本記事は前回の続きで、ゲームオーバーになったときに画面に表示する仕組み をつくります。
URSuika UnrealEngine製のスイカゲーム風3D落ちものパズルゲーム – BOOTH
無料です(Windowsのみ)遊んでみてください。
ウィジェット作成
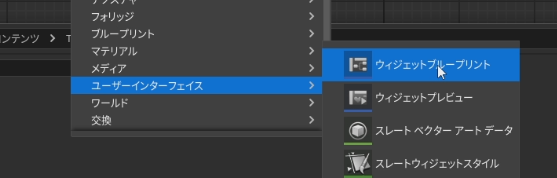
コンテンツドロワー上で右クリックから、ユーザーインターフェース/ウィジェットを作ります

ゲームの世界の手前に重ね書きで表示する情報画面です

テロップ、字幕とか、スポーツ中継の得点表示、ドラゴンボールのスカウターとかみたく、メインの映像の手前に挟むやつですね
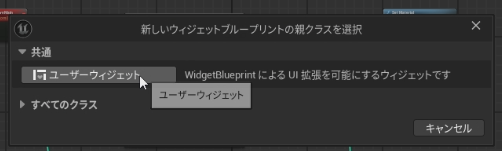
ユーザーウィジェットをクリックします


ほかにもゲーム開発補助ツール(エディタユーティリティウィジェット)なども作れます。
アセット名には、Widget BluePrint で WBP_** と付けたりします
※いくつか流派がありそうです
ここではヘッドアップディスプレイでWBP_HUDと名付けておきます
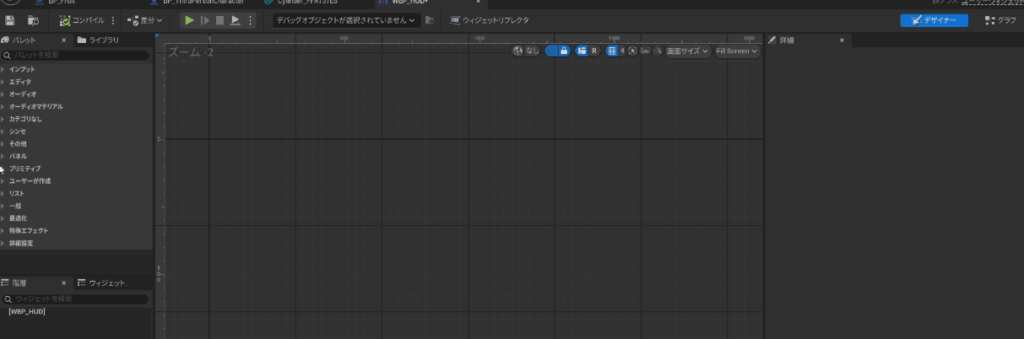
ダブルクリックやEnterでひらくと、画面を設計するための画面が開きました

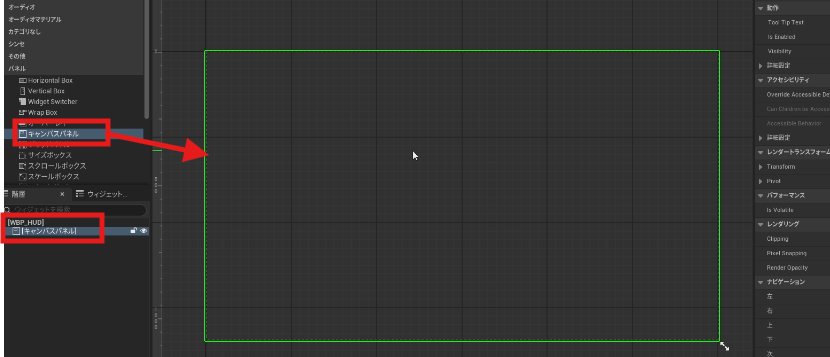
ひとまずキャンバスパネルという枠を置きます
※プロは処理負荷を気にしてもっと軽量なオーバーレイをベースにしたりするらしいです(が、そっちは位置計算が面倒です)

右下を摘まむと大きさを変えられますが、これはその大きさのディスプレイ解像度やウィンドウサイズにされたときにどう見えるかのデバッグ機能で、中身を置かない状態で動かしても意味はありませんし、実際の大きさ変更ではないので、保存もされません
中身を置いてからあとで確認しましょう
中に置くものはパレットのツリーにたくさん隠れています。たとえばテキストボックスは主人公の名前をキー入力してもらうときとかの箱ですね。もっとよく使うものは下のほうにあります。
「一般」というのがよく使うくくりです

