRemoveIfRootがfalseに設定されており、これがスタックのルートUINavWidgetである場合を除き、デフォルトの動作はReturnToParentを呼び出します。

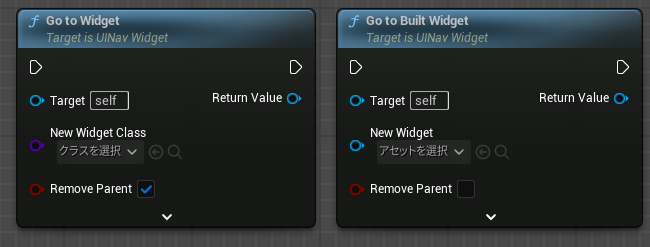
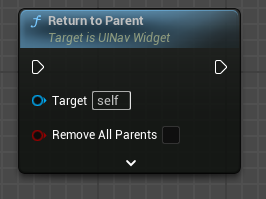
ウィジェットに移動 – UINavWidget 間を移動するときに、既存の CreateWidget ノードの代わりにこれを使用します。
Remove Parent は、新しいウィジェットの準備ができたときにこのウィジェットをビューポートから削除するかどうかを示します。
Destroy Parent は、このウィジェットを破棄するかどうかを示します新しいウィジェットの準備ができたら。その場合、プレーヤーは新しく作成されたウィジェットからこのウィジェットに戻ることができなくなります。
新しく作成されたウィジェットを返します。
このプラグインの UINavWidget は FILO スタックとして機能します。 GoToWidget を呼び出すと、スタックの末尾に追加され、ReturnToParent を呼び出すと、スタックの末尾から削除されます。

Return to Parent –
UINavWidgets の親から削除の代わりに常にこれを使用します。
許可されている場合はこのウィジェットをビューポートから削除し、親ウィジェットが削除されている場合はビューポートに追加します。

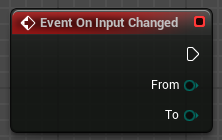
入力変更時 – プレーヤーが特定のタイプの入力を使用していて、別のタイプ (キーボード、マウス、ゲームパッド) の使用を開始したときに呼び出されます。

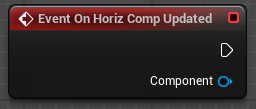
このイベントは、ユーザーが UINavhorizontalComponent (OptionBox、Slider Box、または Slider) 上で左または右に移動したときに呼び出されます。

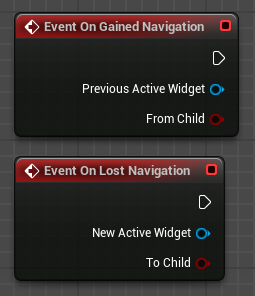
ナビゲーションの獲得/喪失時 – UINavWidget のナビゲーションが開始または停止されたときに呼び出されます。

UINavWidget 設定 – 各 UINavWidget のクラスのデフォルトで編集できます。

UINavSettings – [プロジェクト設定] -> [プラグイン] -> [UI ナビゲーション] で編集できます。

UINavComponents が含まれていないスクロール ボックスをゲームパッドでスクロールしたい場合は、この関数をオーバーライドします。

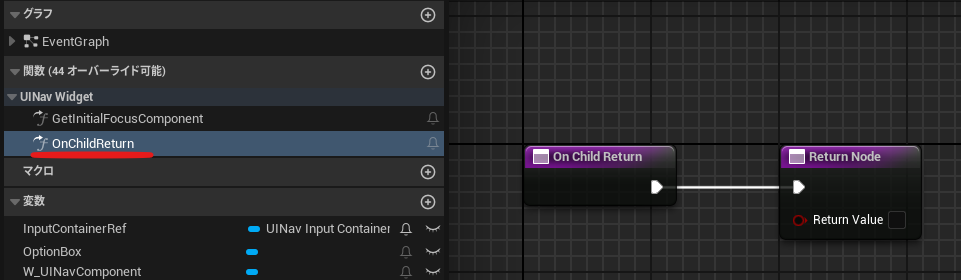
On Child Return – このイベント (関数としてオーバーライドする必要があります) は、プレーヤーが Back アクションを使用したときに、別の UINavWidget 内に配置された子 UINavWidget で呼び出されます。これらの子 UINavWidget の場合、OnReturn は呼び出されません。また、OnChildReturn の戻り値を変更して、外側の UINavWidget が独自の On(Child)Return イベントを呼び出すか、またはそこで停止するかを指定して、処理できるようにすることができます。
これは、現在アクティブな (ナビゲーションを持つ) 子 UINavWidget でのみ呼び出されます。

