はじめに
大人気の8番出口ライクなまちがいさがし・脱出ゲームの作り方をUnrealEngine歴2か月の初心者な私から、これから自分でゲーム開発はじめてみたい方、始めたけど何から手を付けていいかわからない超初心者に向けて詳しく解説していきます。
この解説のまちがいに気づいても引き返さないで最後まで見て脱出してください。
本記事のゴール
8番出口の主要な要素は異変を探す「まちがいさがし」と「無限ループ」でしょう。
本記事を最後まで読むと、
特定の地点まで進むと知らぬ間にスタート地点に戻っている仕組みで、進んでも戻っても抜け出せない無限回廊にプレイヤーを閉じ込めるゲームの基礎部品「ワープ装置」が作れるようになります。

下記、YouTube動画で段階的に作り方紹介している内容の一部を再構成してワープ部分の仕組みを集約した記事です。
ワープ装置レベル1 出口に進んだら入り口から戻される
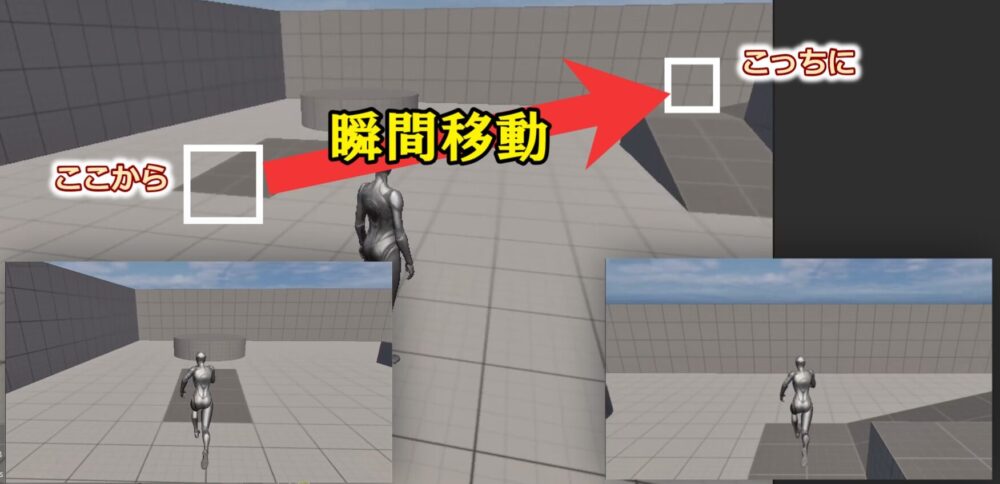
2つの見えない箱を置いて、片方に接触するともう一方に瞬間移動する仕組み「ワープ装置」を作りましょう。
それにはブループリントクラスから作成します
コンテンツドロワー → ThirdPerson → 右クリック → ブループリントクラス → 親クラスは「アクター」でよいです。BP_Warp等の名前をつけましょう。
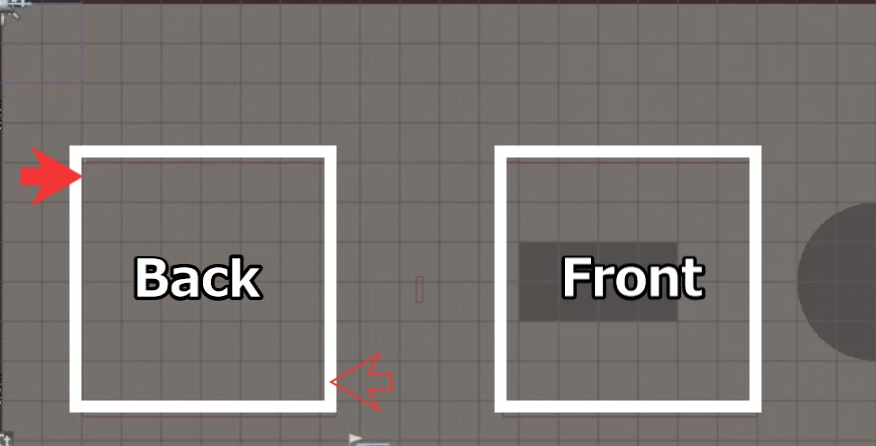
Boxコリジョンという当たり判定用の透明な箱を2つおいてFront/Back(どっちがどっちかわかりやすい)名前を付けましょう。
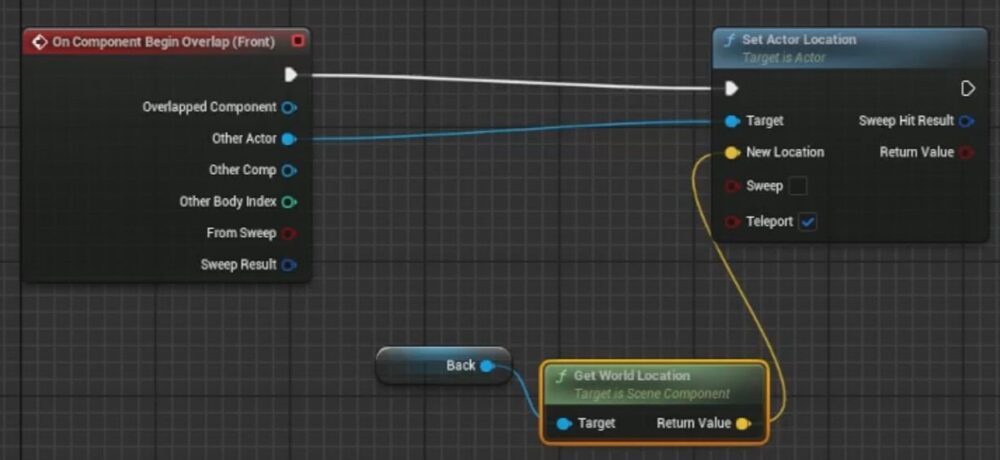
イベントグラフに切り替え、FrontにぶつかったらBackに飛ぶ処理を書きましょう