「テキストブロック」が一番お世話になるやつです

スコア表示
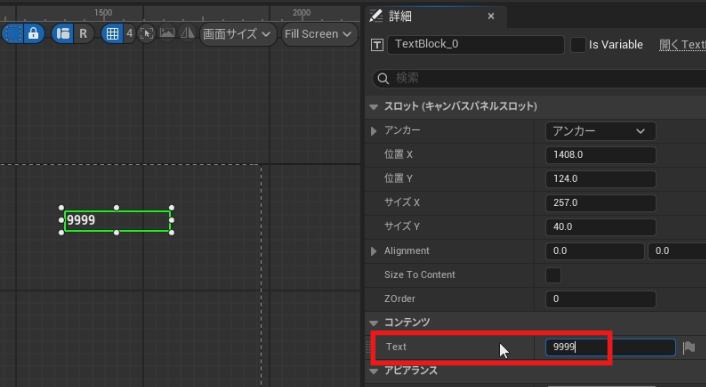
詳細欄で「Text」のところを書き換えれば、これでスコア表示みたいな感じですね
フォント欄で書体や大きさも調整できます

枠からはみ出ていると後々面倒な場合もあるので
緑の枠上の白い点をつまんで大きさ調整することもできますし、「Size To Content」にチェックで自動調整もできます

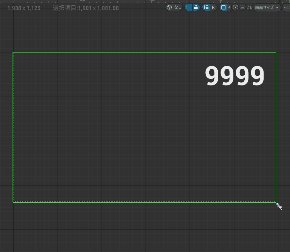
中身ができたのでさっきのキャンバスサイズを変えてみましょう。緑の枠内が、プレイヤーが画面サイズや解像度を変更した際に画面に表示される範囲です

小さいと得点が表示されなくなりますね
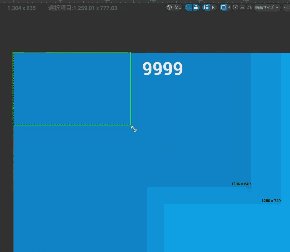
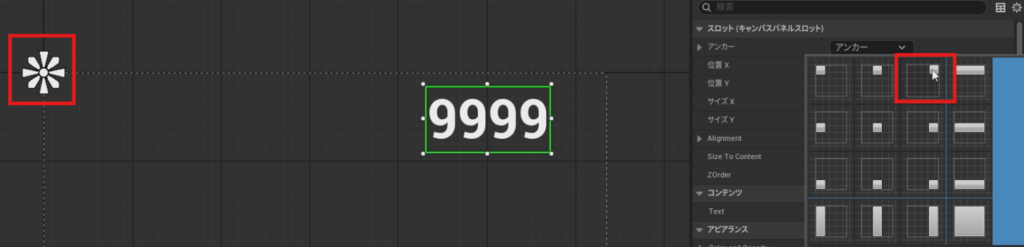
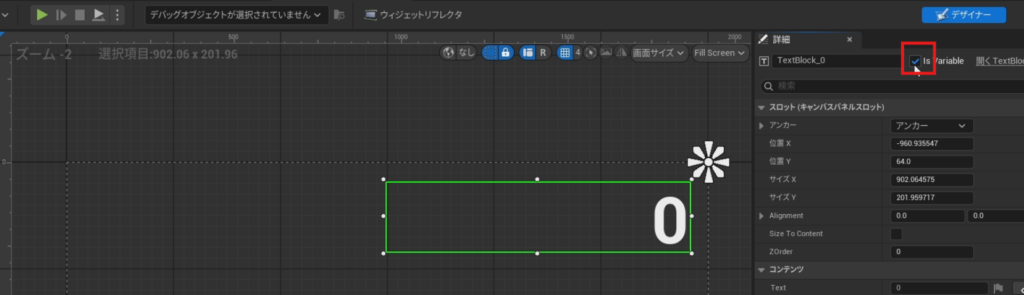
これはテキストブロックを選択中に左上に表示されている花みたいなアイコンがポイントです
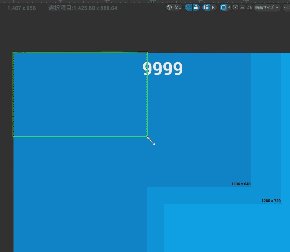
アンカーというどこを基準に子供を配置するか決められるキャンバスパネルの機能です