詳細
UINavPC
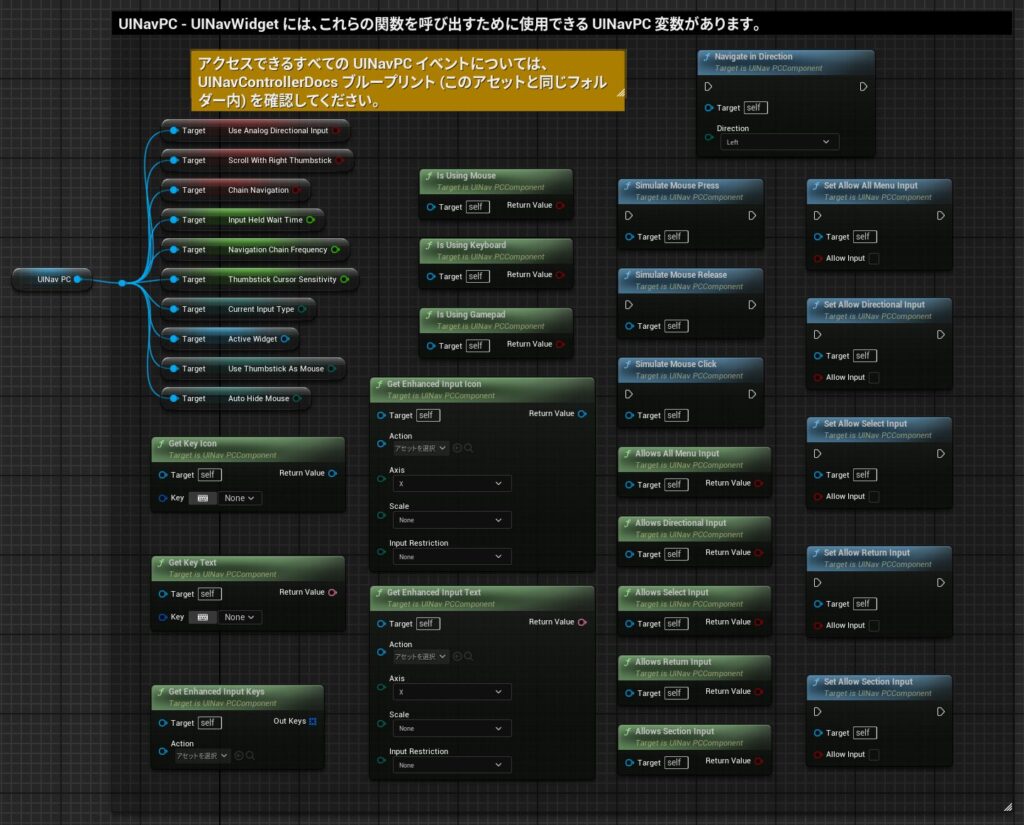
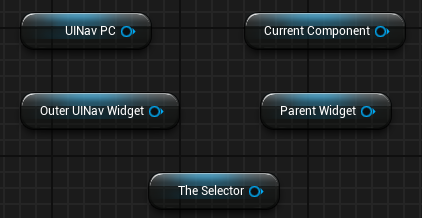
UINavWidget には、これらの関数を呼び出すために使用できる UINavPC 変数があります。
アクセスできるすべての UINavPC イベントについては、UINavControllerDocs ブループリント (このアセットと同じフォルダー内) を確認してください。