Event OnComponentBeginOverlap ボックスコリジョンに対して何か(プレイヤー操作キャラクター)が重なり始めたときに、このイベントが発動します
OnComponent(それに)
Begin(始まったとき)
Overlap(重なり)
このイベント発動時にOther Actorというピンには、ぶつかった相手とのコミュニケーション用の参照が伝わってきています
Set Actor Location はアクター(もの・キャラ等画面に配置されるオブジェクト)の位置を変更する機能です。ここにさきほどのOther Actorのピンから線でつなぐと、ぶつかった相手をどこかに移動させるという働きをします。
移動させる位置はどこでもいいのですが、ここではBackというもう一方のBoxコリジョンの位置にワープさせたいので、Backの参照からGet World Locationで位置情報をもらって、これをNew Locationにつないでいます。

YouTube動画のナレーションでは、Get Actor Locationと間違った説明していますが、図の通りこちらが正しいです。m(_ _)m
Get Actor Locationは「アクター」用で、シーンコンポーネント用です。
これで、FrontにぶつかるとBackにとぶワープ装置ができます。
この段階でも、複数設置するなど使い方を工夫すれば、無限ループ系のゲームを作成可能と思います。
ワープ装置レベル2 入り口から戻ったら出口から入る
Backから出たらFrontから部屋に戻る構造のゲームにしたい場合は、反対向きにワープする仕組みは同じように書くだけだとうまくいきません。
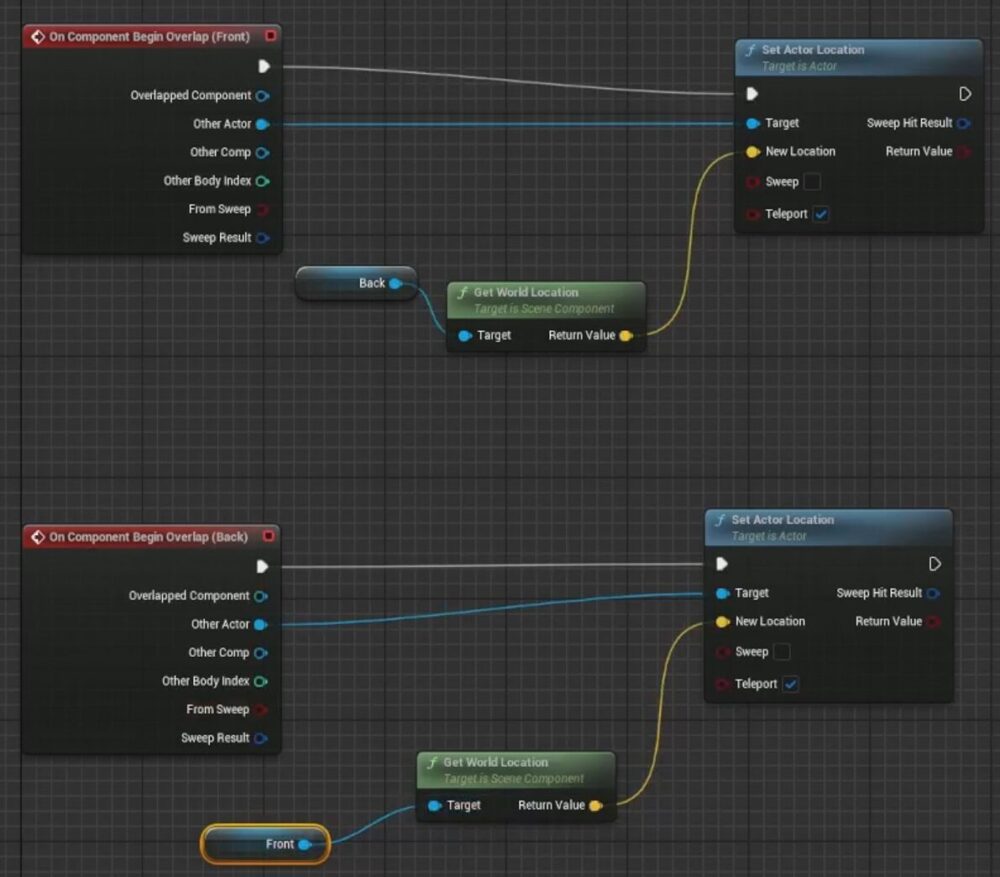
試してみましょう。BackにぶつかったらFrontに飛ぶ処理を書きましょう。