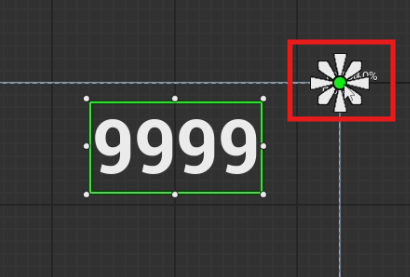
これでテキストブロックをキャンバスの右上基準に変更したので

キャンバスが拡大縮小するときに右上からの相対位置をなるべく維持しようとします
画面解像度固定のゲームにすることは少ないと思うので結構大事なポイントです

まぁ想定より狭すぎる画面で遊ぶ人までケアしなくてもいいかもしれませんが
自分が開発している環境とみんな同じ設定で遊ぶわけじゃないことは意識しておきましょう
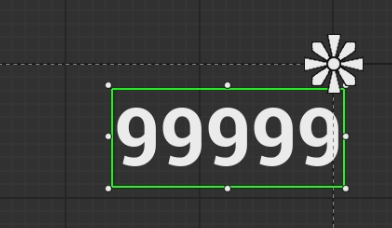
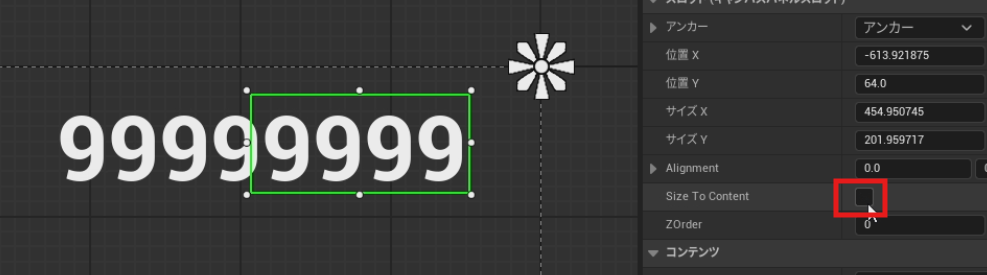
あとはスコア表示などは桁数も気にする必要がありますね。1桁増えたら画面からはみ出ちゃいました

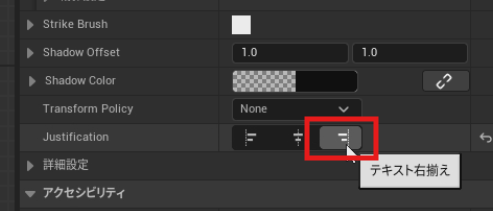
最大桁数が決まっていれば余裕を持った設定にすればOKですが、スコアなどの増えていくものは右詰めのほうが適している場合が多いかと

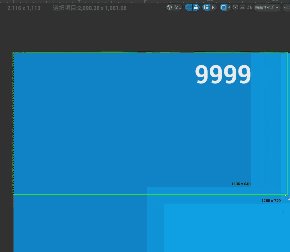
これで右詰めなので問題ないかとおもいきや、なぜか左詰めのような動きをしますね
これの原因は先ほど設定した自動幅調整機能の影響ですので、右詰めにしたい場合は解除しましょう

これでよさそうですね
関連アイテム
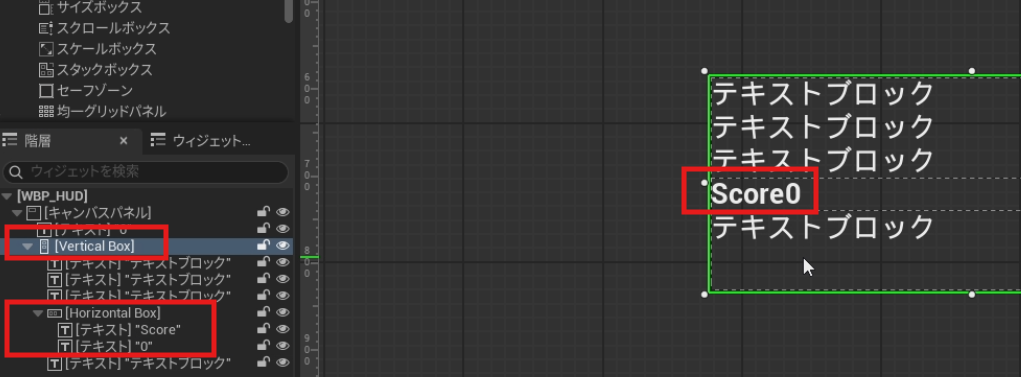
次は複数の項目を並べて表示させるのによく使うものです
Horizontal Boxが横で、Vertical Boxが縦方向に並べる入れ物です
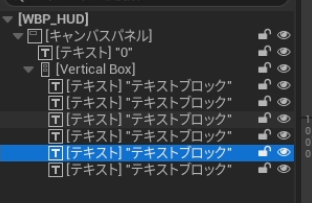
これは中に入れるものを画面上にドロップするよりも、ツリービュー上で親子関係にします