UINavComponent に移動するには、UINavComponent で SetFocus を手動で呼び出します。

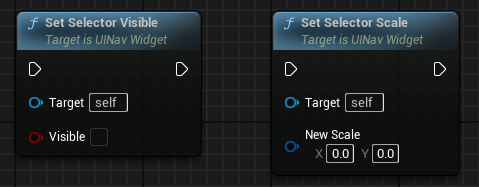
セレクター機能

便利な UINavWidget 変数

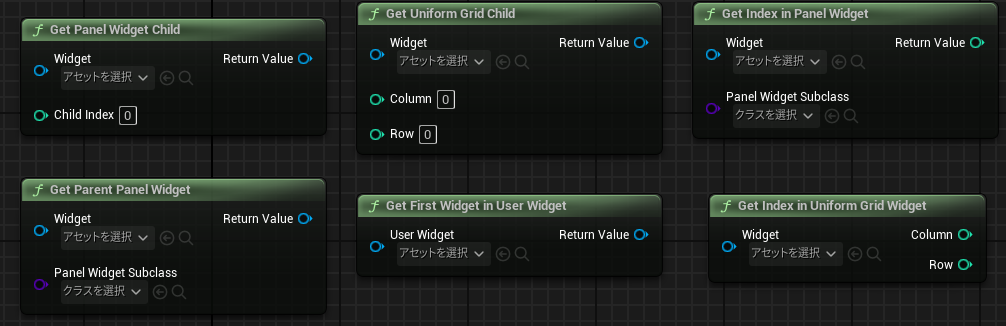
エッジ ナビゲーション ヘルパー関数

便利な機能

UINavPC イベント(UINavControllerDocs)

ナビゲーション ルール (エッジ ナビゲーションなど):
すべてのウィジェットには、詳細パネルにナビゲーションセクションがあり、ナビゲーションが各対応方向(左、右、上など)にフォーカスを移動しようとしたときに、どのように反応するかを示しています。
デフォルトでは、すべての値はEscapeに設定されています。それぞれの値の意味は以下の通りです:
- Escape – ナビゲーションは、その方向に見つけることができるウィジェットに 「エスケープ 」しようとします。フォーカス・システムがその方向に他のウィジェットを見つけられない場合、何も起こりません。
- Stop – 何も起こりません。
- Wrap – ナビゲーションは、対応するウィジェットの反対側の端に行こうとします。
- Explicit – ナビゲーションはこのオプションで指定されたウィジェットに行こうとします。
- Custom – ナビゲーションは、現在のウィジェットに存在するカスタム関数を呼び出して、どのように動作するかを決定します。
- Custom Boundary – この値と前の値の違いが純粋に理解できません(+_+)。もし分かれば教えてください!
これをどう使うべきか?例示:
- 横長のボックスの中にいくつかのボタンがあります。一番左のボタンで左に移動するときにナビゲーションを折り返したい場合は、水平ボックスのLeft NavigationをWrapに設定します。同じことを反対方向にも起こしたい場合は、Right NavigationをWrapに設定します。ナビゲーションを特定のウィジェットに移動させたい場合は、水平ボックスの中で下に移動するたびに、そのDown NavigationをExplicitに設定し、移動したいウィジェットを指定します。
ゲームの実行中にこのルールを変更したい場合は、ナビゲーションルールを更新したいウィジェットから SetNavigationRule を呼び出します。
UINavOptionsMenu アセットで、ナビゲーションルールの操作方法を見ることができます。
セクションの自動切り替え:
複数のセクションを持つウィジェット(UINavigation Simple PackのOptions Menuなど)がある場合、異なるセクションを含むWidgetSwitcherの名前を 「UINavSwitcher」に変更することで、OnNext/OnPrevious入力で自動的に切り替えることができます。
通常のボタンで、対応するボタンを押すことでユーザが直接特定のセクションに切り替えられるようにしたい場合、以下の方法もあります:
– PanelWidget(Verticalボックス、Horizontalボックスなど)を用意し、その中に直接ボタンを配置し、名前を 「UINavSectionsPanel」とします。
– UINavSectionsWidgetを継承し、その中に直接ボタンを配置するPanelWidgetを持ち、その名前を 「SectionButtonsPanel」とし、それをセクションを持つUINavWidgetの中に配置し、その名前を 「UINavSectionsPanel」とします。このUINavSectionsPanel内のボタンがUButtonsではなく、カスタムUserWidgetの場合、UINavSectionButtonを継承し、その中にSectionButtonというUButtonを持つ必要があります。
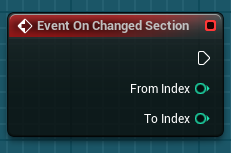
これらのいずれかを使用する場合は、OnChangedSectionイベントを使用して、セクションが変更されたときに通知を受けることができます。