これで一見よさそうですが、いざ実行してみると、、、

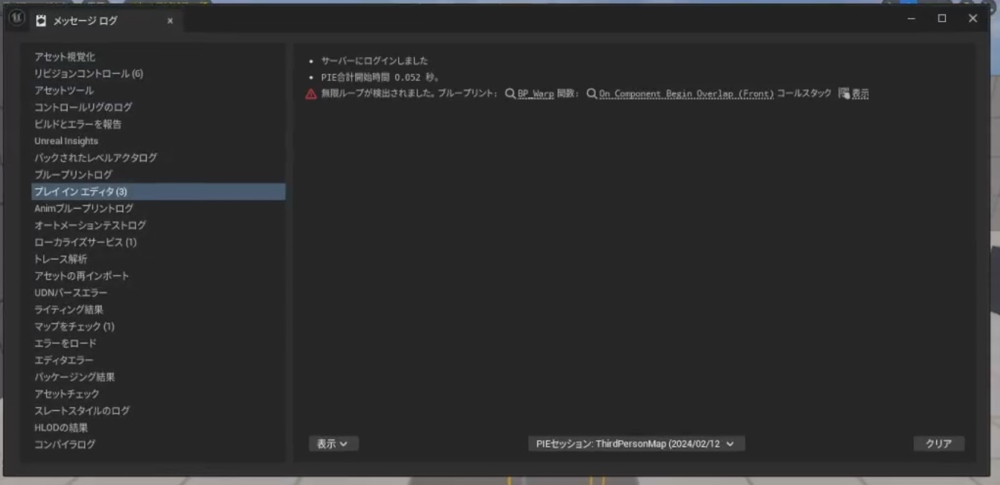
エラーになりました
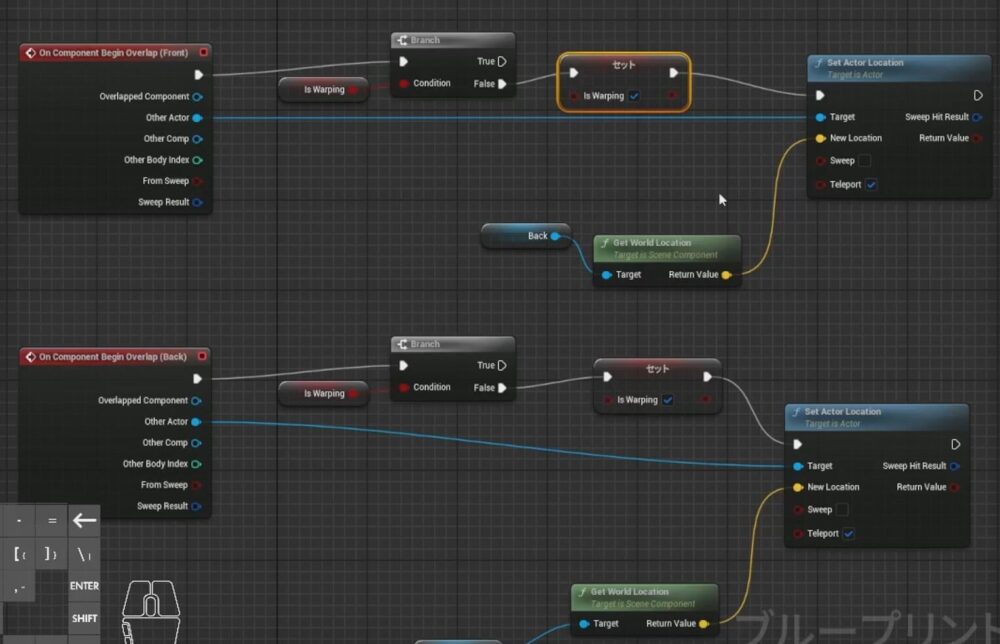
これはFrontに重なった→FrontからBackにジャンプ→結果的にBackに重なった→BackからFrontにジャンプ→結果的にFrontに重なった→FrontからBackにジャンプ…の無限ループになってしまったためです。
ある意味、無限ループを作ろうとして無限ループができてはいますが、これだと一生自動ワープ中で遊べないよというエラーです。
これを回避するには、移動中かそうでないかの状態を管理する仕組みを追加します。

ぶつかったとき、移動中だったらワープはしない(最初はワープして、その結果反対側に着いたときは再ワープしない)
ぶつかったとき、移動中じゃなかったら、移動中フラグを立ててからワープする
これで完成。
ではありません。フラグをおろす人がいないと1回ワープしたらもう装置が停止してしまいます。
回避方法もいくつか考えられますが、直接さきほどのBranchのTrue側の分岐でフラグをおろすと、先にフラグ解除されてからワープ先にぶつかってしまう可能性もあり、再度エラーになってしまう場合があるようです。