バーティカルの中にテキストを複数 入れたので縦に並びましたね

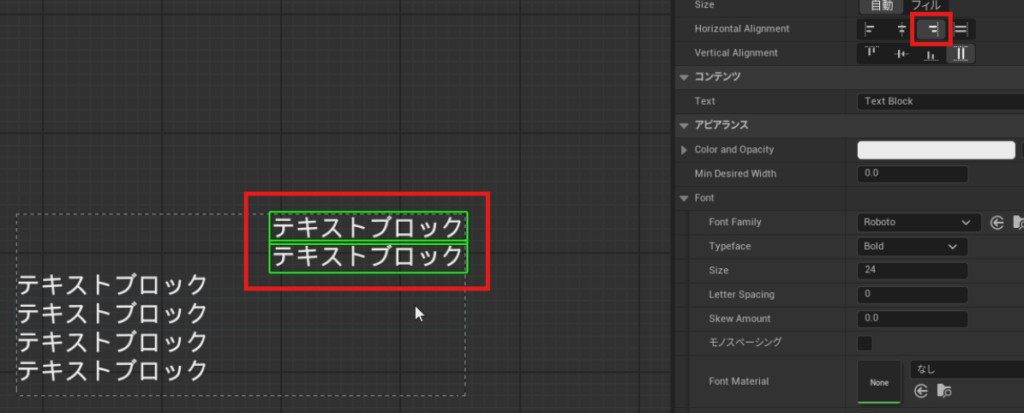
こんなふうにたくさん並べる設定メニューとかには必須ですね
一部だけ右詰めとかもできます

あとはVerticalとHorizontalを入れ子にすることもできるので、こんなふうに縦積みの中に横積みやその逆もできます


色々な設定がありますが、少しづつ触ってください
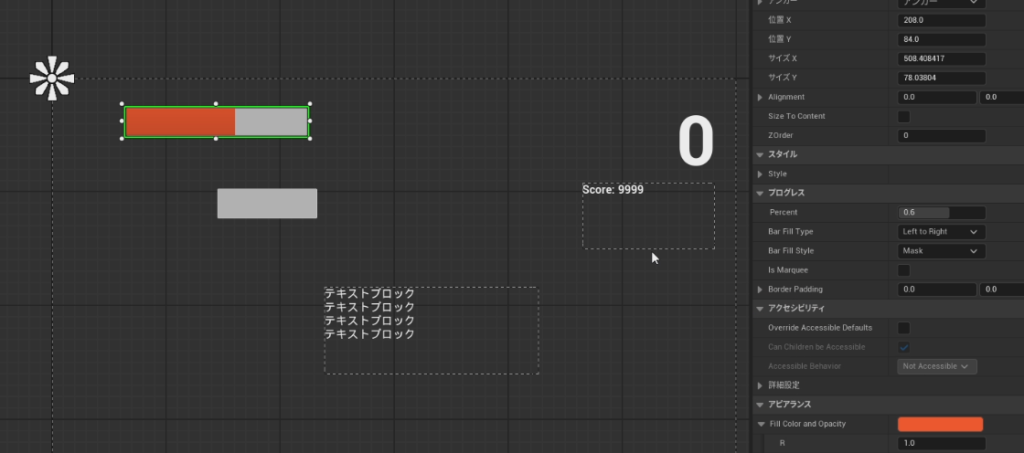
全部は紹介しきれませんが、ゲーム開始などの選択に使うボタンとか、背景やアイコンなどを表示するための画像なんかもよく使いますね。あとはローディング待ちや体力ゲージなどの進捗バーもあります