UINav 要素
UINavComponent – 「NavButton」ボタンと、オプションで 「NavText」テキスト要素、または 「NavRichText」リッチテキスト要素を含むユーザーウィジェット。
UINavSliderBox – オプション間を移動できるようにする UINavComponent。整数の範囲で定義され、更新の進行状況バーで視覚化されます。そのボタンの IsFocusable は false に設定されている必要があります。
UINavOptionBox – 文字列の配列または整数の範囲で定義されたオプション間を移動できるようにする UINavComponent。そのボタンの IsFocusable は false に設定されている必要があります。
UINavSlider – スライダーと、TextBlock または SpinBox のいずれかを備えた UINavComponent。それぞれ、NavText または NavSpinBox という名前を付ける必要があります。浮動小数点数の範囲があり、スライダーの色を変更できます。あるいは、OnNavigatedTo/From イベントを使用してハンドルのブラシ イメージを変更することもできます。
UINavPromptWidget – プレーヤーがアクション (保存ファイルをオーバーライドする、変更されたオプションを破棄するなど) を実行する前に確認プロンプトとして機能する UINavWidget。
GoToPromptWidget 関数を呼び出すことで UINavPromptWidget を開くことができます。プレーヤーがプロンプトのオプションを選択したときに呼び出されるタイトル、メッセージ、イベントを渡すことができます。
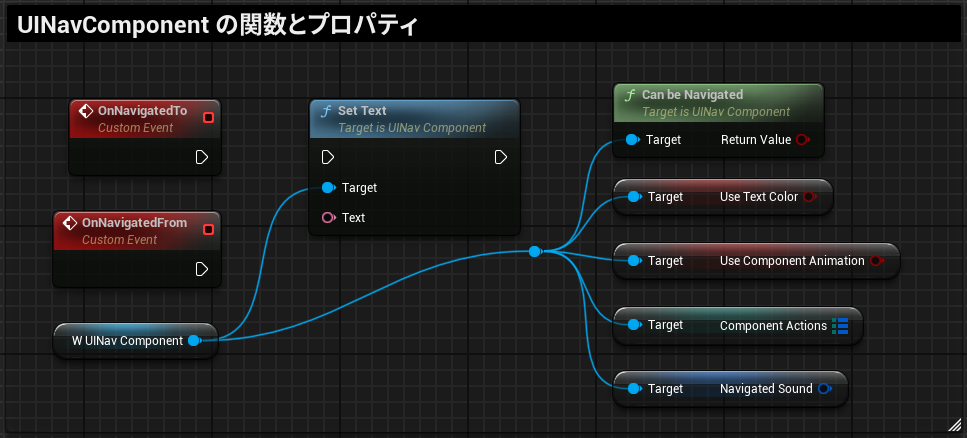
UINavComponent の関数とプロパティ