回避する方法もいくつか考えられますが、
フラグを2つ用意して逆側を離れるタイミングでフラグを解除する方法
そこで、どちらからワープしてきたかのフラグ「isWarpfromA」と「isWarpfromB」を用意し、連続でワープしてしまわないように処理を書きます。
「BoxA」「BoxB」それぞれを右クリックし「Add Event」の「OnComponentEndOverlap」を選択します。
「OnComponentEndOverlap」はアクターがぶつかっている状態が終わる瞬間に呼び出されます。
historia様 [UE4] コンポーネントを使ってワープさせてみる
UnrealEngineといえばのヒストリア様の記事なので、この作戦でいいと思いますが、初心者に見た目にもわかりやすいように、もっと単純にと、解除装置を別に作る作戦を考えてみました。
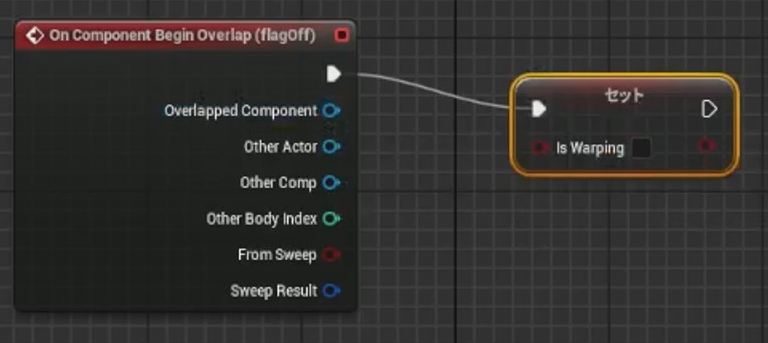
もう1つフラグ解除専用のコリジョンを追加して、プレイヤーがそこに触れるとワープ装置が復活する起動装置(ワープ装置の電源Onボタン)を置きます