ProgressBar(進捗バー)はPercentというプロパティが0-100%ではなくて0-1の比率で進捗率を表します
0.6だと60%です
Bar Fill Typeがどこからどこに向かって満ちていくかの設定です
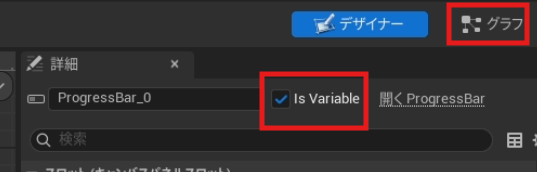
あとはどうやってこのパーセントを変更するかですが、「Is Variable」にチェックがついているものは外から変更できて

「グラフ」ボタンから遷移するイベントグラフでプログラミングできます
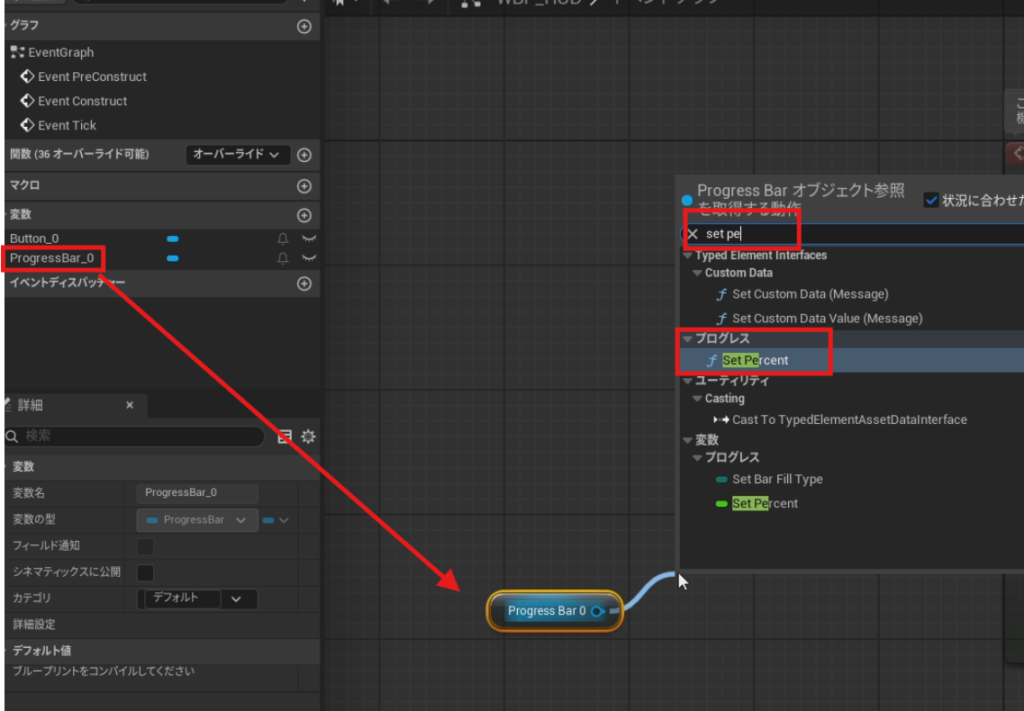
ここの変数から対象のコンポーネントを持ってきて、セットなんちゃらを探せば大概見つかります

あとはカスタムイベント化してそこからこの値を入力すればOKです
が、今回は進捗はいらないのでスコアを更新できるようにしましょう
スコア更新の仕組み
今回不要なものはすべて消し、スコア用のテキストブロックを変数化しましょう

グラフ表示に切り替え、スコアを変えるイベントを作りましょう。add custom eventです
名前はSetScoreでもいいですが、更新ということでUpdateScoreにしておきましょう
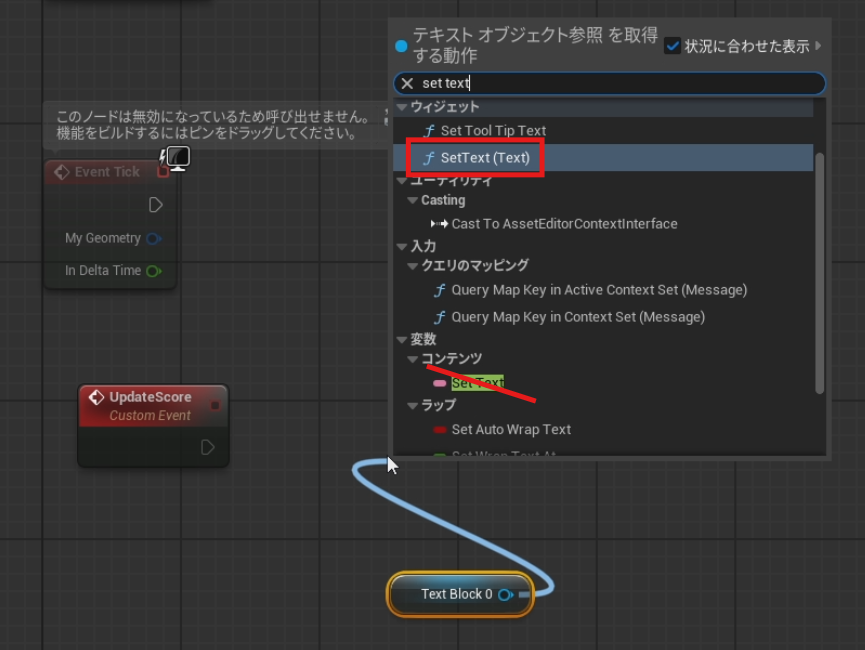
テキストブロックのテキストを変えるにはSetText(Text)です。下のほうの変数ではなくてウィジェットの関数のほうですね