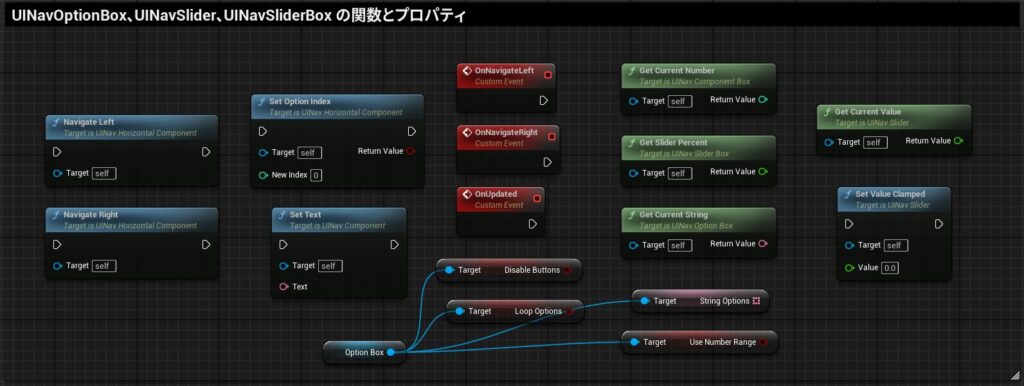
UINavOptionBox、UINavSlider、UINavSliderBox の関数とプロパティ

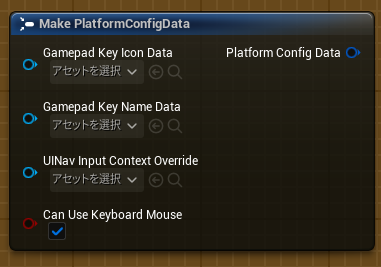
プラットフォーム構成データ:
プロジェクト設定 -> プラグイン -> UI ナビゲーション -> PlatformConfigData で各プラットフォームに関連するデータのコレクションを設定できます。
データ テーブルを設定できます。プラットフォーム名に応じてアイコンとキーの名前に使用されるため、手動で行う必要はありません。
関連するデータテーブルは、明示的に追加しない限り、パッケージングに含まれない可能性があることに留意してください!

拡張入力の再バインド
UINavInputContainer – これらのいずれかを UMG メニューに追加して、入力再バインド機能を追加します。 PanelWidget 要素 (垂直パネル、水平パネルなど) が必要です。
パネル内に、UINavInputBoxes が追加されます。既存の InputBox ウィジェット ブループリントは好みに合わせて編集でき、その中の UINavInputComponents も編集できます。 UINavInputComponent は、追加の Image 要素を持つ UINavComponent です。
すべての入力ボックスをメイン パネル ウィジェットに追加したくない場合は、OnAddInputBox イベントをオーバーライドできます。
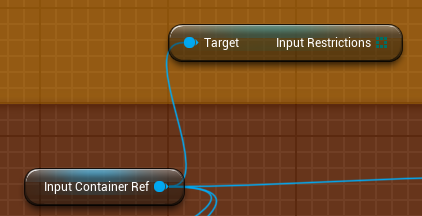
各入力カラムでどの入力タイプを受け付けるかを示します。この配列のサイズは、各アクションがいくつ(1から3)の異なる再バインド可能なキーを持つことができるかを示します。sizeが0の場合は 「None」制限が追加されます。サイズが3より大きい場合は、配列の残りは削除されます。

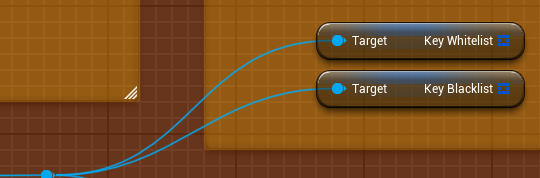
プレーヤーが使用できるようにするキーのみを追加するか、プレーヤーが再バインドに使用できないようにするキー (Esc、Windows キーなど) を追加します。ブラックリストは、ホワイトリストが空の場合にのみ使用されます。