ここまでで、ワンセットのワープ装置で行き来できるようになりました。
起動装置を通路の途中に置いたり、複数設置しても、プレイヤーを惑わせるルールを簡単に作り出せるんじゃないでしょうか?
ワープ装置レベル3 位置補正 幅や高さのある大きなワープ装置
ワープしたときにワープ先の真ん中に移動しちゃうと、位置ずれが不自然で没入感が薄れる問題が発生します。
同じ方向にずっと進んでいけるループ構造にしたい場合、右のほうにぶつかったらワープ先でも右のほうにでるようにしたいです。

めんどくさいひとはこの手順はスキップしてかまいません。
その場合の回避方法としては、どこでもドアのようにキャラクターの幅と変わらない程度の狭い道でワープさせるとか、多少ずれるのを許容すれば小さいセットをたくさん並べる案などが考えられますね。
ちょっとだけ難しいですが計算して位置補正しましょう。

ワープ元・先のサイズは同じサイズにします。
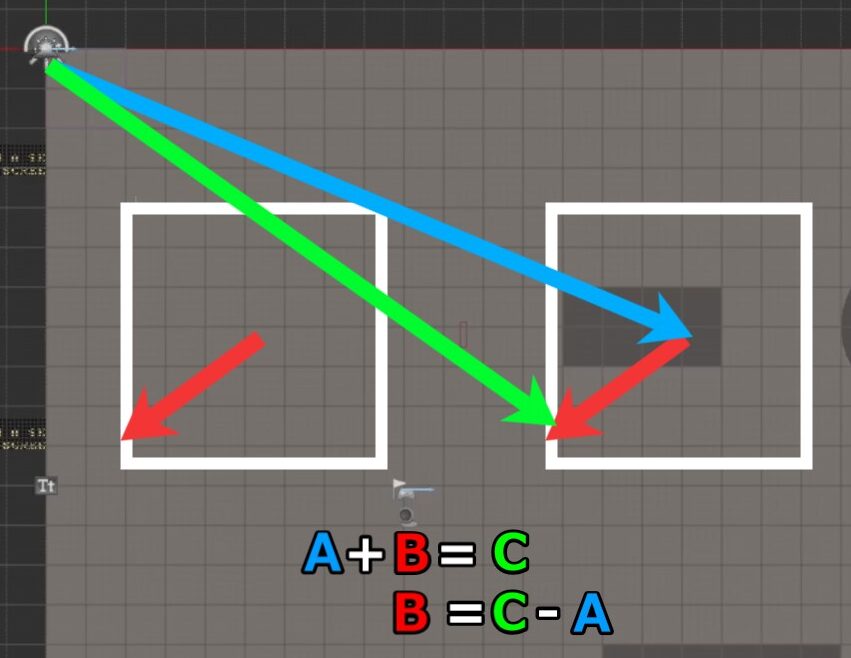
赤線で示したコリジョンの中心からぶつかったプレイヤーの位置の差を計算して、移動先からも同じ差分動かすといい感じになりそうです。
この赤矢印を計算しましょう。
差を計算したいので引き算っぽいのはわかるけど、どっちからどっち引くってわからなくなりがちなので、書いて考えましょう。
A+B=C は B =C – A
と、Aを=の反対側にマイナスつけて移動させるとBについて解ける
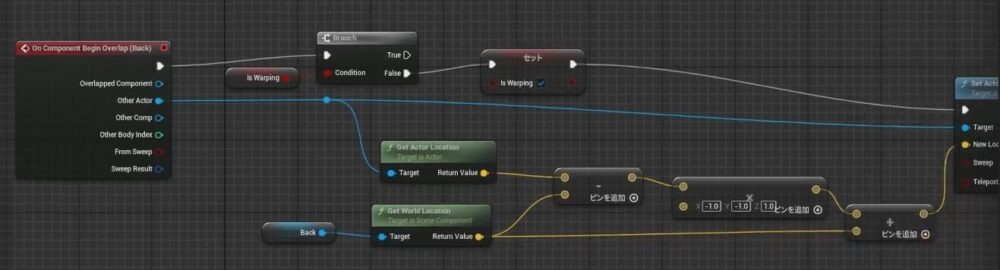
のでキャラクターの位置からワープゾーンの中心位置を引くのが正解です。
というわけで、B(差)は、つまりC(自キャラクター座標)-A(ぶつかったワープ装置Frontの座標)です。
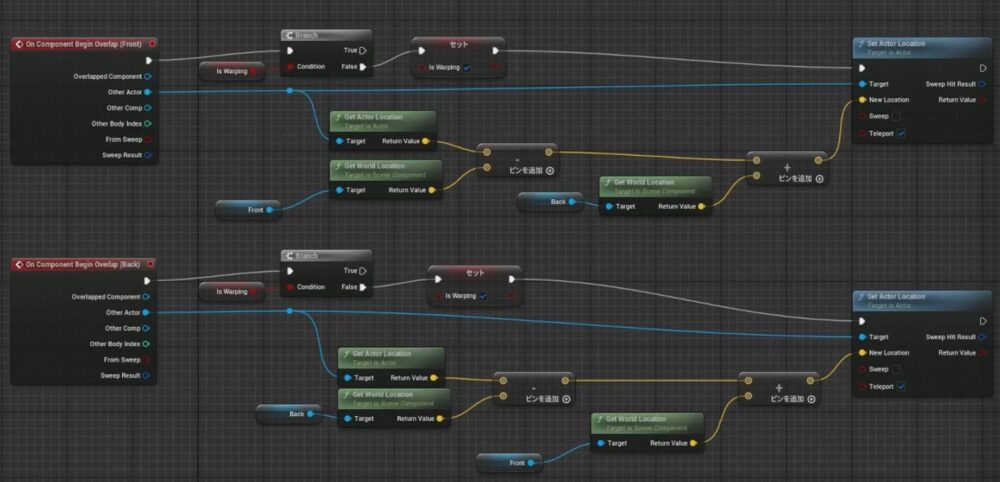
これを移動先(ジャンプ先のワープ装置Backの座標)の位置に足せば目的の新しい位置となります