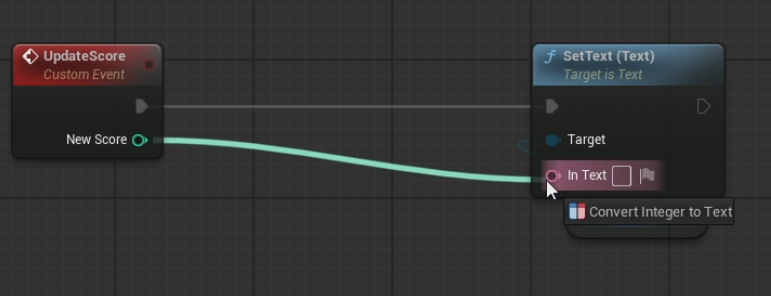
カスタムイベントのインプットを追加して、呼び出す側から点数を指定するようにします
変数のデータ型は整数型でいいかなと
データ型が違いますがこのまま刺せば、自動で変換ノードを追加してくれます

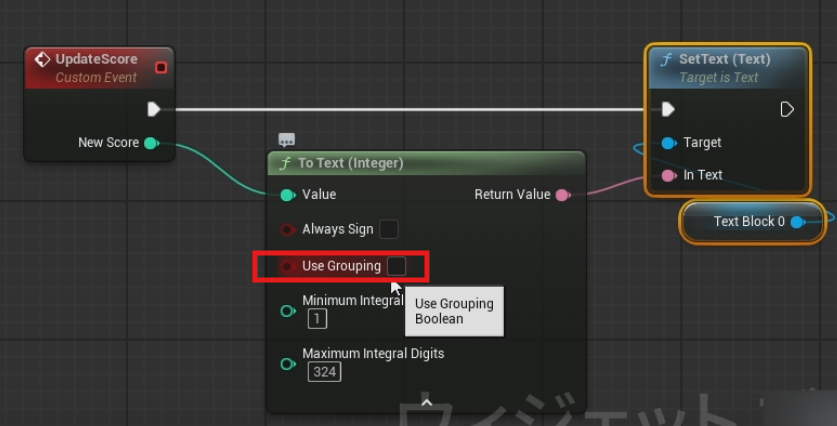
さらにノード下のオプションを開いて、プラスの時も符号付けるとか、3桁ごとにコンマ付ける付けないや、最小最大の桁数を指定できます
スイカゲームは4桁くらいで十分なので、コンマはいらないのでこのチェックを外しておきます

ゲームオーバー画面
デザイナー画面に戻り、ゲームオーバー表示も作りましょう
別な画面としてファイルを分けることもできますが、今回は同じ画面上に作って普段は非表示にしておく作戦とします
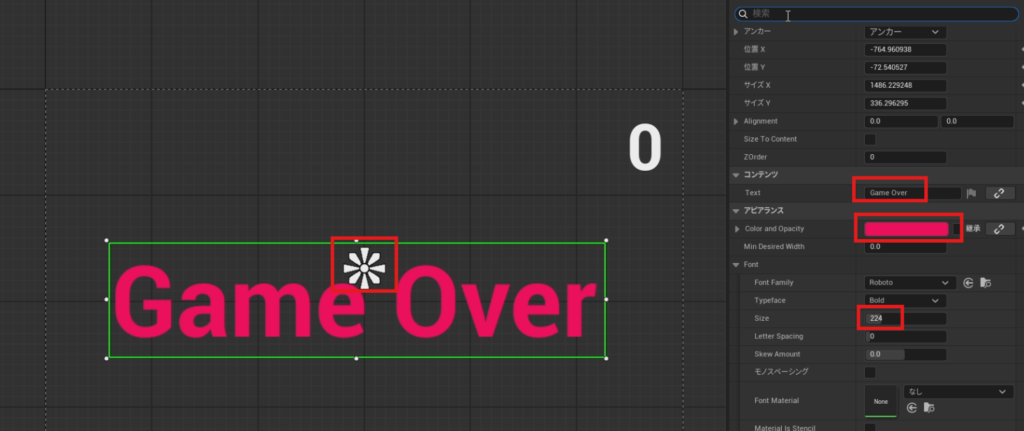
テキストブロックを画面の真ん中を基準に設置して、大きめの赤っぽい色で表示するようにします