オプション: キーの目的のアイコンまたは名前を含むデータ テーブルを追加します。キーがアイコン データ テーブルで見つからない場合、プラグインは名前データ テーブルでキーを探します。 Name データ テーブルでキーが見つからない場合は、キーのデフォルトの FName が使用されます。

再バインドできるようにする入力コンテキストと、それぞれについて、再バインドできるようにするその入力コンテキストのすべてのアクションを追加します。
個々のアクション データには、入力アクションへの参照が含まれている必要があります。また、その軸と、それが軸の正側または負側を表すかどうか、または何も表さない (キーが 1 つしかないと思われる軸の場合)。デジタル (バイナリ) 入力の場合は、最後の 2 つの値をデフォルトのままにします。ただし、移動や回転などに使用される軸の場合は、その特定の線が X、Y、Z 軸のいずれであるか、またそれが軸の正側であるか負側であるかを指定する必要があります。 (UINavOptionsMenuWKeybinds を見て、これがどのように設定されているかを確認してください。)
さらに、各入力コンテキストはその入力グループを示す必要があります。入力グループは、どの入力コンテキストが同じキーを使用できるか、または使用できないかを示す整数の配列です (同じコンテキストで使用されているため): プレーヤーが別の入力で使用されているキーに入力を再バインドしようとした場合同じグループ内では、そのキーは受け入れられません。ただし、衝突する入力が別のグループに属している場合、そのキーは受け入れられます。 -1値は、入力コンテキストが「グローバル」であり、入力グループに関係なく、他の入力がそれに関連するキーを使用すべきではないことを示します。

仕組み:
プレイヤーが、ある入力に関連するキーを持つInputBoxボタンを選択すると、そのボタンのテキストがPressKeyText変数(デフォルトは「Press a Key」)の値に変更され、プレイヤーが次に押すキーが既存のキーの代わりに使用されます。
例外:プレイヤーが以下のいずれかのキーを押した場合:
– その列の制限に従わない場合(例えば、その列がマウスキーとキーボードキーに制限されているときにゲームパッドキーを押した場合);
– KeyBlacklist配列にある。
– 他のリバインド可能な入力が、衝突している入力グループで既に使用されている;
の場合、ボタンは元のキーに戻り、プレイヤーはメニューをナビゲートし続けることができます。
このプラグインは既存の入力に新しいキーを追加することをサポートしています(複雑な設定の入力に関しては限界があります)。InputBoxからのボタンが何らかの理由でその入力のキーを見つけられない場合、EmptyKeyText変数に指定されたテキストが表示されます。
このプラグインは、キーバインドをデフォルトの状態にリセットすることもサポートしています。このプラグインは、プロジェクト内のすべてのInput Context Mappingアセットを自動的に検索し、そのマッピングを保存して、デフォルトのマッピングとして再利用します。
プロジェクトのDefault Inputsが変更された場合、Project Settings -> Plugins -> UI NavigationのCurrent Input Versionプロパティを1増やします。これにより、プロジェクトと更新されたパッケージゲームの両方で、デフォルト入力が再保存されます。
注:
プラグインは、再バインドを許可するように選択した各アクションのキーの数が、InputRestrictions の数を超えないと想定しています (つまり、2 つの InputRestrictions を選択した場合、デフォルトでは、再バインド可能なアクションのいずれかに関連付けられた 3 つの異なるキー)。これは、別のアクションで使用されている可能性があるキーにプレーヤーがアクションを再バインドしている可能性があり、そのキーが入力コンテナに表示されていないことが原因です。
プラグインは、マルチキーへの入力の再バインドをサポートしていません(例: Shift + C)。
VR 入力はゲームパッド入力として扱われることに注意してください。
おわりに

設定メニューとか結構サンプルそのまま使えるのでおススメです。
その辺の使い方で近日続きを書く予定です。







コメント