できましたね
ワープ装置レベル4 出口に進んでも入り口から戻っても入り口から入る
無限ループの仕組みを作る作戦はいくつか考えられますが、
入り口から出た場合に出口から入ったときに、そこを入り口と思わせるには、配置されているものをすべて逆向きに配置しなおすよりも、入り口から出たときに入り口から入った状態にしたほうが処理負荷も少なく便利でしょう。
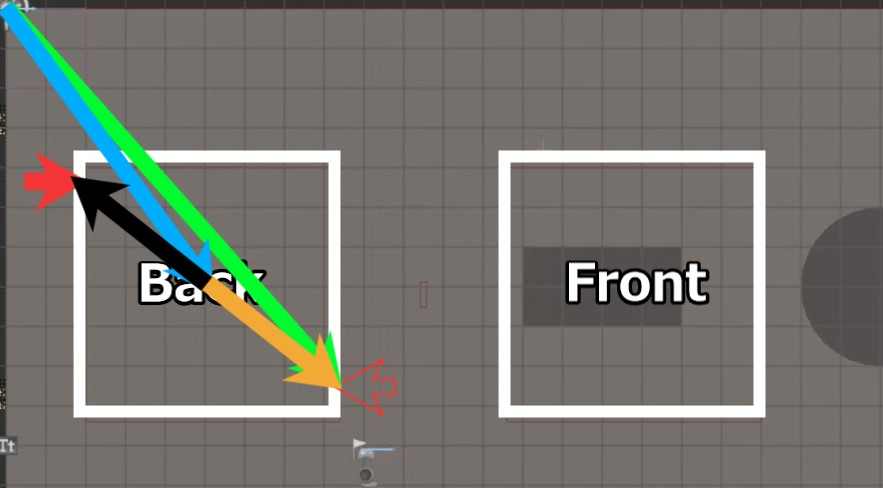
この場合、今いる位置のまま反転させるだけでは不十分で、移動したことに気づかないように回転させるには、コリジョンの反対側に移動させつつ反転させる必要があります。


計算は上の図のように、オレンジの線をさきほどのレベル3と同様に求め、それをひっくり返して求めます。
このとき、上面図だとわかりにくいですが、Z軸方向には反転させません。(地面から空中にワープしてしまう)
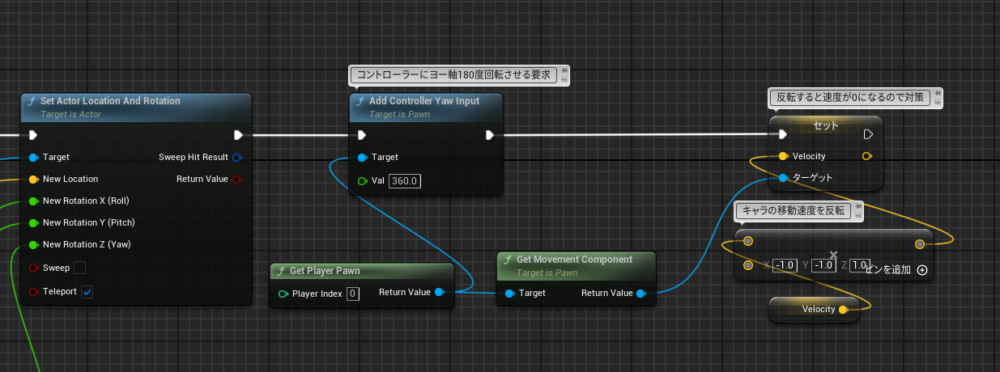
移動の部分は下記のような接続になります。

また、回転させる必要もあるので、キャラクターを地面に水平なヨー軸で回しましょう。
YouTube動画では3人称視点でカメラが独立しているため、カメラを回しています。
それと同時に、反転させるとプレイヤーの速度が0になって一旦停止してしまうため、自然に走り続けられるようにするためにはPawnのVelocityを逆向きにして加えてあげる必要もあるようです。

※ 2024/6/19追記:週末blueprintUE.comで共有する際にミスがあり、速度をSetActorLocationで移動後に取得するのではすでに0になっていたのを処理順修正しましたm(_ _)m
※ このあたりの処理はちょうど欲しい情報が見つかっていないため、もう少し探っていつか記事を更新したいと思います。
→ カメラのチラつき問題があり、試行錯誤して追加記事書きました。
おわりに
完成したワープ装置を通路型のステージに配置すると、いつまでも続く無限回廊ができあがります。
ほかにも単純に広いステージ内でのワープ装置としても使えますし、固定カメラで画面の右から左につながっているような仕掛けにも使えるなど様々なアイデアに活用してください。
次の記事では、動画後半の「まちがいさがし」ゲーム化の部分について事例解説しています。

先月作った「すぽでぃふ」とは違う管理方法をしているので、詳しい説明ではありませんが、こちらの開発日記も多少参考になるかもしれません。







コメント