ちなみに背景はこの色ではなく、ゲーム画面の青空バックに表示するのでそれも意識した色にしておくとよいです
文字の後ろに色や画像を貼ってゲーム画面を隠す手もありますね
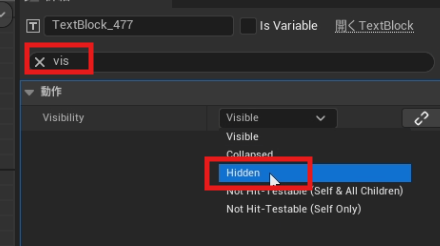
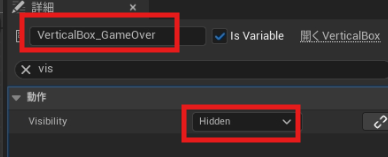
できたところでVisibilityを検索してHidden(非表示)にしましょう

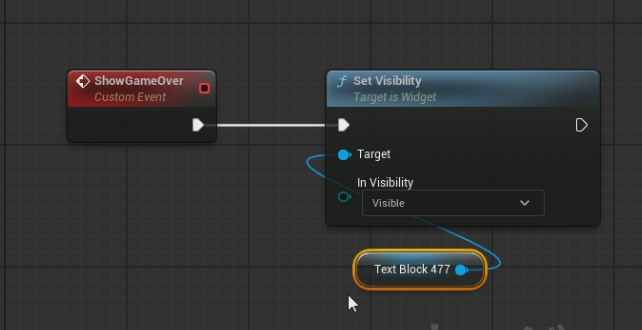
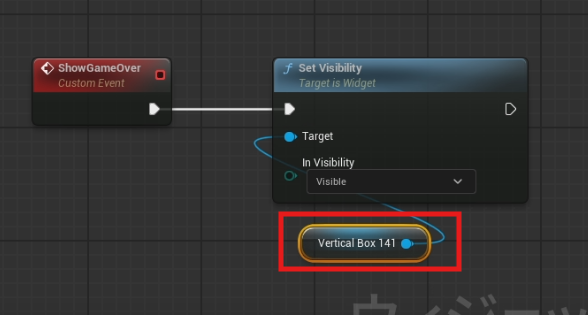
そしてこのテキストブロックも変数化して、カスタムイベントで先ほどのVisibilityをVisibleに変更するイベントを作れば完成です
Set Visibilityです

これで完成ですが
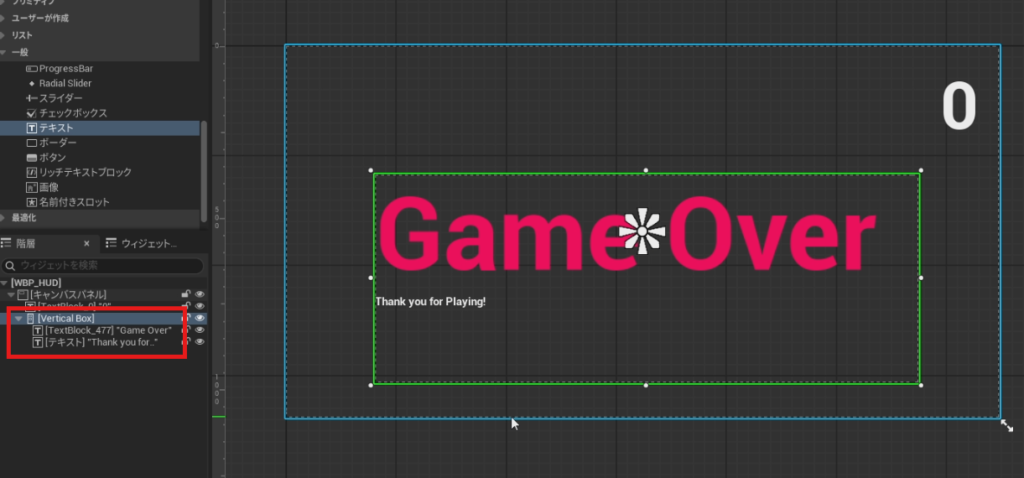
ゲームオーバーだけじゃさみしく感じたのでVerticalBoxを使って複数の要素をまとめて表示する仕様に改良します

アンカーの位置なども再度確認しましょう
Vertical Boxを変数化して、逆にゲームオーバーのテキストは変数じゃなくしてよいです

コンポーネント名がデフォルトだとわかりにくいので、変えて理解しやすくしておきましょう


動画では設定変更し忘れましたが、Visibilityの設定やイベントグラフの処理変更も忘れずに(;^ω^)
VerticalBoxをHiddenにして、中にいれたテキストブロックはVisibleに戻します。親が非表示だと子も表示されません。

親のVerticalBoxをVisibleに切り替えることで、子の「Game Over Thank you for playing」が表示されます

これで画面は完成です
早速試したいところですが、まだ画面の設計図を作っただけなのでゲームには登場しません
今回はプレイヤーキャラクターのBeginPlayでゲーム開始時にさきほどの画面を表示しましょう
BP_ThirdPersonCharacter > イベントグラフ / BeginPlay
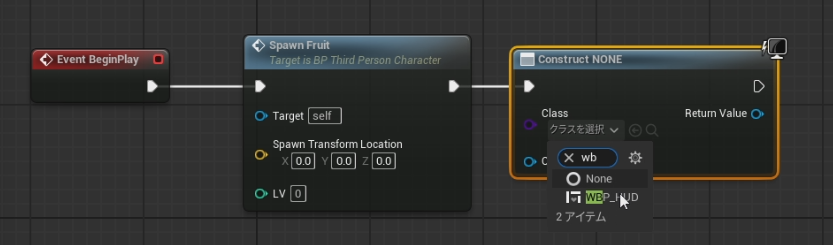
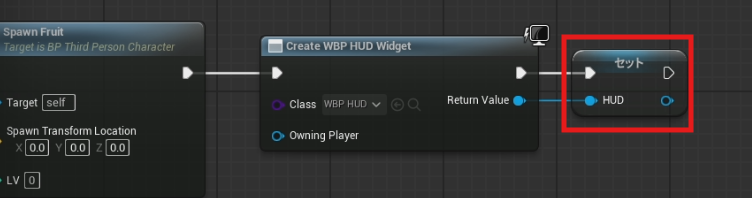
まずCreateWidgetでメモリ上にウィジェットを作ります

これはめくる前のフリップ作るみたいな感じで、画面に出す前に裏で描く感じです
クラスの指定を先ほどのアセット名にします

表示させるにはプレイヤーが見ているカメラに差し込みます
が、その前に、あとでゲームオーバーを表示させるために操作したいので、作ったウィジェットを変数化します

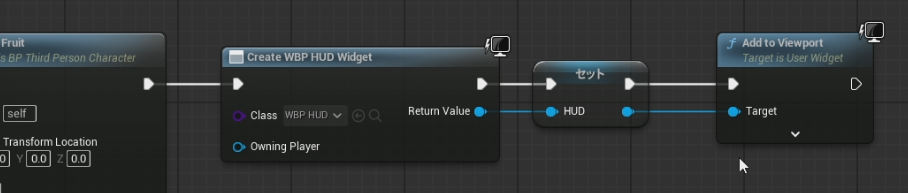
Add to Viewport がカメラに差し込む命令です

これでゲームを実行すると、左上に0が出ましたね
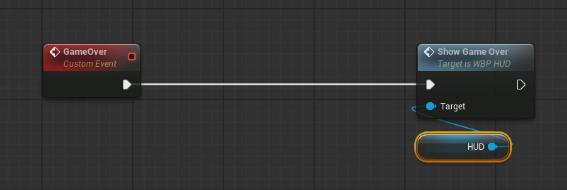
ゲームオーバー時の表示機能も作ります(Printでデバッグ表示していたものは不要なので消します)
ThirdPersonCharacter > イベントグラフ / GameOver


無事できましたね







コメント